ブログカードの違い
以前から気になっていた、はてなブログカードを作れるサイトとそうでないサイト。
Embedを有効にしていないサイトはこうなるらしい。
しかし、Wordpressのサイトだと、はてなブログカードは作れないけれど、埋め込みはできる。
しかし、大きい。PCサイズでもこの大きさで…。
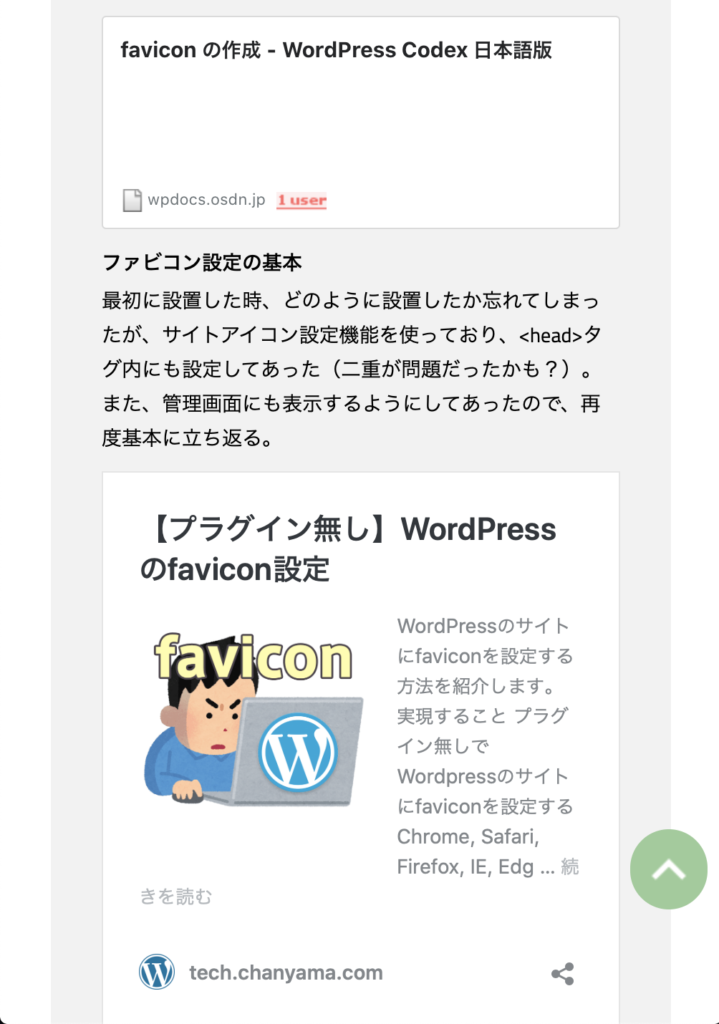
スマホサイズでこの大きさ。上部ははてブのサイズ。WordpressのEmbedだと、縦に占める割合が大きすぎる。困るなぁ。
そこで、ブログカードのカスタマイズについて猛検索。
WordPressでのはてなブログカードの作り方
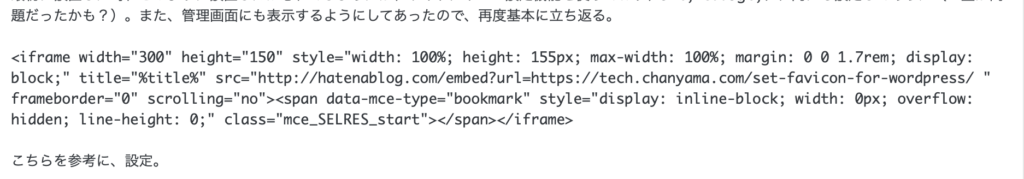
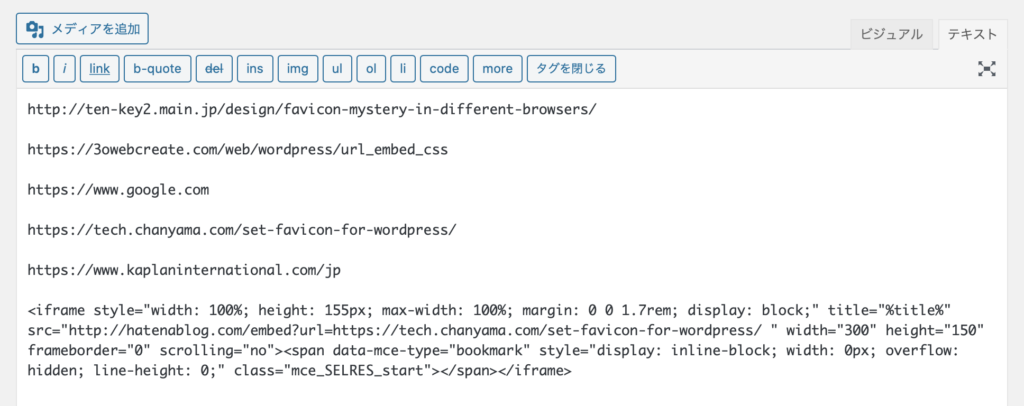
当サイトでは、Safariに乗り換えてから、拡張機能が使えないのでテキストエディターでタグを生成して設定している(下図)。
