WordPressの画像設定は初期に必ずすべし
独自ドメインの切り替えをきっかけに、ウェブサーバーやローカルのデータを整頓したい。また、切り替えのためにバックアップを取るためといえど、過去の大量のデータをダウンロードするにも大変な時間を要した。また、初期設定をしていなかったために、後から時間がかかってしまったため、今後のためにもこまめにバックアップをして、整頓するようにしたい。
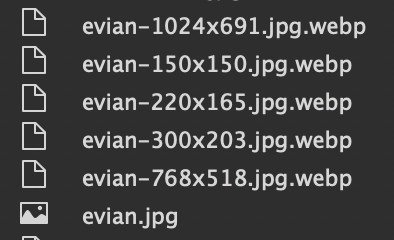
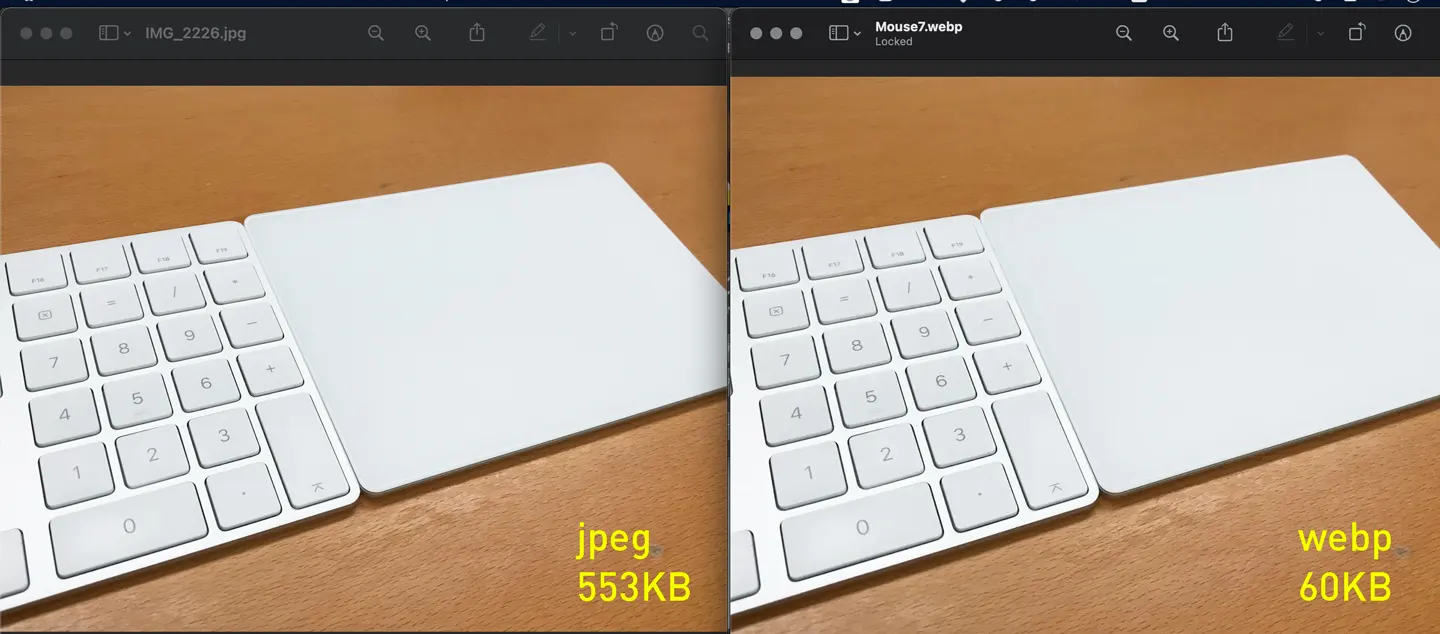
まず、同じファイルが、サイズ違いで大量に増殖される原因は、Wordpressの仕様での画像生成と、プラグインによる大量のWebP画像。Wordpressでの画像が4枚、その各々のWebPが生成され、1枚をアップロードすると8倍の枚数になる。軽量化しても数が増えれば、表示だけでなくサーバー容量をも圧迫。
不要なので削除したい。1枚あたり、8〜10枚作成され、サーバー内の検索も大変。バックアップのダウンロードも2,000枚ほどあり、その8倍なので、ざっとみても16,000枚。PCとWiFiのせいか、8時間も要した。そして、5GB近く。なんと無駄で、大きいサイズなことか。。
そこで、まずメディアの設定を修正。
そして、options.phpでのモバイル用も修正。こんなところにも設定があるなんて、つゆ知らず。
不要な画像を削除したいけれど、間違うとまずいので、更新状況が微妙だけれど、記事を参考にプラグインを使ってみた。
プラグインDNUIはWebPは認識されない
問題なく使えて、スッキリ。未使用は分かりやすく表示してくれて、直感的に利用できる。
ただ、使っていない画像を抽出してくれたのはいいけれど、なんとWebPは認識されず、まだまだ大量に残っている。
もう一つ、WebPも対応しているというプラグインも試してみた。
Media CleanerでもWebPは認識されない
紹介していた方は対応していると書かれていたけれど、全然認識されない。
functions.phpにWebPでアップロードできる記述を追記してみたけれど変化なし。
