サウンドイメージをテキストで
音楽をモチーフとしたものを作成する機会があり、サウンド:音波を文字で表現できないかと挑戦。
原稿のテキストデータをイラレに移し、その後アピアランスでテキストの囲みをつけることで、文字数に応じた背景がつく。そんな感じのものを作りたい。(座布団というと、初めて知りました。)
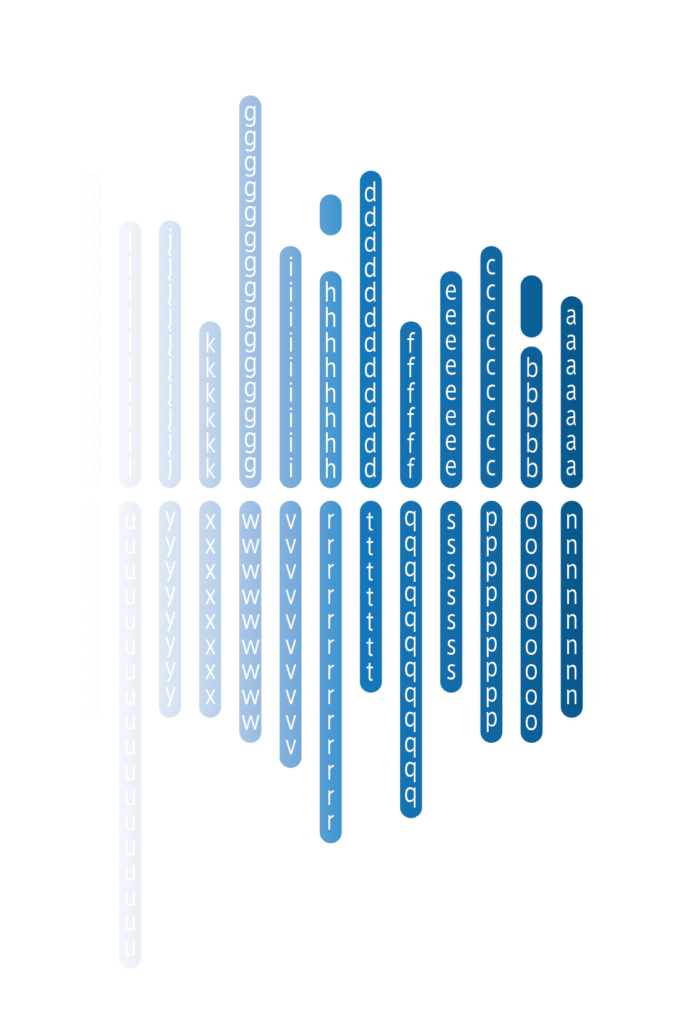
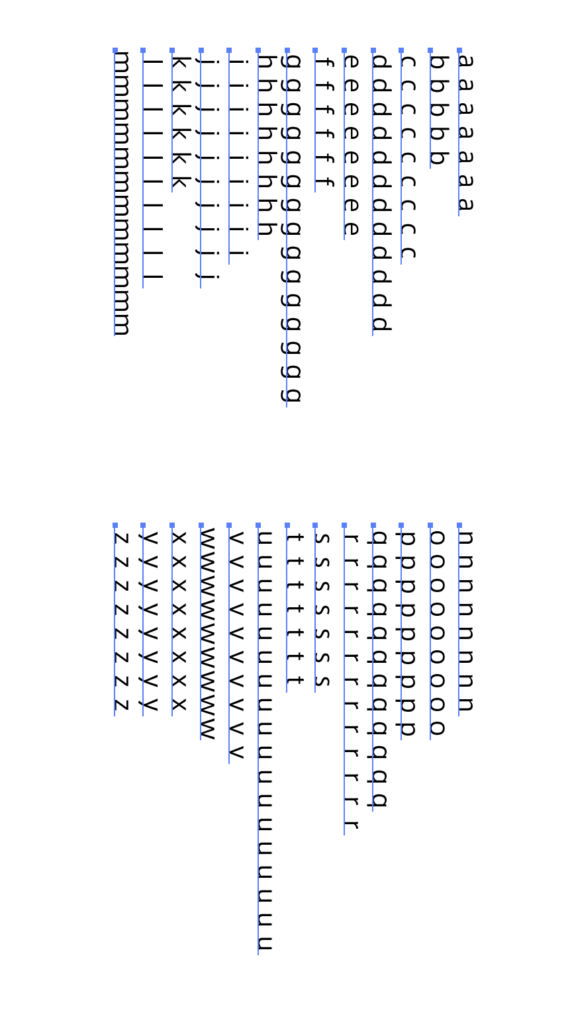
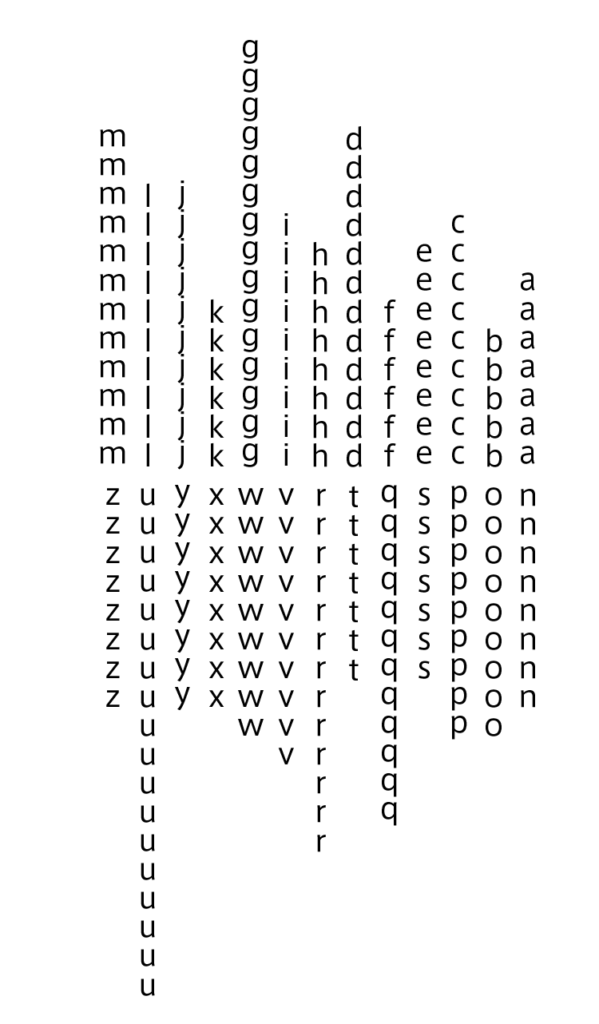