内部リンクもこれで作っているので、基本的にはてなブログカードベースで記事のリンクを作成。以前、URLを入力すると自動的にはてなブログカードを作成してくれる記述をしたのを忘れていた、かつ出来ていなかったので、再度見直す。
URLの入力だけで出来るブログカードはこちらを参照。
https://nelog.jp/wordpress-hatena-blog-card
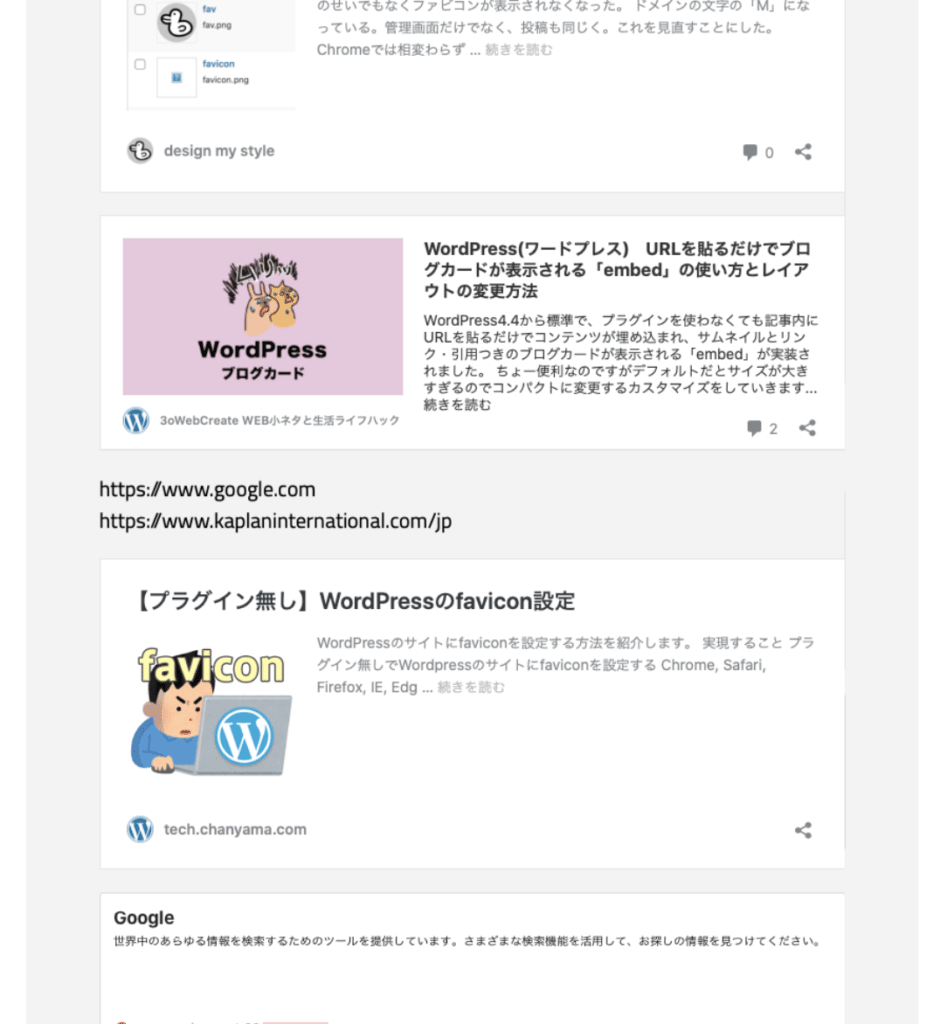
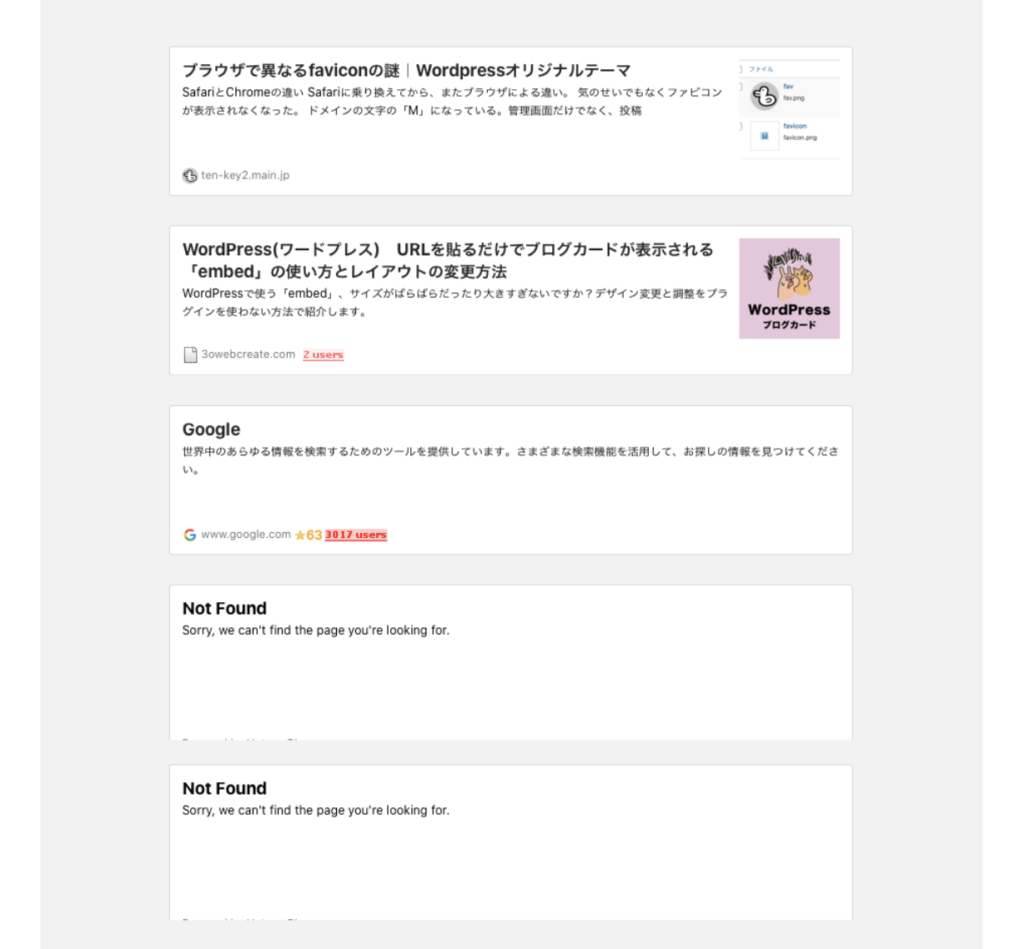
まず、何も設定していないと、こうなる。URLを貼り付けたものと、一番下ははてブカードにしたもの。
プレビューするとこのように。
WorepressのEmbed機能で、Wordpressの記事?はブログカードが生成される。外部(Wordpress外という意味に感じる)リンクはURLがそのまま表示される。はてブカードはもちろんブログカードになる。
