SafariとChromeの違い
Safariに乗り換えてから、またブラウザによる違い。
気のせいでもなくファビコンが表示されなくなった。
ドメインの文字の「M」になっている。管理画面だけでなく、投稿も同じく。これを見直すことにした。Chromeでは相変わらず、管理画面でも公開画面でも表示されている。
Safariでファビコンが表示されない
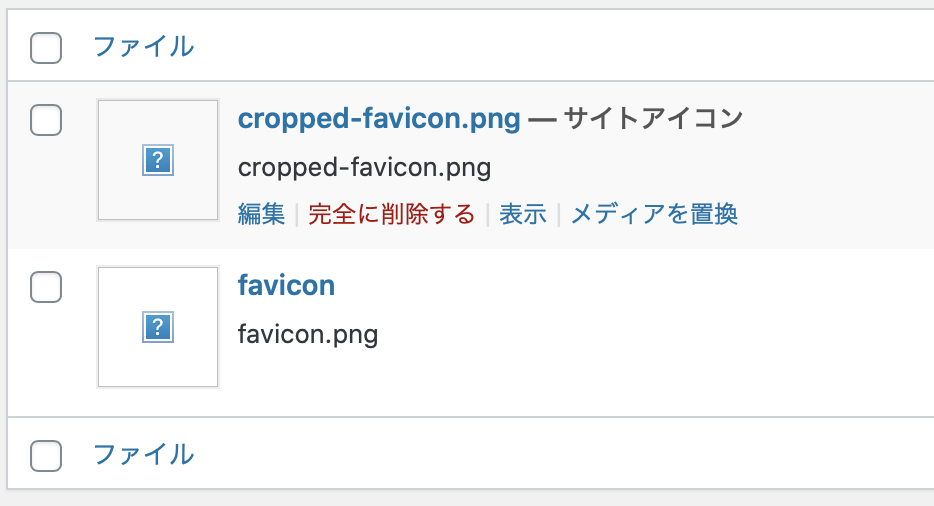
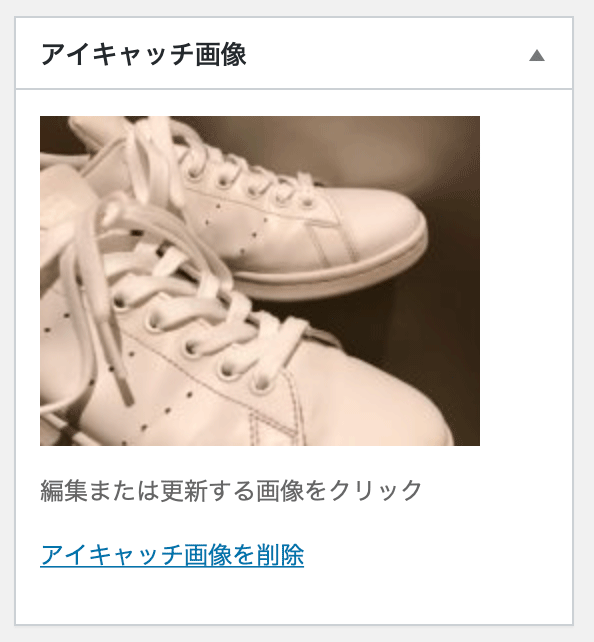
画像を確認してみると、Safariでは画像が表示されない。
メディアライブラリと同様に、サイトアイコンの設定でも表示されずにハテナ状態。こちらが「?」なのだけど。
Chromeではサイトアイコン設定で表示されている。ますます訳が分からない。
仕方がないので、再度ファビコン画像をアップロードしてみるも、変わらずハテナ。
ファビコン 画像の「ico」はメディアライブラリに表示されないことと、サイトアイコン設定で設定してあったので、メディアライブラリで検証を続けてみる。
faviconというファイル名が問題
…名前が問題なのか、と思い変えてみると、まさに名前が問題らしい。
画像の名前だけで、ブラウザによって表示が変わってしまうのはどういうシステムなのでしょうか…。難しすぎて素人には分からないですよ。