完成イメージはこのような感じ。
備忘録として各ステップを記述。手順としては、
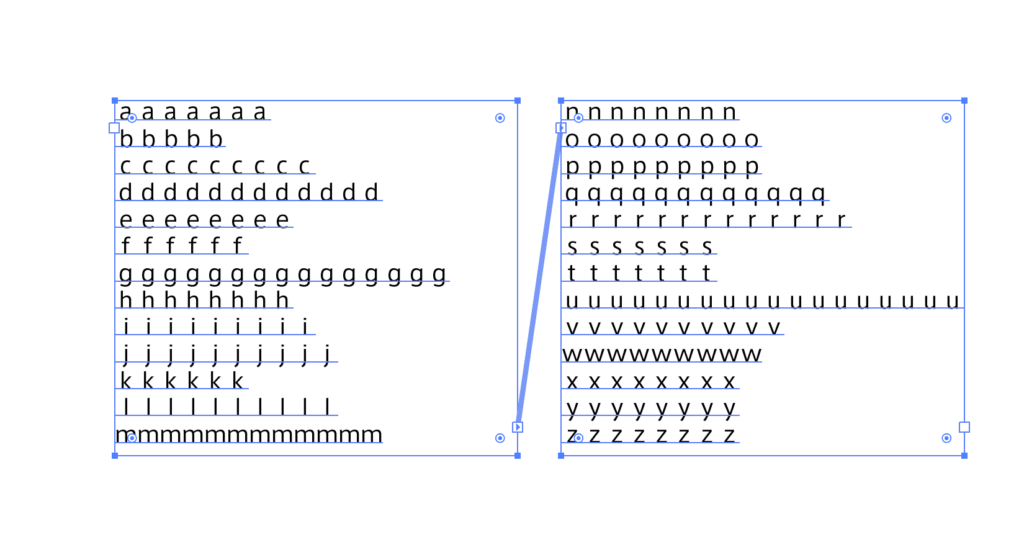
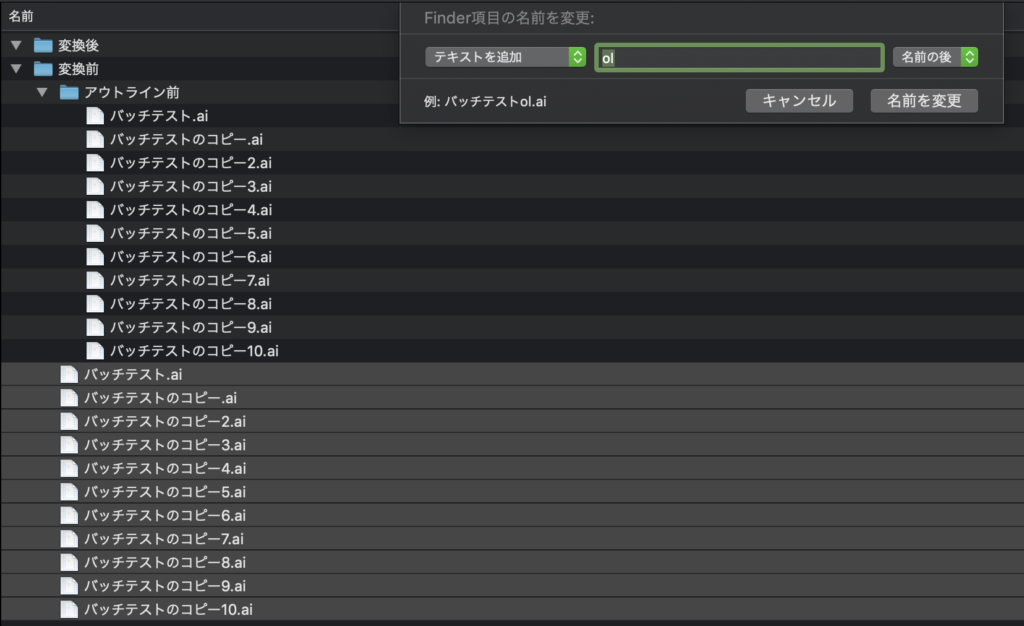
- テキストを改行ごとにばらす
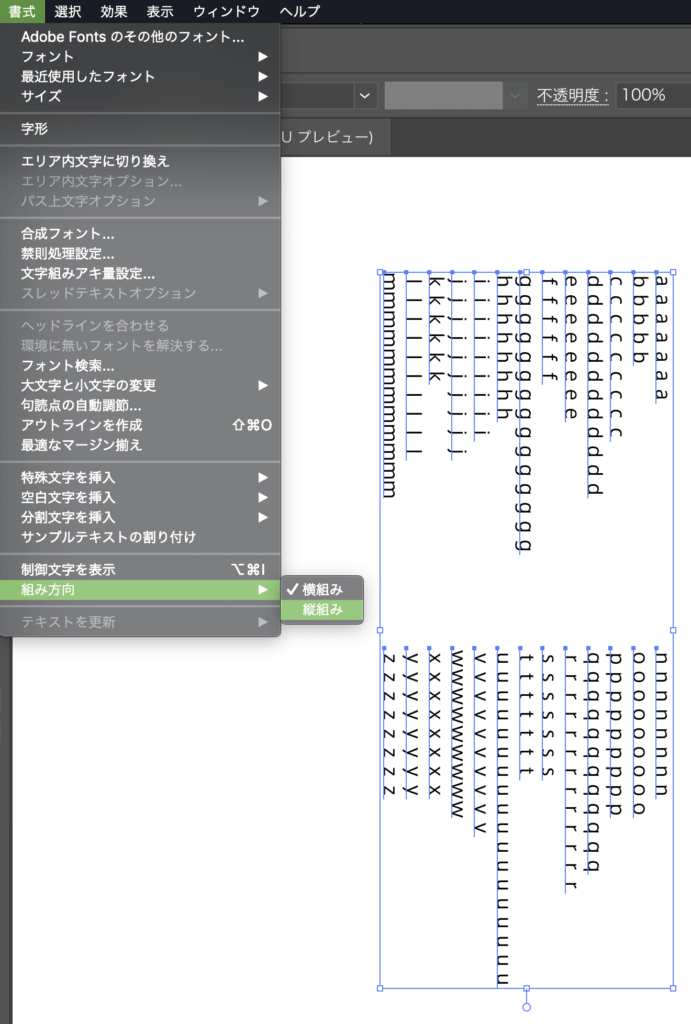
- テキストを縦書きにする
- アピアランスで文字列に応じた背景をつける=座布団を敷く
- グラデーションをかける
なお、スクリプトは使わずに実施。
1.テキストを改行ごとにばらす
