ドロップレット処理で一括変換
先日のWordpressで増殖された大量の画像。とりあえずアップロードされているものの使っていないWebPなどを大量に削除。
数は減らしたものの、Web用画像に適したサイズではないので(そもそも問題)、サーバーの容量も圧迫するため軽量化したい。
ただ、プラグインだとupload内にファイルがないとダメな場合が多いので、手作業だけど楽な方法を取りたい。そこで、Photoshopのドロップレットで楽をさせてもらうお話。
PCの環境によるも、結構大量でも対応してくれる。今回は5,000枚近く。
中にはなかなかのサイズの5MBとか。よくも平気でアップロードしていたなと反省。大きい順に並べて、許容範囲外を順に圧縮していきたい。
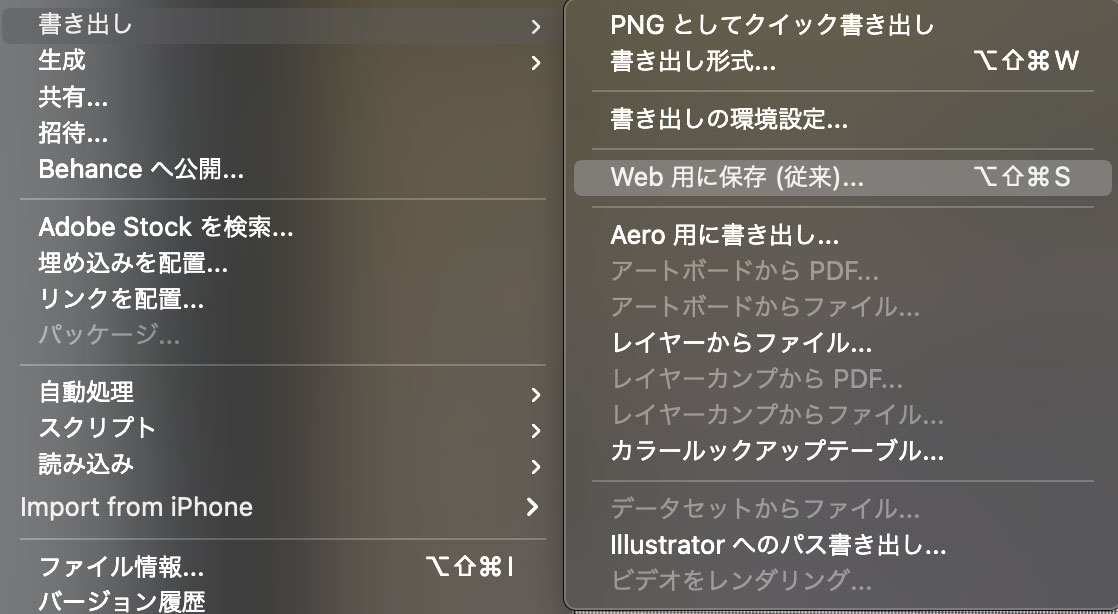
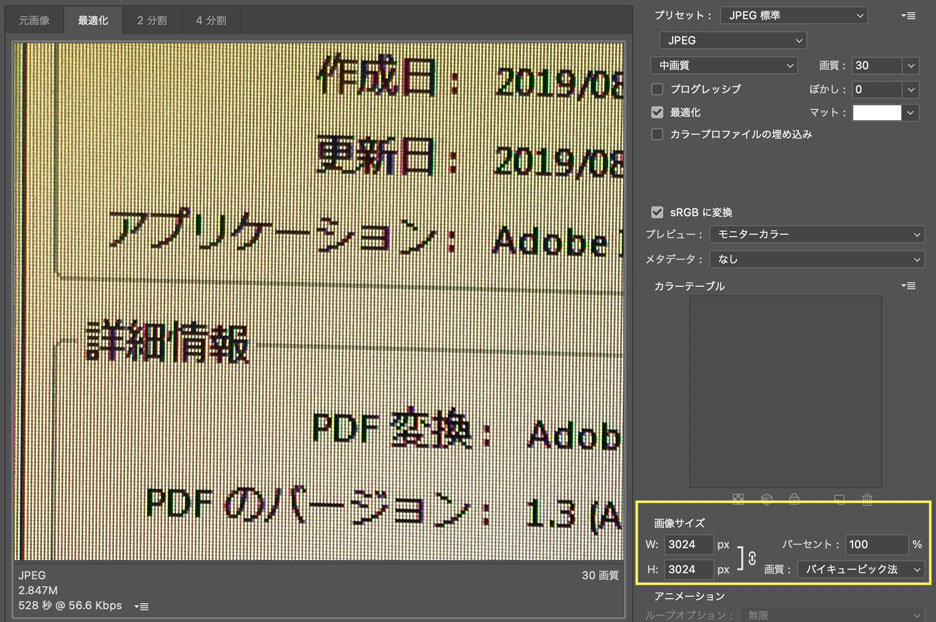