また、DNUIで未使用画像は全て削除したはずでも、Media Cleanerではまだ認識されるものがあって、この辺の違いは不明。ただ、こちらの方が、更新具合も正しいので、Media Cleanerの方が信用できる。
WebサーバーからWebPだけ削除したい
先日の画像のバックアップ、18,000枚ほどから、WebPがいくつあるか数えるには、Webサーバー上では範囲を指定しての選択ができず、一つずつクリックする必要があり手間。さらに、サーバー上だとファイル名が全て見えないので、内容を確認するには、いまいち。
フォルダごと差し替えようと思うも、何かが間違っても困る。
全ファイル一括削除だと、サーバーへの負担がかなり大きいため、少しずつ抽出するには、Finderがベストではないかと思った。FTPソフト(DreamWeaver使用)でもサーバー内の拡張子の検索が出来なかったので、シンプルにFinderで。
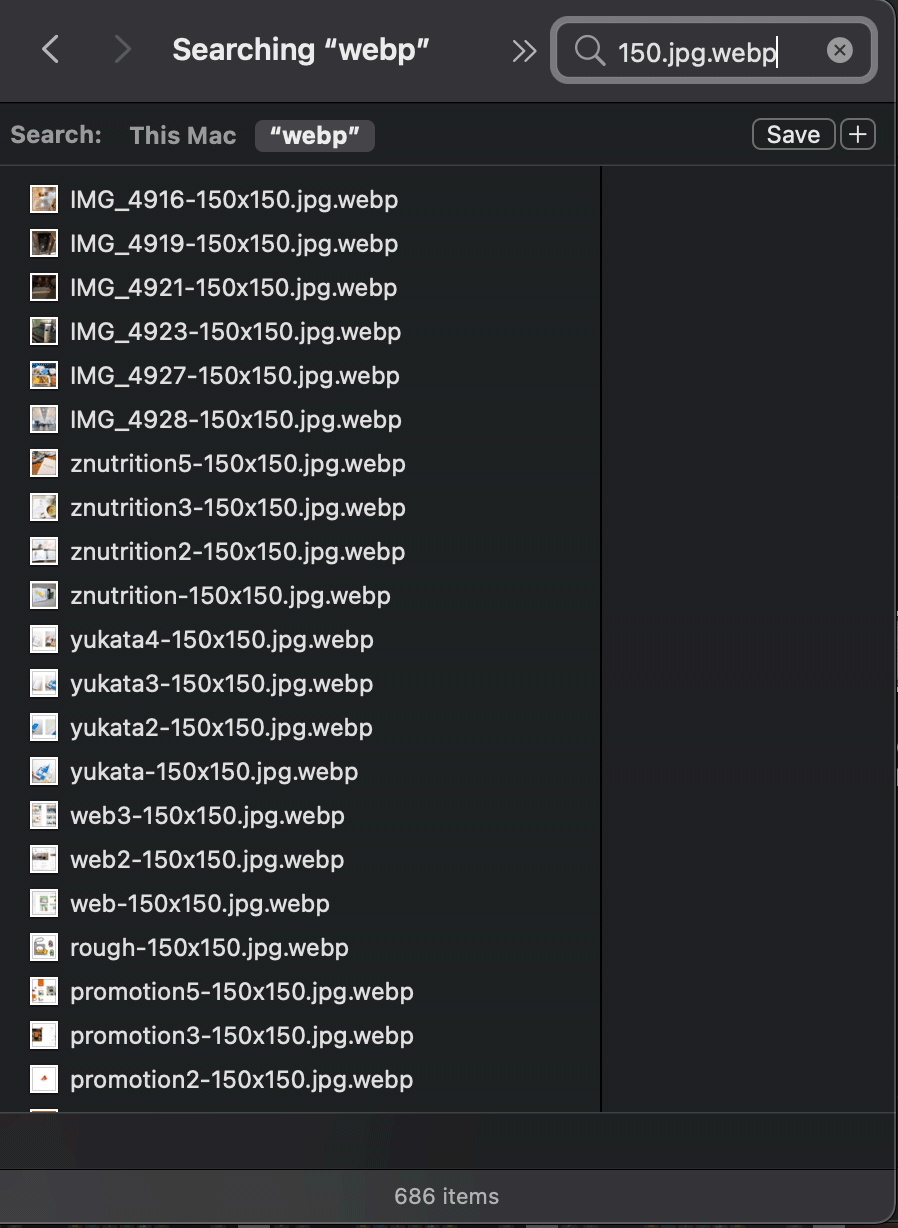
WebPは約5,000枚。以前導入していたEWWW Image Optimizerのプラグインで生成されたもの。Finderで抽出したWebPの拡張子のうち、共通する末尾を、ウェブサーバーの検索で指定して、少しずつ削除することに。
150.jpg.webpといった感じで、検索。
ある程度一括で削除しても大丈夫そうな量を、ウェブサーバーの検索で抽出し、一括削除。
しかし、もっと大量にある方は、かなり大変な感じ。。
WordPressの画像アップロードの結論
プラグインは簡便でいいけれど、不具合があったり、大量生成でサーバーに負担がかかるので、事前にWebPに変換してアップロードしていこうと思った。また、プラグインでよさそうなものがあったけれど、wp-contentのupload内しか指定できず、wpフォルダ外に画像フォルダがある場合は変換が出来ないと気づく。
また、プラグインを入れておけば軽量化されて安心と思っていただけで、実際にWebPで記事に挿入していなかったという、なんと無意味な作業。ドメイン変更を機に、いろいろ確認ができてよかった。
















Comment