とりあえず、メディアライブラリに「favicon.png」を入れられないので、メディアライブラリ経由の設定、つまりサイトアイコンの設定機能は使わないことにした。(ファイル名を変えればいいのだろうけど、原因が気になることと、他の名前が思いつかない笑)
WordPressの本来の設定はこちら。icoファイルを設定した方がよいならば、やはりメディアライブラリ経由ではできない。

最初に設置した時、どのように設置したか忘れてしまったが、サイトアイコン設定機能を使っており、<head>タグ内にも設定してあった(二重が問題だったかも?)。また、管理画面にも表示するようにしてあったので、再度基本に立ち返る。
こちらを参考に、設定。
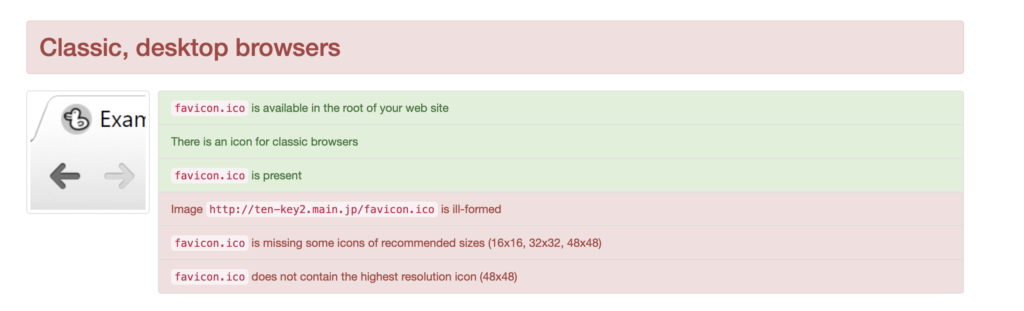
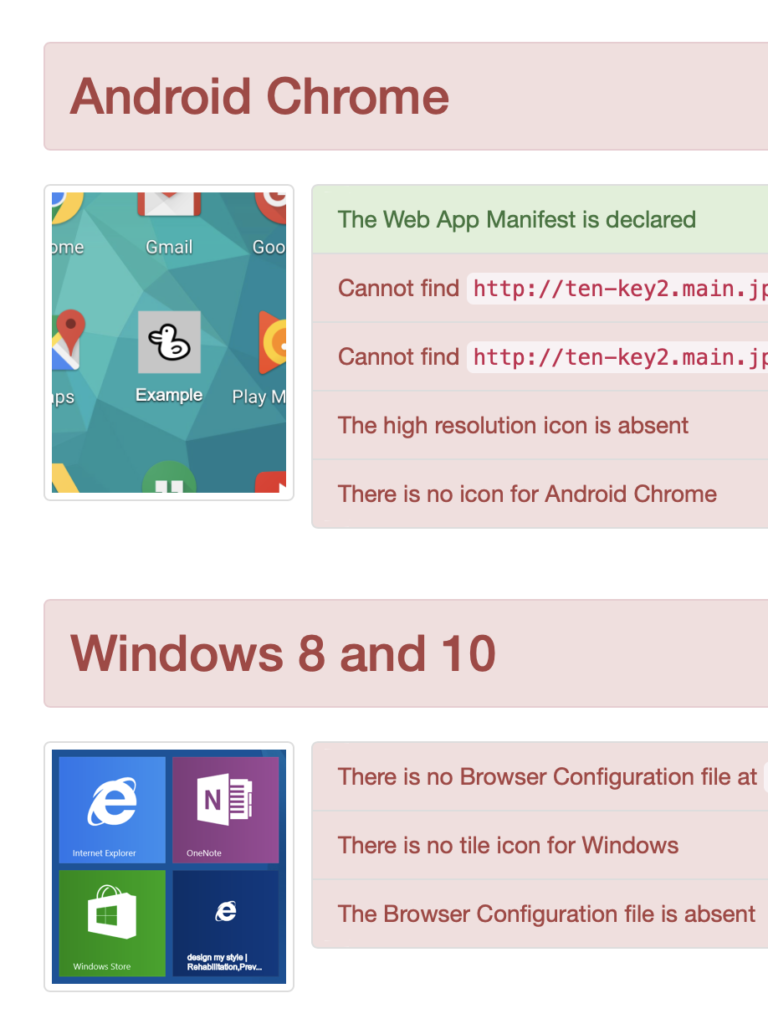
無事出来た。ファビコンチェックのページでは、なぜか不完全。
48×48はこちらの機能を使ったのに作成されなかったのから、変だと言われても困る。
ルート直下にファイルを設置
とても気になるのは、ルート直下にファイルを置かなければいけないこと。フォルダで整頓して、画像パスを指定してもダメ。絶対直下。ファイルがばらつくフォルダ、嫌だなぁ。
フォルダにまとめるとアイコンがないよ、と表示される。
