判別しやすく作業効率アップ
職場のサーバーアイコンがドックにあり、単にフォルダーアイコンなので、複数あるサーバーの内、どれがどれだか見分けがつかない。「サーバー2のとこに…」とすぐ開こうにも、アイコンにカーソルを持っていって、あれでもないこれでもない、その時間がもったいない。
そこで、フォルダーが変更できないか探す。パッと検索すると、何かを解除するとか、システムアイコンを置き換えるとか、複雑な感じの情報がたくさん出てくるけれど、基本的にはシンプル。
icnsファイルをドラック&ドロップで変更が出来る。自分で作成しないで、フリーのサイトで入手すれば、とっても簡単。
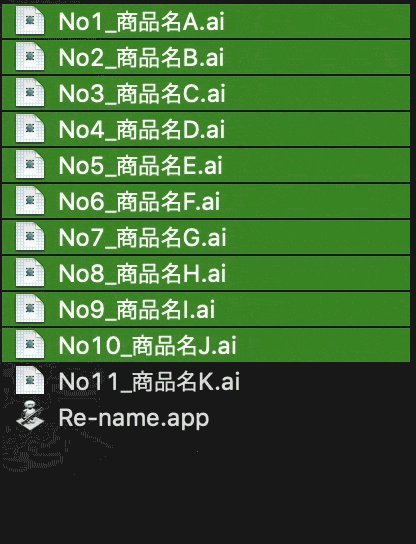
変更するとこの通り。
icnsファイルでなくても、jpegでもpngでも出来る。icnsファイルとの違いについては説明されていないので、簡易的に変更するならば、これでよさそう。
今回は作成方法と、つまづいたことが多々あったので、備忘録としてまとめ。
Contents
icnsファイルとは
そもそも、このファイルを知らず、拡張子だけ変えてみたものの、そんな簡単な話ではなかった(当たり前)。
icnsファイルとは、macOSのアイコンファイルで、複数の画像が格納された、不思議ファイル。
後に作る、.iconsetというフォルダーを作成すると、イメージがわく。.iconsetをプレビューするとこうなる、不思議フォルダー。初めてみました、こんなフォルダープレビュー。
以下のサイトの通り、素直に忠実に作れば問題なく作成可能。
しかし、なぜかつまづく自分の不思議な行動。一向に作れず、久々のもやもや。かなり遠回りしたので、出来ずに悩める人の参考になれば幸いです。
Macのアイコン:.icnsファイルの作り方
今回の作り方は、pngを作って、ターミナルで変換なので、pngを作ることのできるソフトだけあればOK。ターミナルを使わず、ウェブ上の変換ツールでも出来るので、その辺はお好みで。今回は、イラレ・フォトショ→ターミナルで作成。
ソフト共通の注意点
まず、pngサイズは必要なサイズ・解像度は決まっているので、そのサイズで書き出す。Appleさんの公式デベロッパー向けサイトではもちろん、色々な作り方サイトで掲載されている。
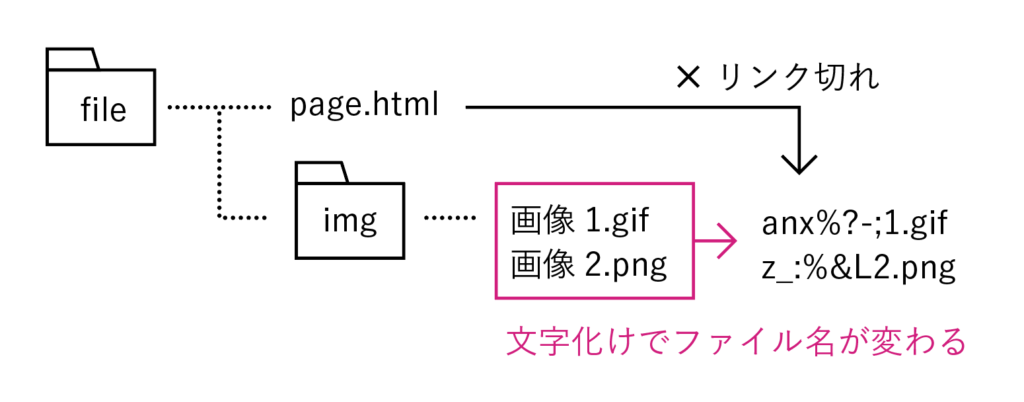
全部で10個のpngデータが必要。10個なくても、自分の環境だけならいいけれど、サーバーのような共有しているアイコンを変更する場合、他の人の環境にも適応出来るよう、全てのサイズを作成した方がベター。(後述)
icnsファイル作成|イラストレーターの場合
AppleさんのツールはXdかPhotoshopのフォーマットデータだけど、イラレでももちろん可能。
このような感じのアイコンを作成。角丸はいい加減に。
必要な各サイズを5つ作成。四角い枠は目安として。
あとは書き出し設定で、Retina用も追加して書き出すのみ。このとき、名前は以下の通り、「icon_16x16」といったように、間違えないようにするのも大事。「x」を記号の「×」にしないこと。
icnsファイル作成|フォトショップの場合
こちらはフォーマットがあるので、スマートオブジェクトを編集するのみ。イラレで作成したものをコピペなり、フレームに合わせて綺麗に作成したりと綺麗なアイコンが作成可能。角丸もレイヤーでマスクがかかっているの気にせず作成できる。
