Adobeツールで作成するならInDesign
先日のテストをしたタグ付きPDFをいよいよ実用的に作成することになり、再度手順を確認。
また、ネットで詳しくまとめられたサイトが書籍を発行していたので、そちらも熟読して作成してみた。
クライアントの要望に適したものかは、現段階では不明だけれど、「タグ付きPDF」という基準を満たしているものを作成する覚書。一つ一つ丁寧に覚書にしてしまったので、かなり長文です。
InDesignによる作り方はAdobeさんにも詳しく載っている。
Contents
0.タグ付きPDFの方向性
作成前の準備として、目的がプリントか、ブラウザ表示かでカラーベースが異なる。プリントはCMYK、ブラウザではRGBなので、事前に方向性の決定を。
1.InDesignで構造を設定
まずレイアウトした要素に、タグをつけていく作業。シンプルなものであれば、簡単だけれど、複雑なテーブル(表)や画像が配置されたものは、設定がややこしい、かつ、そもそも適さない気がするので、アクセシビリティに配慮したレイアウトもポイント。レイアウトはあくまで視覚的なもので、聴覚を主としたリーダーユーザーにとって、レイアウトは意味のないものと学ぶ。(リーダーについてはまた別でまとめ)
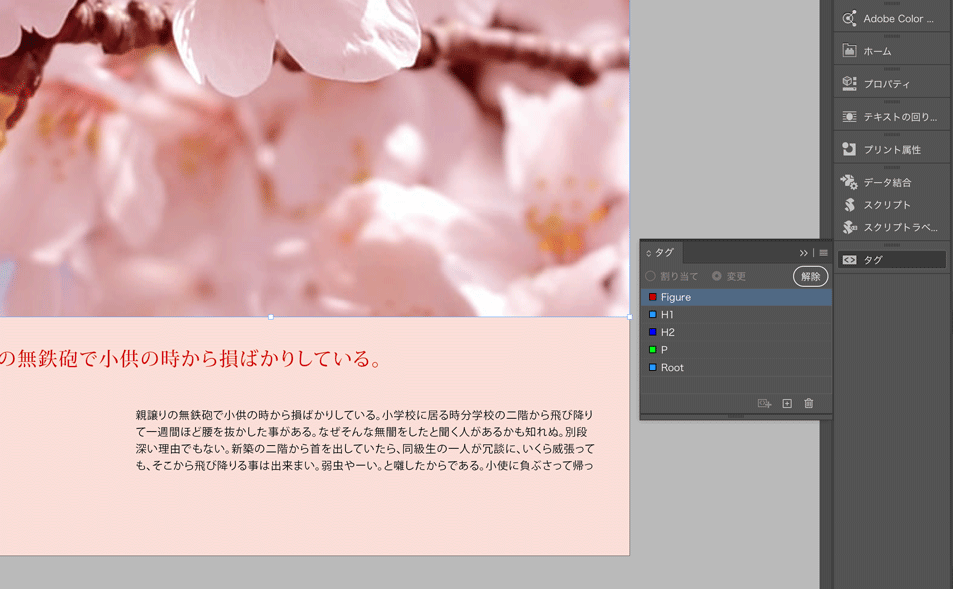