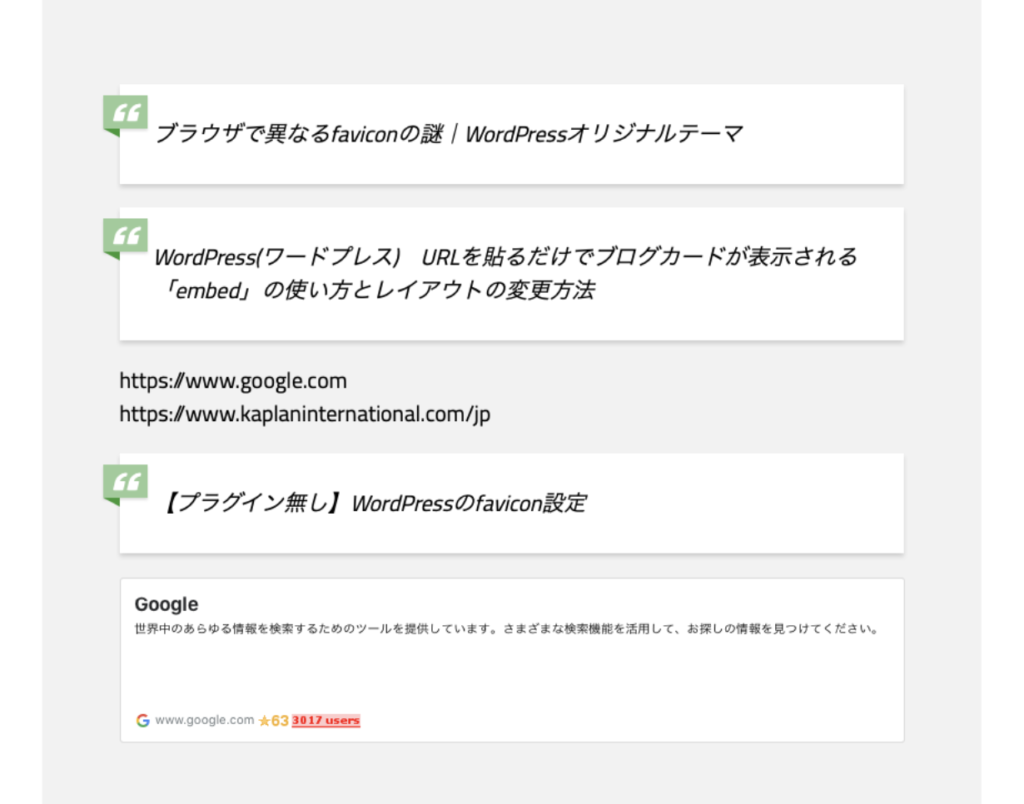
WordPressの埋め込み機能をオフにするとこうなる。
外部リンクとはてブカードは変わらず、Wordpress記事は引用のスタイルになる。
埋め込ませない設定はこちらを参照にしてうまくいきました。
そして、先程の寝ログさんの方法で、functions.phpにはてブ生成コードを記述すると、外部リンクがはてブ化される。
これだけでも便利。なぜ以前の設定で出来ていなかったか不思議。
ただ、埋め込み機能をオフにしてしまうと、YouTubeなども埋め込まれないのは不便なので、機能はオフにしないように戻す。
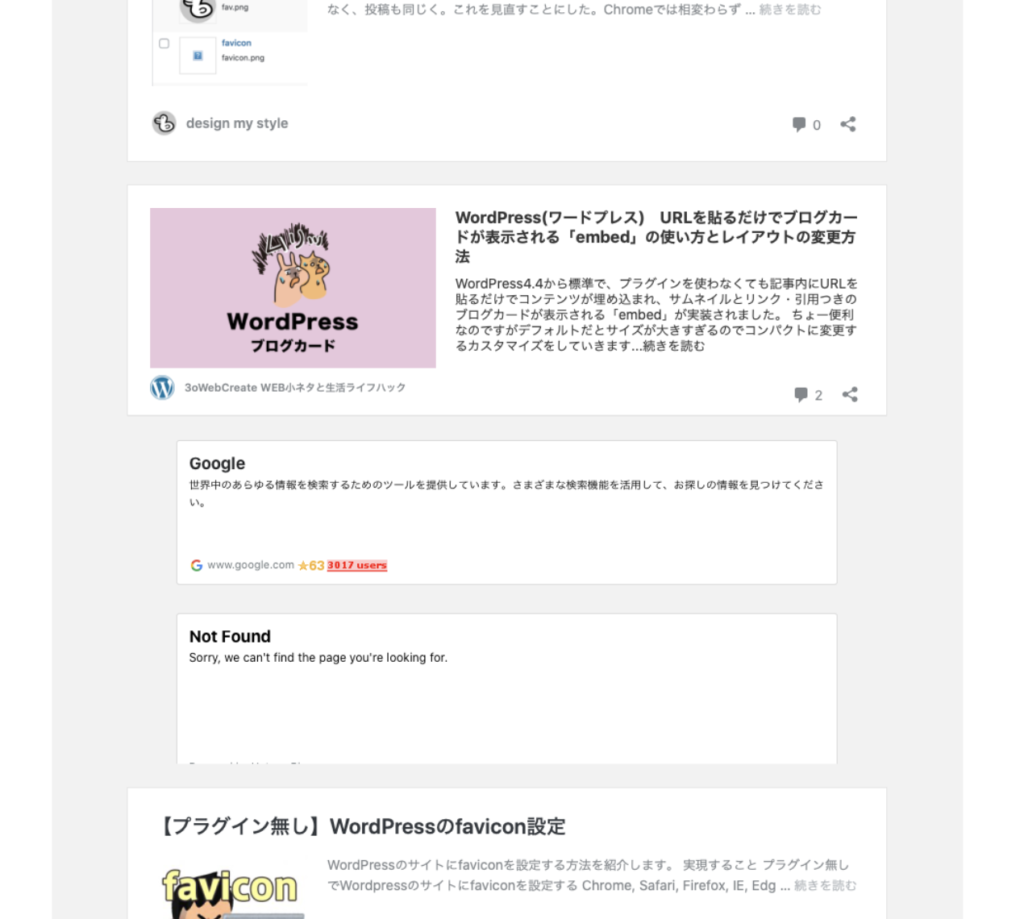
全てブログカード化される。Wordpressの埋め込みと、先程の自動はてブ機能は競合してしまうため、対策として記述されているように、リンクをつける。
WordPress記事を<a>タグで囲むと、