Photoshopでの調整は、スクショなど、大体にしてサイズが大きいため、サイズを縮小することで軽量化が容易にできる。一つ一つを確認出来ればベストだけど、ここは手間を省き、50%に縮小して保存するアクションをドロップレットとして作成。書き出し方法はお好みで。今回は「Web用に保存(従来)」。
そしてサイズの%を変更。必要なら画質も落としてしまう。中画質でもWebなら大丈夫。さらに劣化も許容すれば軽くなる。
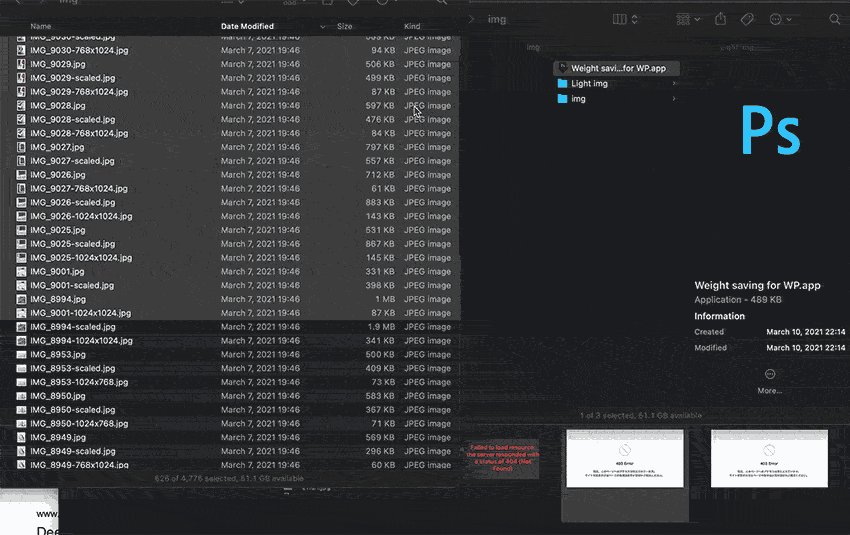
これをドロップレットに書き出してアプリを作成。その上に圧縮した画像をドラック&ドロップするだけで、あとはPhotoshopが開いては圧縮保存して閉じる、の繰り返しを自動でやってくれる。一応全部はやらず500枚とかなど様子をみつつ実行。
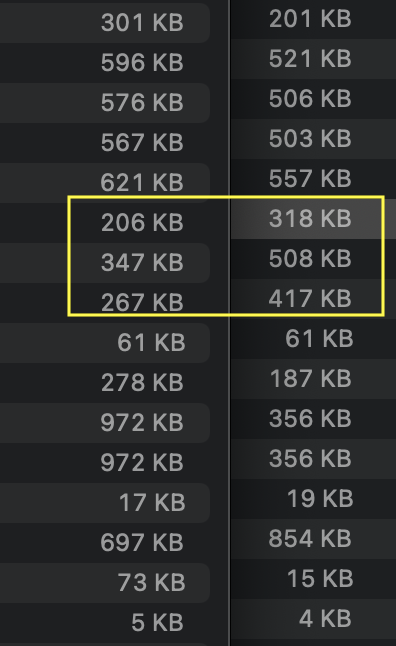
ただ、中には元画像より大きくなるものがあるので、とりあえずざっとチェックは必要。今回は300kb以下くらいになるようにチェックして、はみ出していれば再度圧縮してしまうようにした。