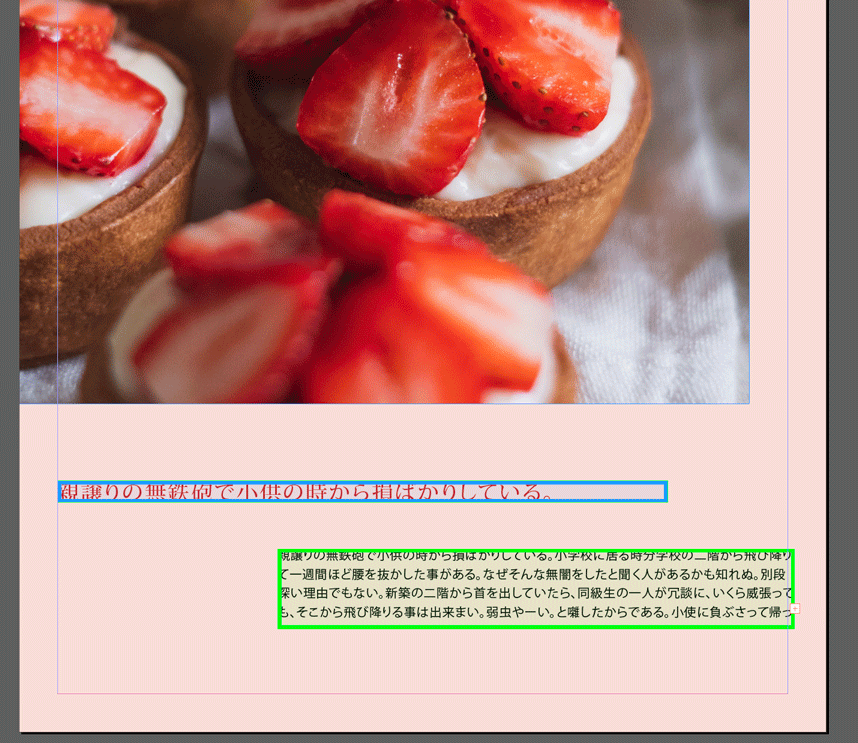
ウィンドウメニュー→ユーティリティ→タグを表示し、必要なタグを作成。今回はシンプルなので、H1、H2、P、Figureのみで作成。
ちなみに、スクリーンモードがプレビューになっていると、タグの割り当てが見えないので、標準モードで。
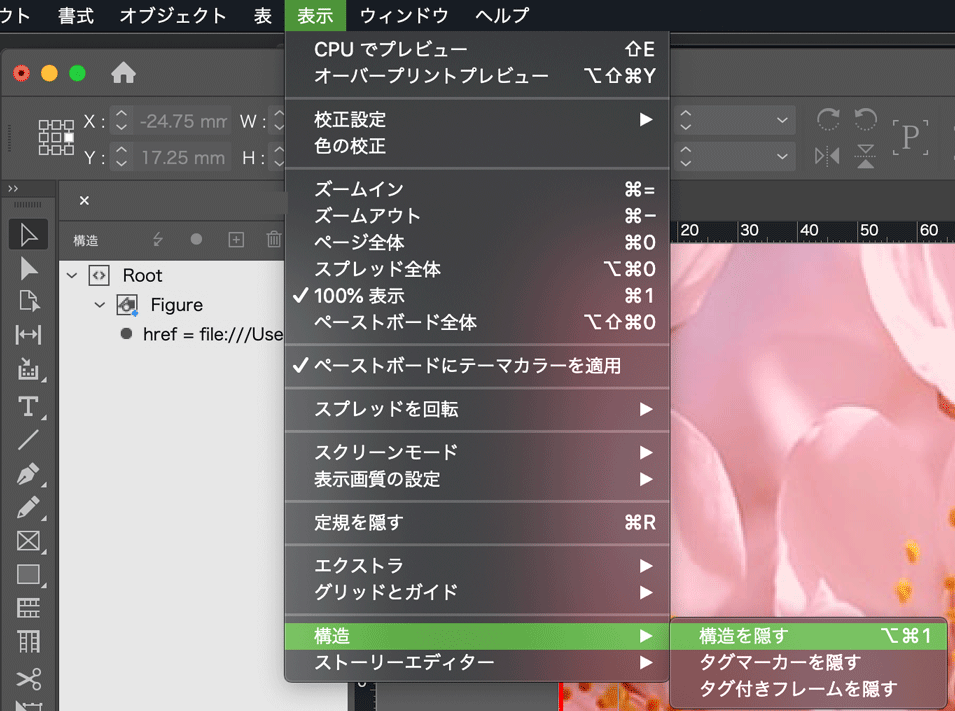
構造を表示させるため、「表示」→「構造」→「構造を表示」をクリックして、タグのツリーを表示させる。
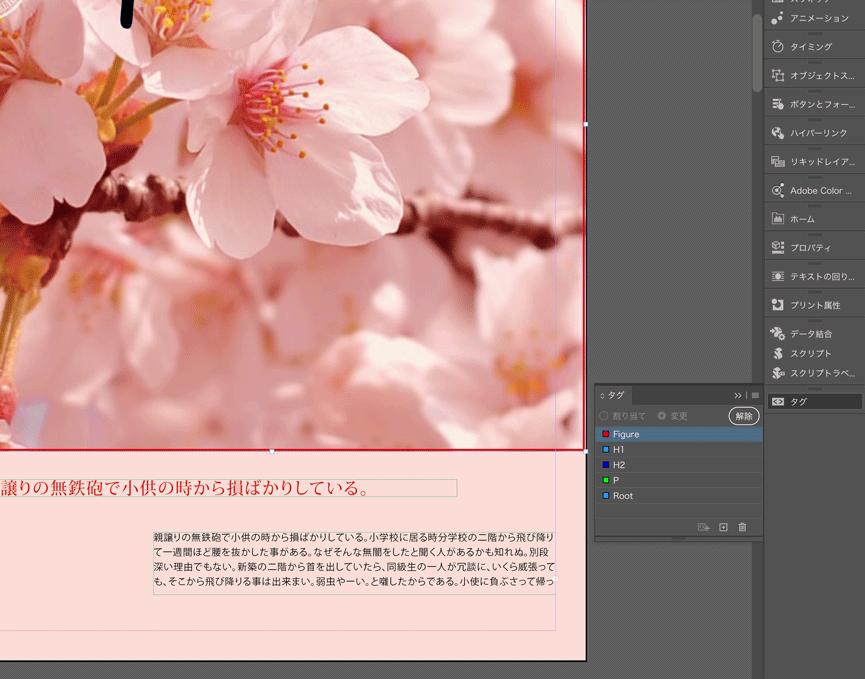