Chomeでの管理画面のファビコン
無事に設置されたので、Safariについては問題なし。
ところが、念のため見てみたChromeの管理画面からファビコンが消える。
公開画面では表示されるので、大したことではないのだけれど、意味が分からない。
functions.phpの管理画面で表示させる記述を伏せてみると、表示された。
逆じゃないの?!と突っ込みたくなるような、意味をなさなくなった記述…。
Safariの方では、記述があってもなくてもファビコンは表示されるという、もうなんだか分からない感じ。
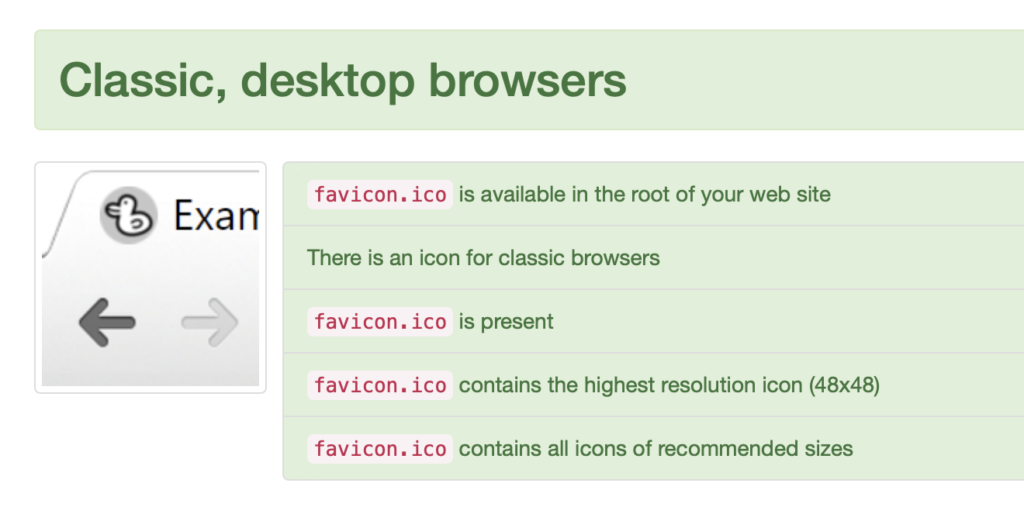
そして、この記述のせいだったのか、ファビコンチェックも満点となった。
全く分かりませぬ。
とりあえず、SafariもChromeも、無事にファビコンが設置出来たので、結果的には問題なし。
追記|サイトアイコンも必要
後日、ブログカードについて模索していると、自サイトをEmbedされたときに表示されるアイコンのために、サイトアイコンも登録する必要があるようだった。
ファビコンと違うとは。せっかくなので、再度サイトアイコンも登録。
結局この機能は必要ということですね。
これで、ブログカードにも対応される。
もうファビコン関係とはしばらく距離をとりたい笑(複雑)。























Comment