全てはてブ化される。
他サイトのブログカードスタイル
ここで問題となった。上図の一番下の記事は、Wordpress記事であるも、はてブ化するとリンクエラーになってしまうこと。これが一番困った。その一つ上のものは、Embed機能を無効にしているので、WordpressのEmbedでも、はてブカードでもリンクエラーになる。
この原因は、そもそもリンクカードは自サイトのものしかカスタマイズできないということ。それが分かるのに、1日費やした…。
他のサイトや、こちらにも記述されていたのに、理解が乏しいのと、納得がいかない笑
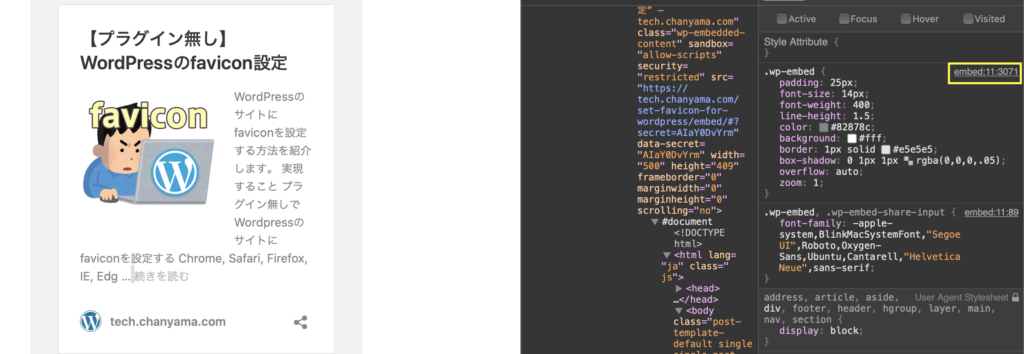
一番しっくりきたのは、CSSを見た時。
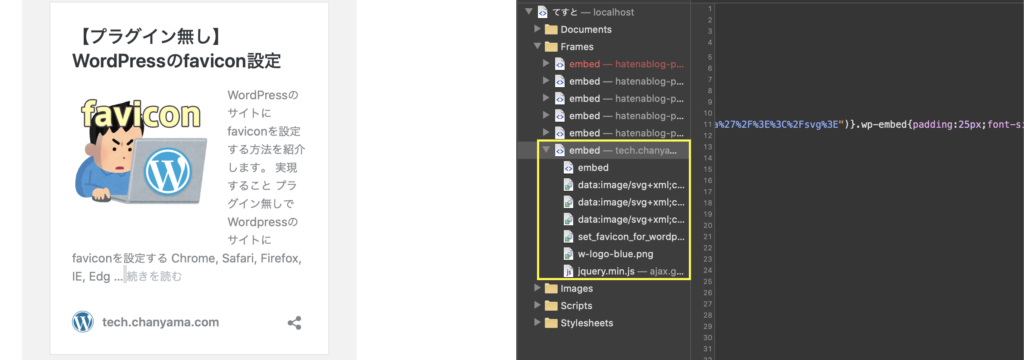
CSSを検証画面でいじることは出来るけれど、このCSSどこからかと、黄枠をクリックすると、
そのサイトのembedスタイルなのでした。だから、自サイトしかできないと皆様がおっしゃられている。
逆に、自サイトのものは他サイトで変更もできないというのも納得。
iframeの設定は出来るので、極端に言えば高さを設定してしまうことも可能。
ま、これは流石に現実的ではないので、やめる笑
リンク先も選ぶ必要が
今回のことから、リンク先を選んだ方がいいなと思った。どうしてもここしか記述されていない!という記事は、ブログカードではなく、以前と同じく普通のリンク表記にしようと思った。
こんな感じで。
もちろん、ブログカードの方が見やすいのは分かるけれど、自サイトのレイアウトとかけ離れているものや、記事内容以上に目立つカードだと読みにくい(スマホ表示は特に)ため、今後気をつけたい。
今回知ったのは、URLの最後に/embedをつけると、カード表示が確認できるという便利なこと。と言っても、毎度確認するほどマメではないので、勉強にはなった。
























Comment