あとは、設定したいオブジェクト:テキスト/画像をぽちぽち選択して、タグを選択するだけ。
選択済みの要素をコピーすると、タグも継承されるので、最初にレイアウトしてしまうか、作りながらタグ付けしてしまうかは、お好みかと。
一通りタグ付け。読み上げ順序通りに設定していけば、タグツリーもその順番になるのでスマート。一度戻って選択したりすると、順番がバラバラになってしまうので、慣れも必要。
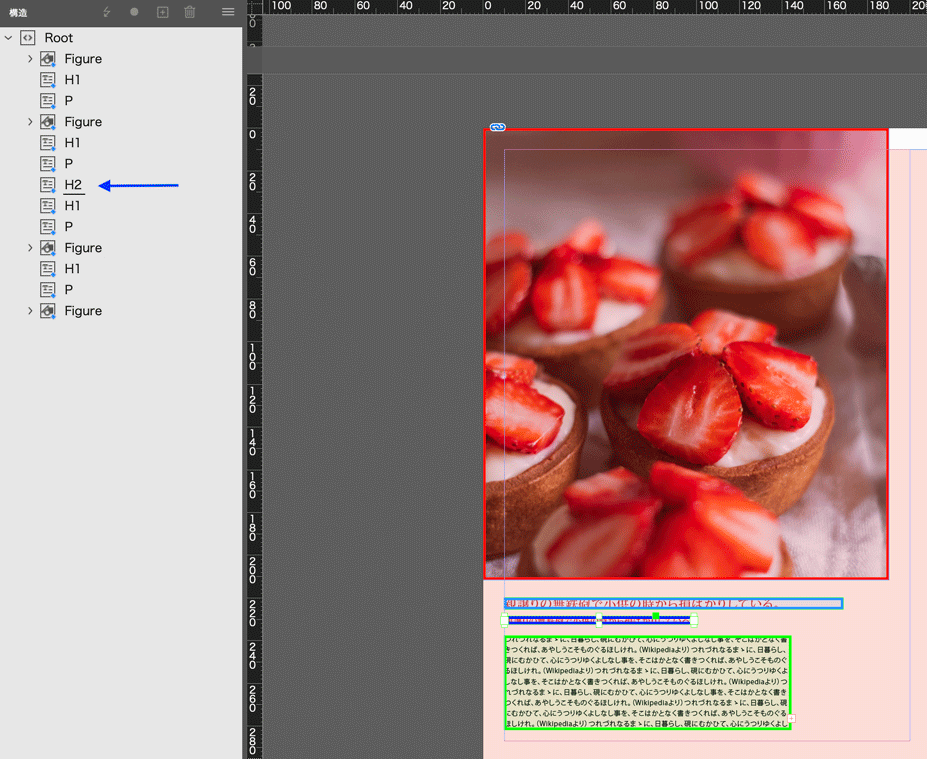
タグの順番を確認する際、選択されたものは構造ウィンドウに下線が表示される。