最初のステップのテキストを改行ごとにばらす、これ自体も情報が少なかったけれど、Adobeのコミュニティで、バグのような魔法のような簡単ステップで解決。
https://community.adobe.com/t5/illustratorフォーラム/エリア内文字を行ごとに分割したい/td-p/10453942?profile.language=ja&page=1

今回はエクセルからコピーした、全角アルファベット(半角や数字は縦書きにしても90度回転してしまうため)。上下にテキストを配置するために文章を2つに分ける。
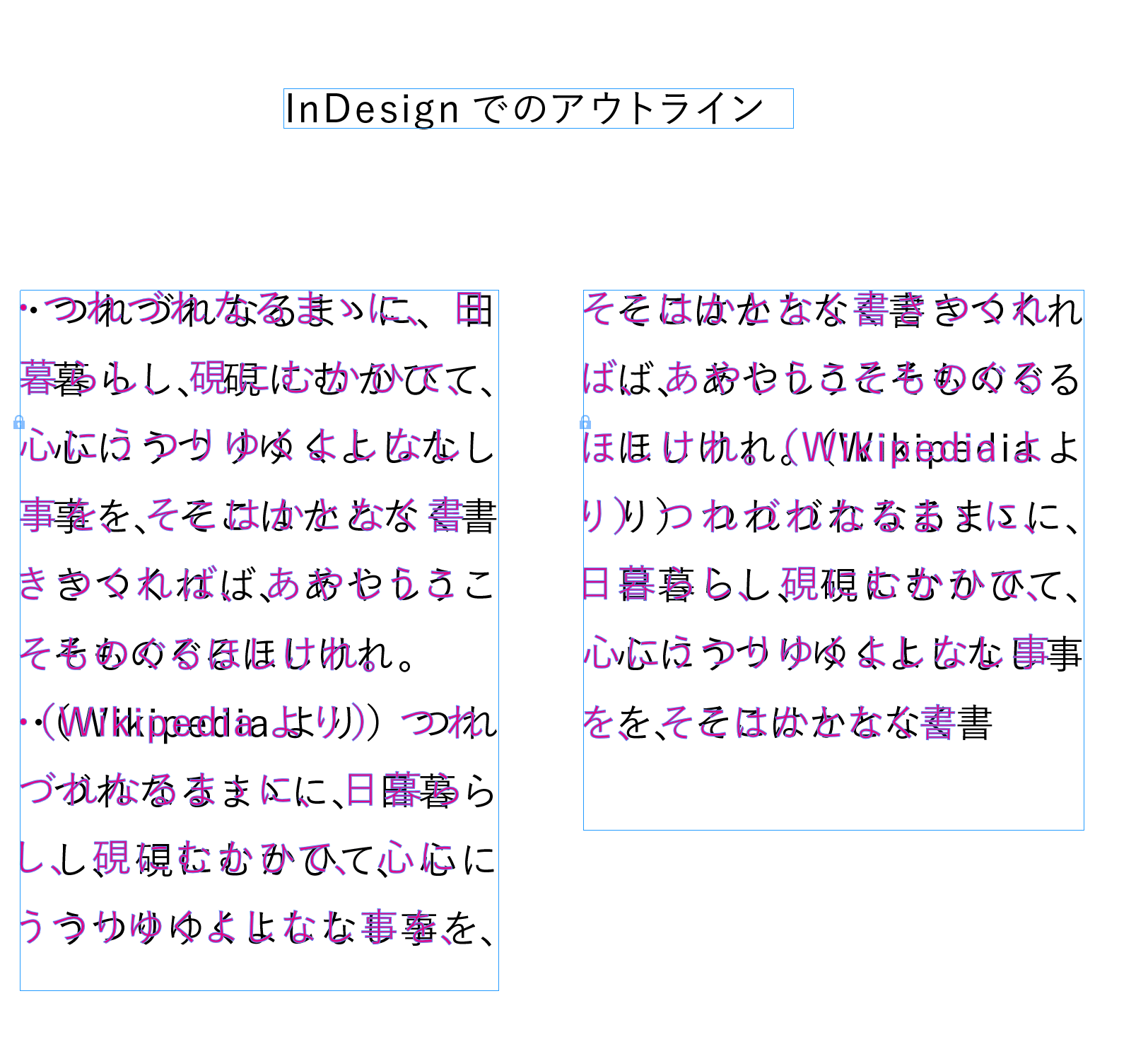