もっさりしたファイルがスリム化して満足。これほど圧縮しても、そこまで画質に影響はなさそうなことと、ブログ用ならメモ的な扱いなので、画質は問わず。ポートフォリオは少し気にするくらい。
また、画像のバックアップとして、アップロードするときに、PCのバックアップ用にフォルダへ保存しておけば、そのためのプラグインや同期をしなくてもよいので、習慣にすればサイトもスマートになる。すっきり。
※2021年9月追記
WordPressがバージョンアップでWebP対応したこともあり、WebPの生成を開始。
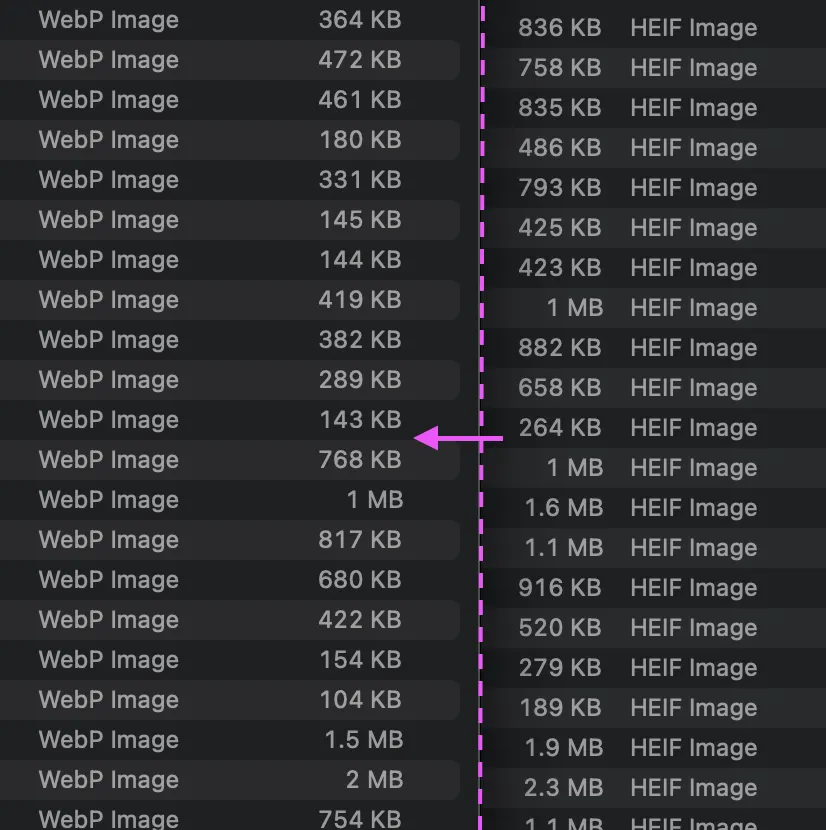
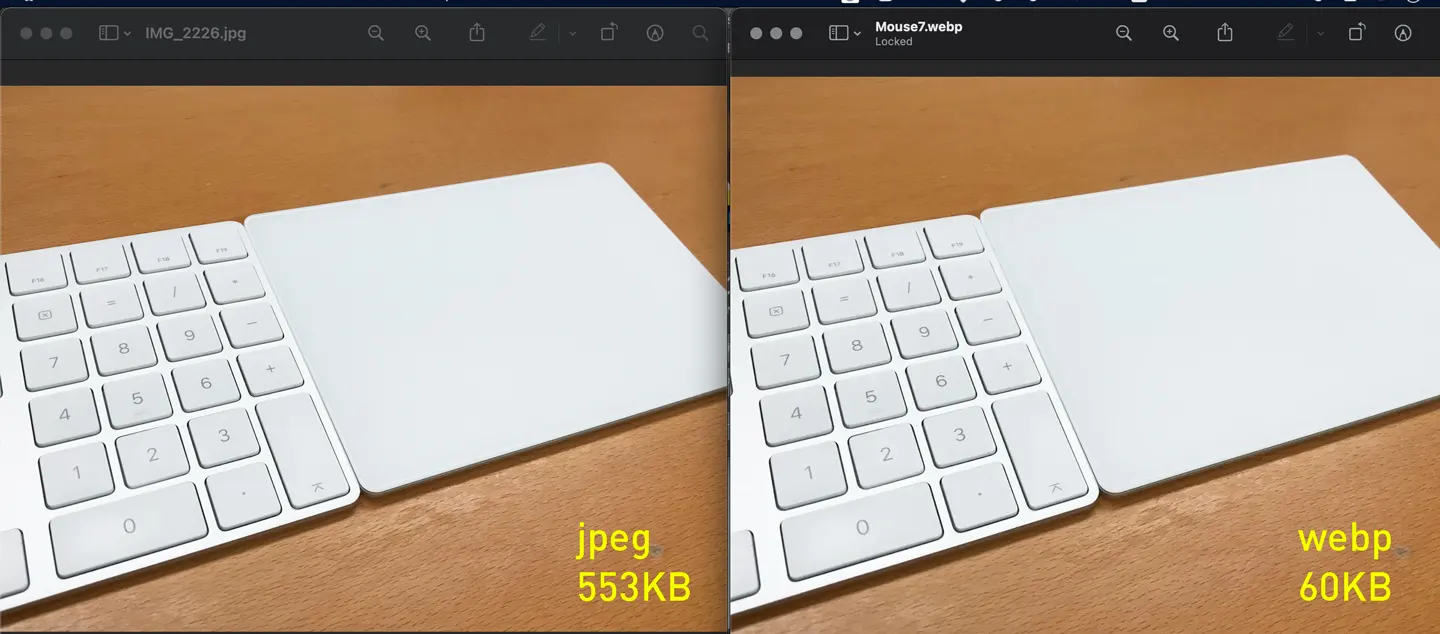
Photoshopにプラグインを入れ、リサイズせずそのまま別名保存のアクションでWebPにすれば、結構軽く出来てしまうので、WebPの方がお手軽に軽量化ができる。
Photoshopデータからの別名保存ではWebPの選択肢がなく、jpegやpngなど、画像をそのまま変換となる。詳しくは別記事で。
















Comment