2.PDF書き出し
作成後、PDF書き出しは目的に応じて、プリントまたはインタラクティブで。普通の印刷用・ブラウザ用であればプリント。フォーム・ボタン・ビデオなどインタラクティブな場合はインタラクティブ。インタラクティブなものは作ったことがないので、よく分からず。(Webっぽい感じらしい)
ただ、繰り返し作成していると、アクセシビリティPDF作成は、インタラクティブで書き出したほうが楽だと感じる。
2-1.プリント書き出し
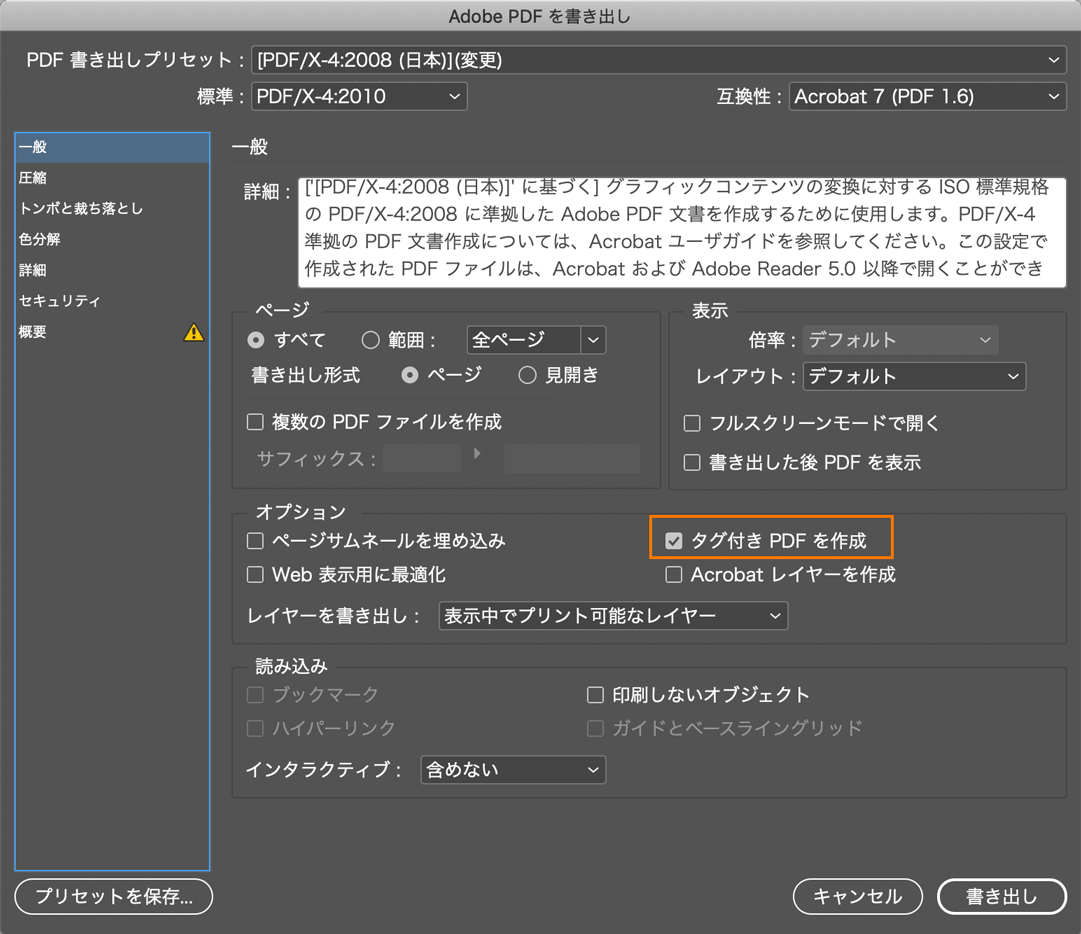
プリント書き出しは、オプションの「タグ付きPDFを作成」にチェックを入れる。