エリア内でもポイントでもどちらでも実行できた。ちなみに、縦書きを分割すると一部がアウトライン化されてしまうので、横書きで実行した方がいいのも、なんかバグ風?な感じ。

2.テキストを縦書きする
まとめて縦書きがややこしい。最初に失敗例を(失敗も残したかったので)。
テキストを縦書きにする前に、テキスト全体を90度回転して縦書き。順番は逆でも可能で、縦書きにして90度回転でも出来た。
横書きのまま全体を90度回転。
縦書きに組み直し。
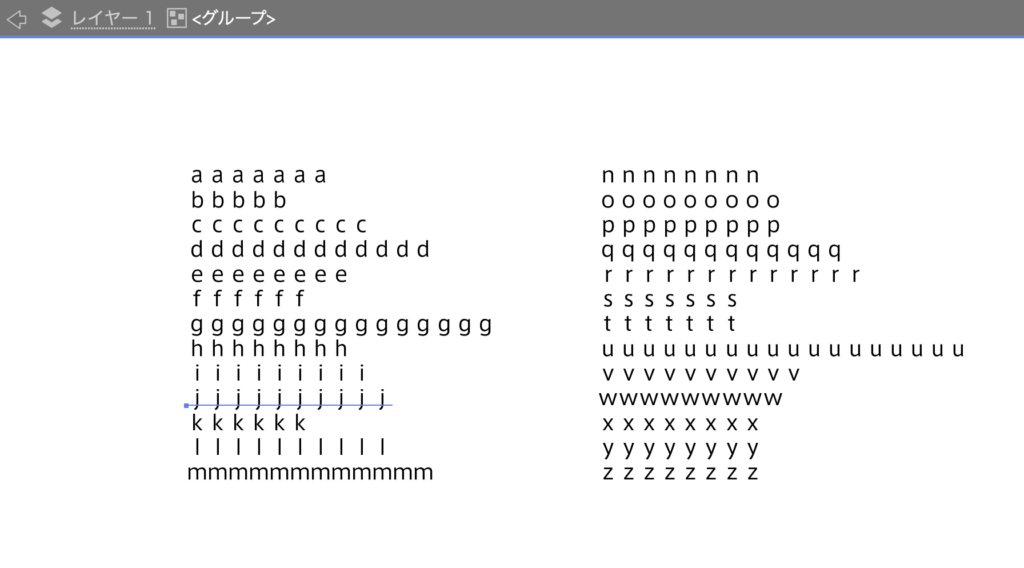