あとは「ファイル」−「生成」−「画像アセット」にチェックが入っていれば、保存だけでレイヤー名通りに画像が書き出されて便利。
左はイラレで書き出したもの、右はフォトショで書き出したもの。サイズについてはフォトショのフォーマットの方が確実なので、間違いはなさそう(厳密なサイズでなくても問題はなさそう)。ただ、レイヤー名が「Icon-MacOS-128×128@1x.png」となりこれは後に修正が必要。(後述)
icnsファイル作成|iconsetフォルダーの作成
複数の画像フォルダーを変換するので、フォルダーに書き出した画像を入れ、フォルダー名の拡張子を「.iconset」にする。フォルダーをクイックルックで、拡大縮小が出来る表示になっていればOK。
icnsファイル作成|ターミナルで変換
.iconsetを.icnsへ変換する。これはどこでも紹介されている通り、フォルダーの場所を指定し、変換コードを入力。
|
1 |
$ cd ~/フォルダーの場所 |
|
1 |
$ iconutil -c icns フォルダー名.iconset |
スッと変換される。
アイコンが変更できない場合
以上がうまくいくパターン。さて、ここに来るまでの失敗も以下にまとめ。
主にはファイル表示方法が異なる場合と、ファイルが正しく作成されていないことが原因だった。
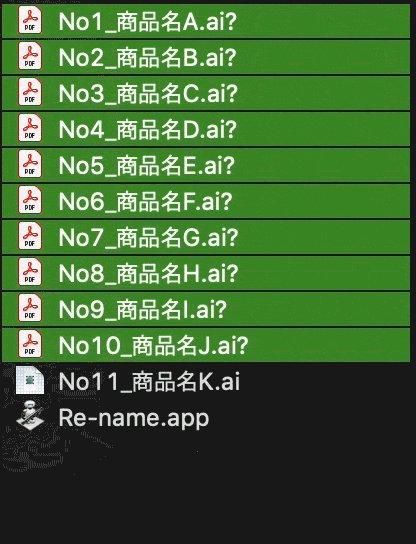
ドックのフォルダーアイコンが変更できない
まず、表示がうんともすんとも変更されない場合。たったこれだけだったのに、時間を要した。
結論としては、フォルダーの表示形式が「スタック」だった。なんの気もなしに右クリックをすると、表示形式があり、フォルダーに変更すると、設定した通りに変更された。言われてみればだけど、デフォルトでスタックなのは気づかなかった。
フォルダーのアイコンを変更しているのだから、あたり前なんでしょうが、盲点だった。中身が複雑でアイコン画像が重なっていれば気づいたかもしれない。
クイックルックでiconsetがうまく表示されない
書き出した画像は問題ないのに、クイックルックはフォルダーのまま。なにやら文字が書かれており、icon_16x16.pngがないよ、と言われている。
この状態なので、ターミナルで変換も出来ない。ひたすら、Failed to generate ICNS.
この原因は、ファイル名がicnsに必要な状態でないので、本来のファイル名にリネームする必要がある。以下に続く。
ファイル名がiconではないパターン
最初、いい加減に作っていたので、全く認識されなかった。後々に指定通りの名前でないと変換出来ないと分かる。
接頭語はicon_でないとだめです。
ファイル名がAppleさんのフォーマットでもダメ
Appleさんのフォーマットレイヤー名でも書き出せなかった。
こちらも「Icon-MacOS-」の部分を「icon_」と、「@1x」の削除をFinderで変更が必要。Appleさんのなのに。。。
以上、紹介サイトにあった通りのファイル名で書き出しが重要。こんなところでつまづき、思った以上に時間がかかった。
icnsファイルをきちんと作ったので、共有サーバーのアイコンは、他のOSの方でも正常に表示されるようになった。今後は一目でサーバーが判断できて、スムーズ、ストレスフリー。些細なことでも、結構便利な機能。







Comment