書き出し設定は、プリセットでも、個別に画像の解像度を設定でも、お好みで。他に設定する必要があるものはタイトルのみなので、インタラクティブと一緒にまとめて後述。
2-2.インタラクティブ書き出し
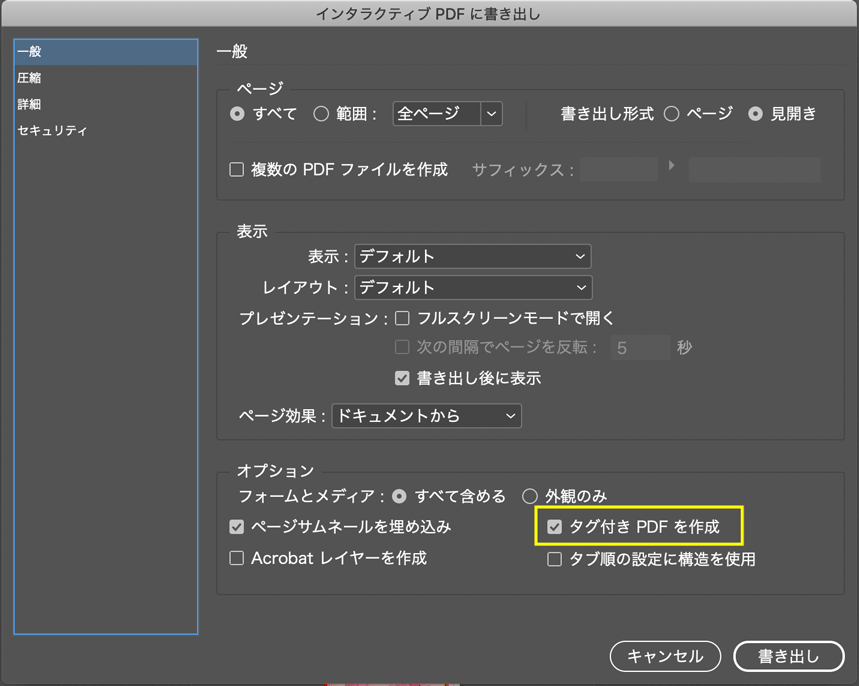
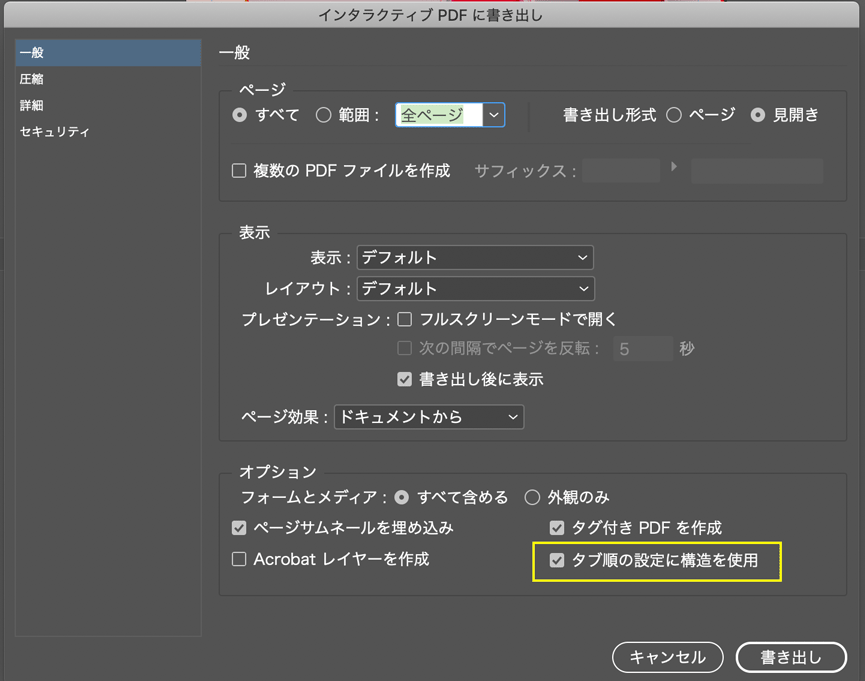
右下のタグ付きPDFにチェックを入れて書き出す。その下の、タブ順のチェックについては後述(毎度チェックを入れた方がよいのだが、ここではこのチェックの意味の確認のために、ここではスキップ)。