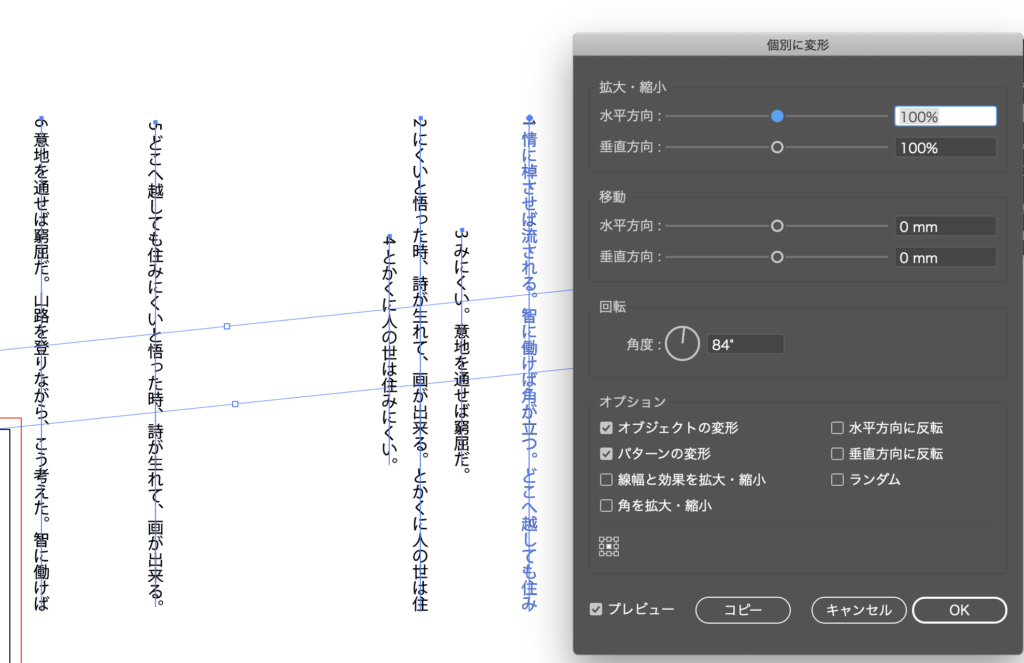
一気に縦書き状態に。その後、個別に回転。
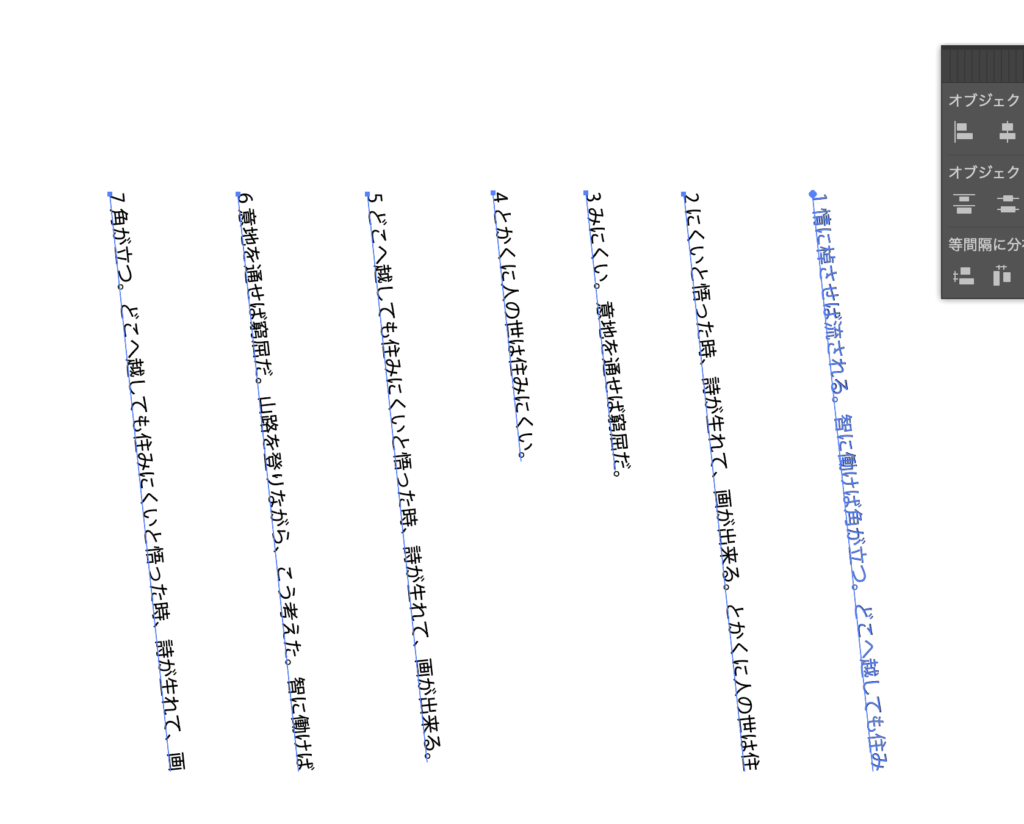
整列で整えてテキストのベースが完成。この記事を書いている今気づいたが、水平方向に等間隔に整列すると、順番が崩れてしまう。等間隔に整列する前に、順番ごとに並べてから整列した方が良さそう。→と記述したものの、実際のデータでやってみたら、とても手間だし間違えそう。そこで、再度検討し、等間隔の整列前に個別に回転を駆使して順番を崩さずにできたので、やり直し。