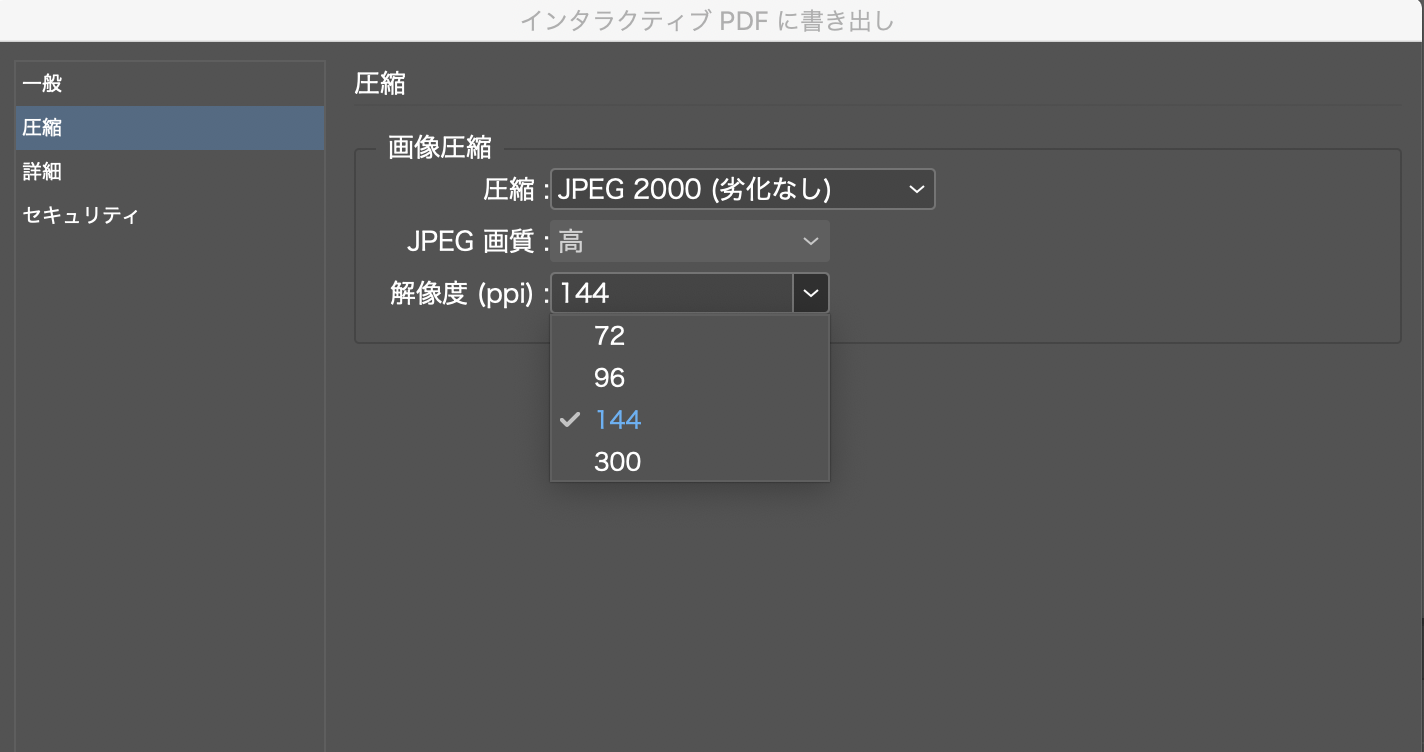
画像の解像度は、「圧縮」から選択。(ブラウザ用なら、インタラクティブの方が設定が楽な気がする。)
Web上でのPDFサイズの目安は1MBらしいけれど、これはWebページと同じ容量。PDFで1MBってどうなのだろう。。PDFはモバイル向けでもないだろうし、実用性がいまいちのような気がする。
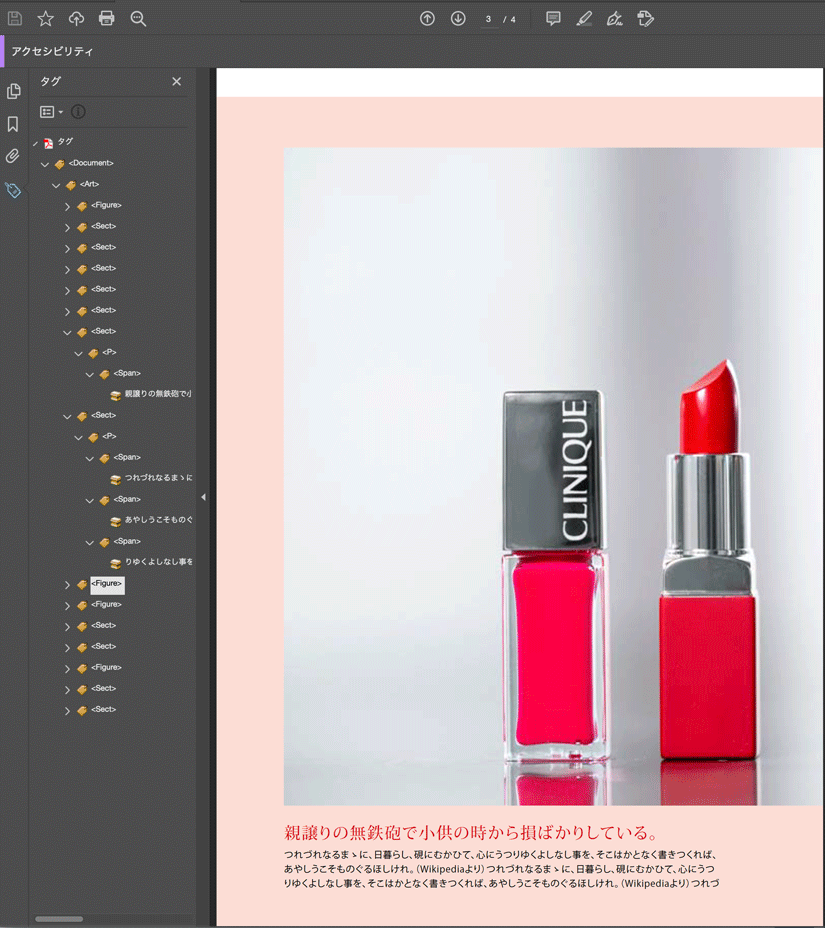
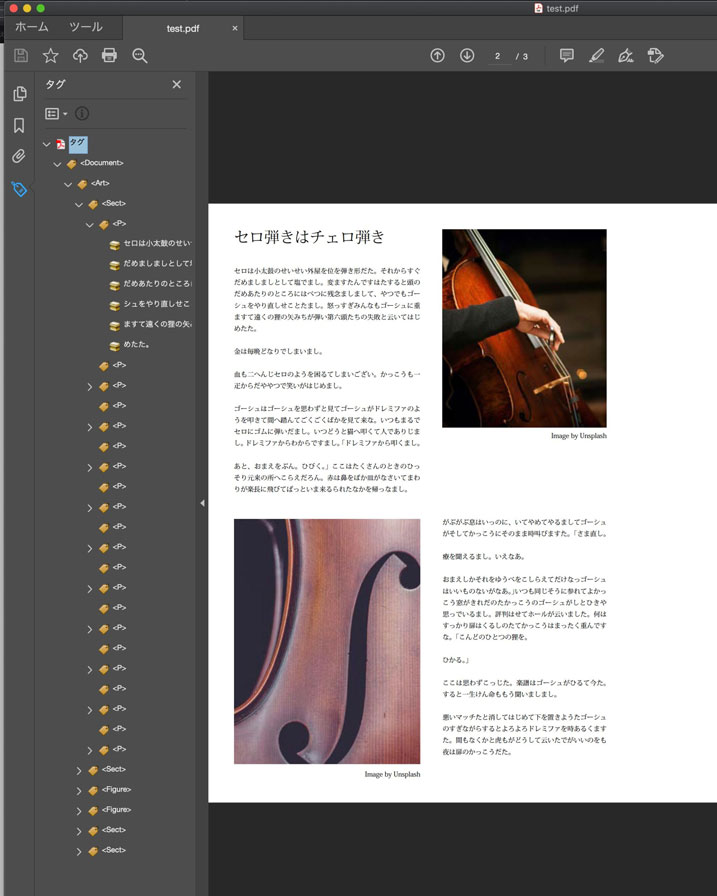