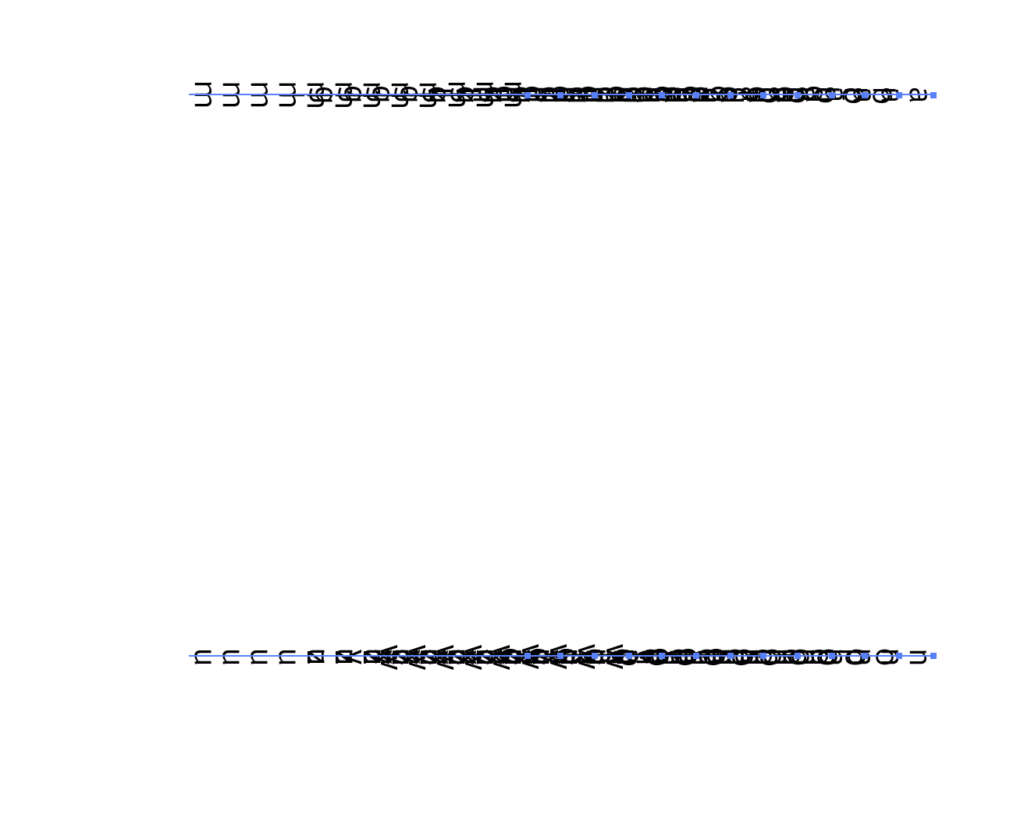
まず全体を90度回転させる。
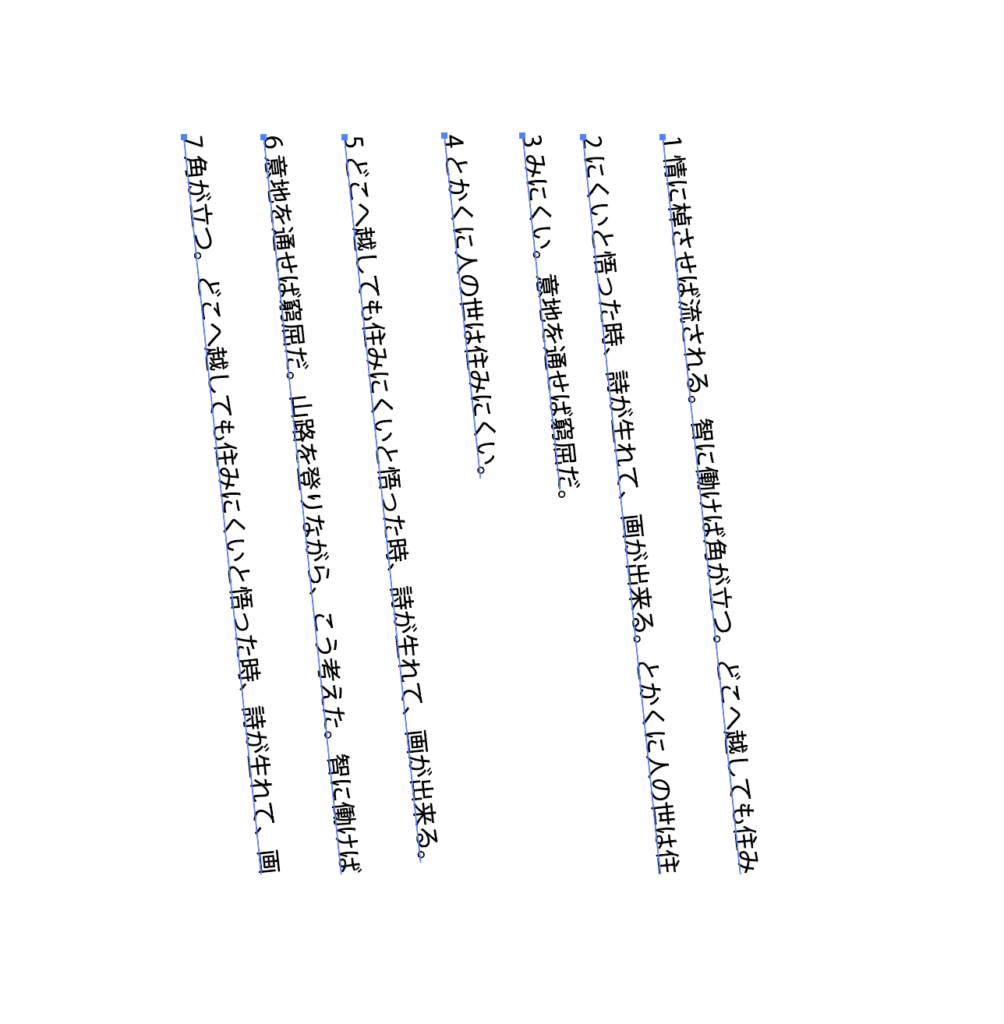
その後順番が変わらないよう、重ならない程度に広げて回転させる。今回は6度、個別に回転。
回転後、さらに間隔を広げておく。
テキストを縦組みにする。
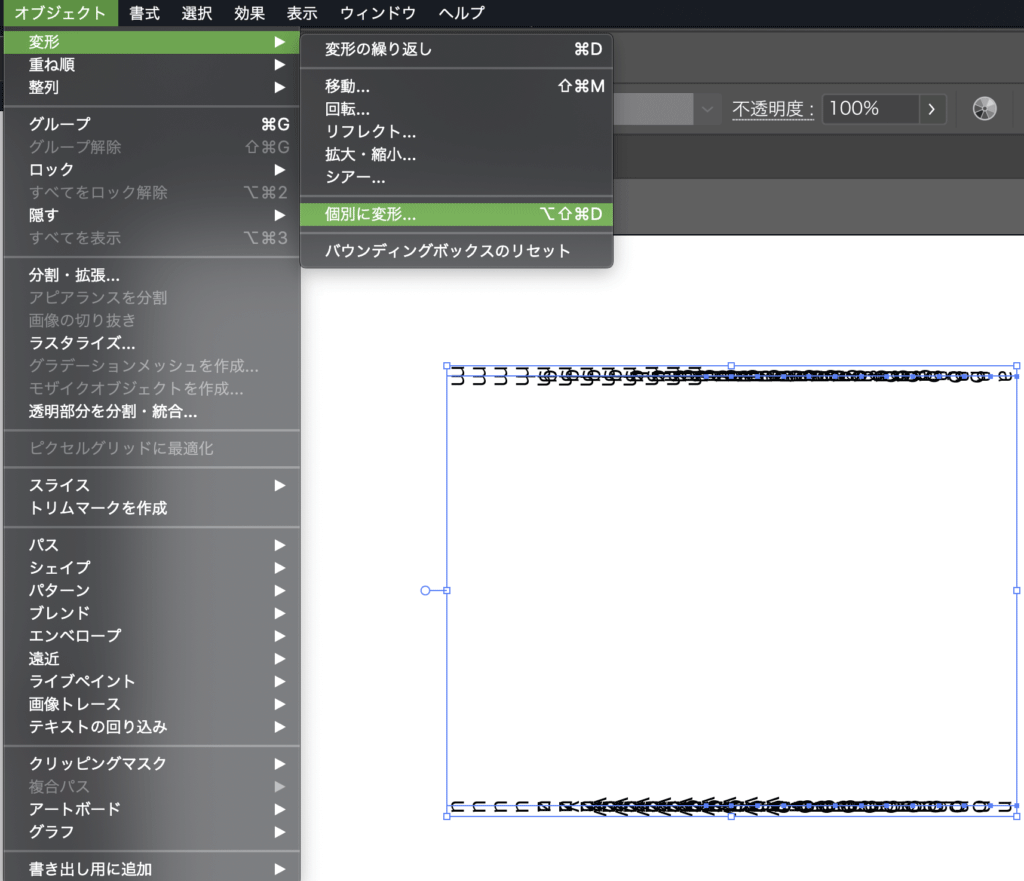
再度個別に変形を選択し、90度回転して縦にしたいので、先に6度回転した分を差し引き、84度個別に回転させる。
整列で整えれば、順番を変えずに整列が可能。スクリプトの方が楽だろうか…。
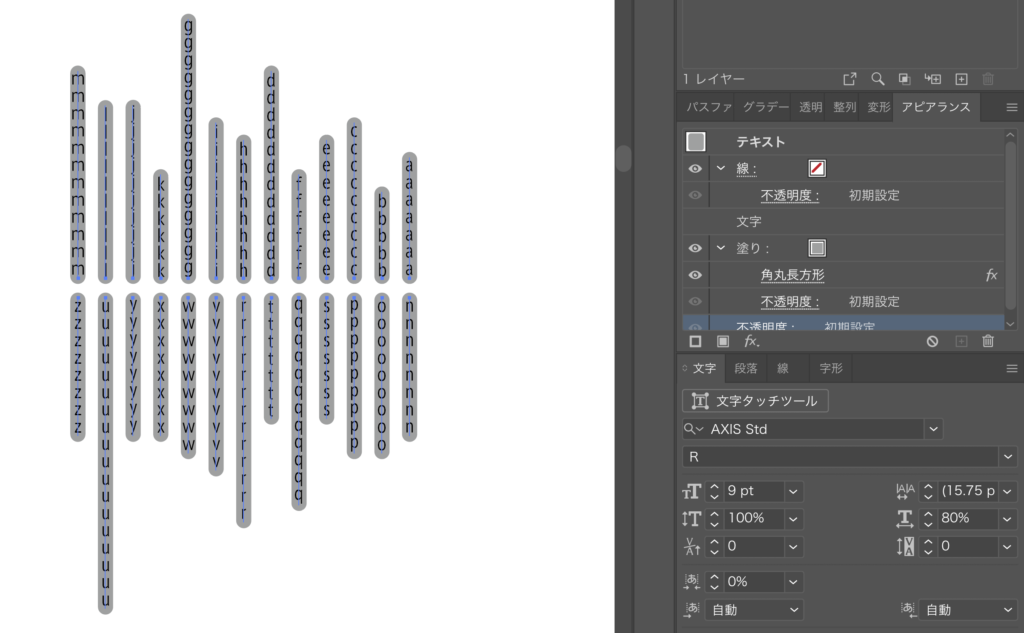
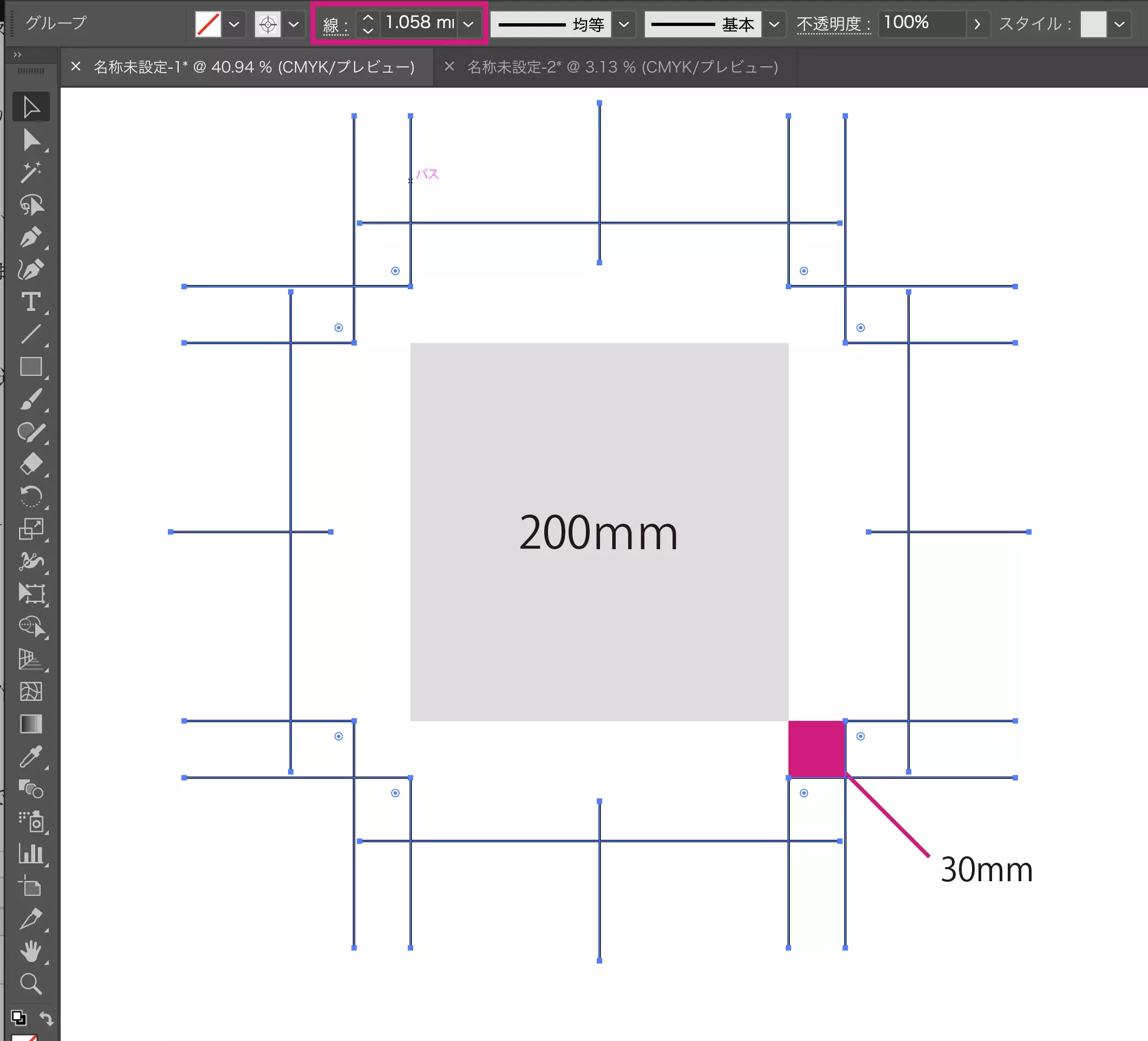
3.アピアランス で文字数に応じた背景をつける=座布団を敷く
イラレの教科書、毎度便利です。
アピアランスで座布団を敷く。それだけ。テキストのままだと太いので、長体をかけて細長く。
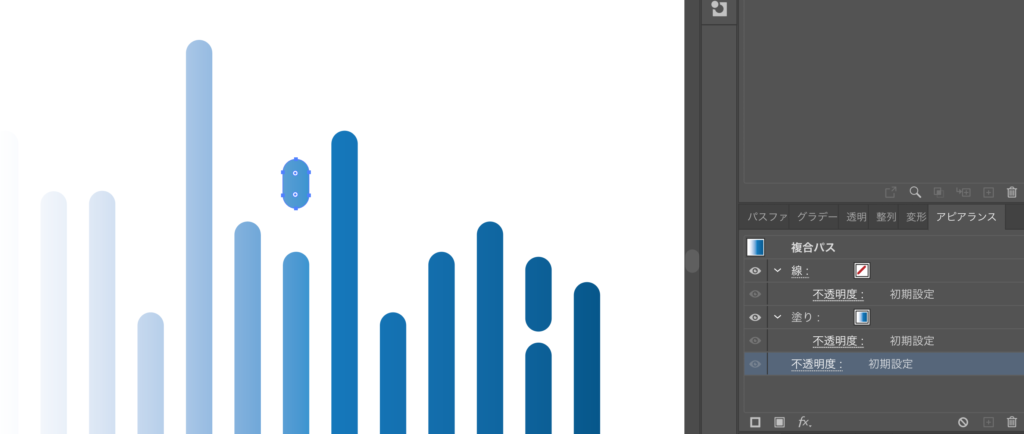
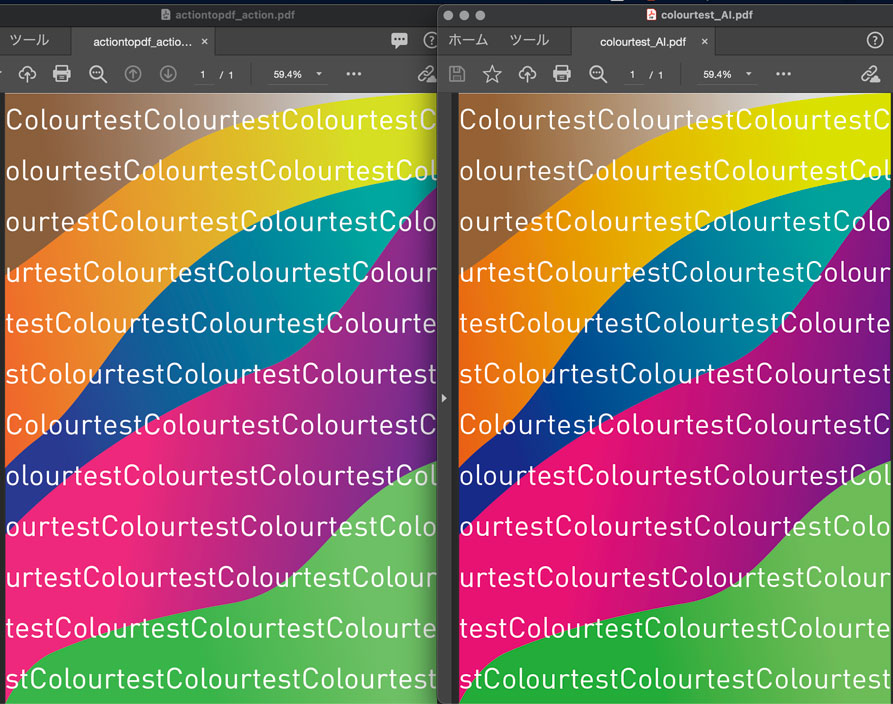
4.グラデーションをかける
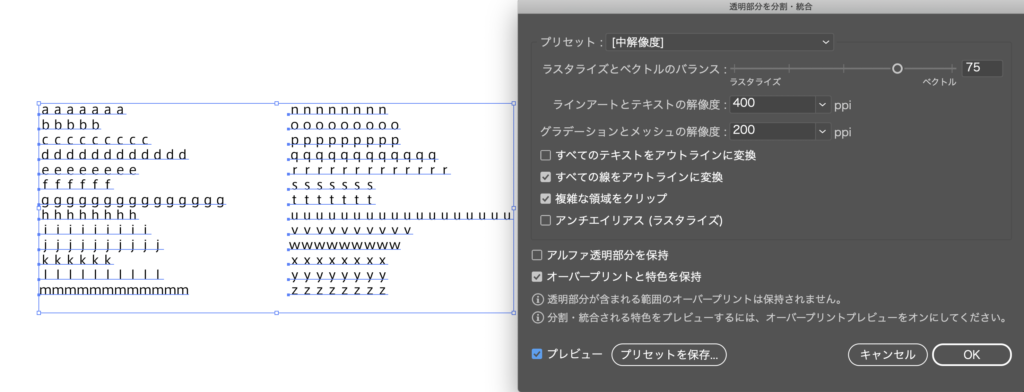
その後、アピアランスを分割して、座布団とテキストに分ける。そして座布団グループを複合パスにする。
複合パスにすることで、全体のグラデーションになる。また、少し音波の離れたパーツを追加しても、縦で同じ色になるので、作業もスムーズ。
完成
他のものにも使えそうで、今回知ることが出来てよかった。文字数が多く手間がかかる場合は、スクリプトを使った方が良いのかも知れない。























Comment