書き出し終了後、自動的にAdobe Acrobatが立ち上がる。左側にある「タグ」を表示すると、構造が表示される。
InDesignで設定した通りに表示される。タグを選択すると、対象のタグが右側に表示される。かたまりは<Section>で、その中は<p>で、さらに一行ごとに<Span>で表示される。
3.アクセシビリティのチェック
アクセシビリティが正しいかを確認するために、チェックを行う。右側のツール内、人物のアイコン(無い場合はスパナアイコンから、「保護と標準化」グループにあるアクセシビリティ)を選択し、メニューを表示。
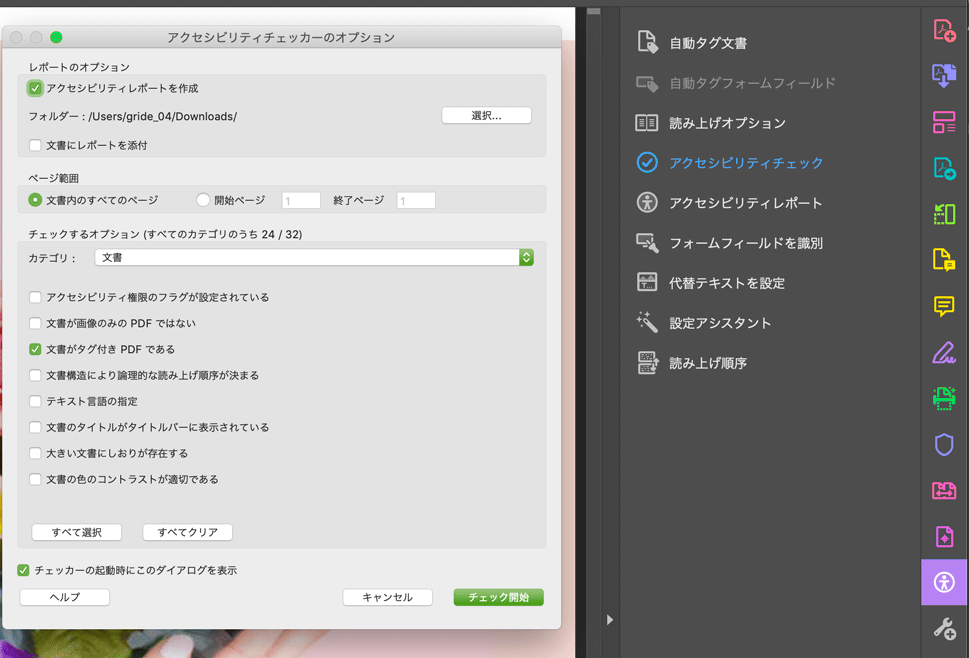
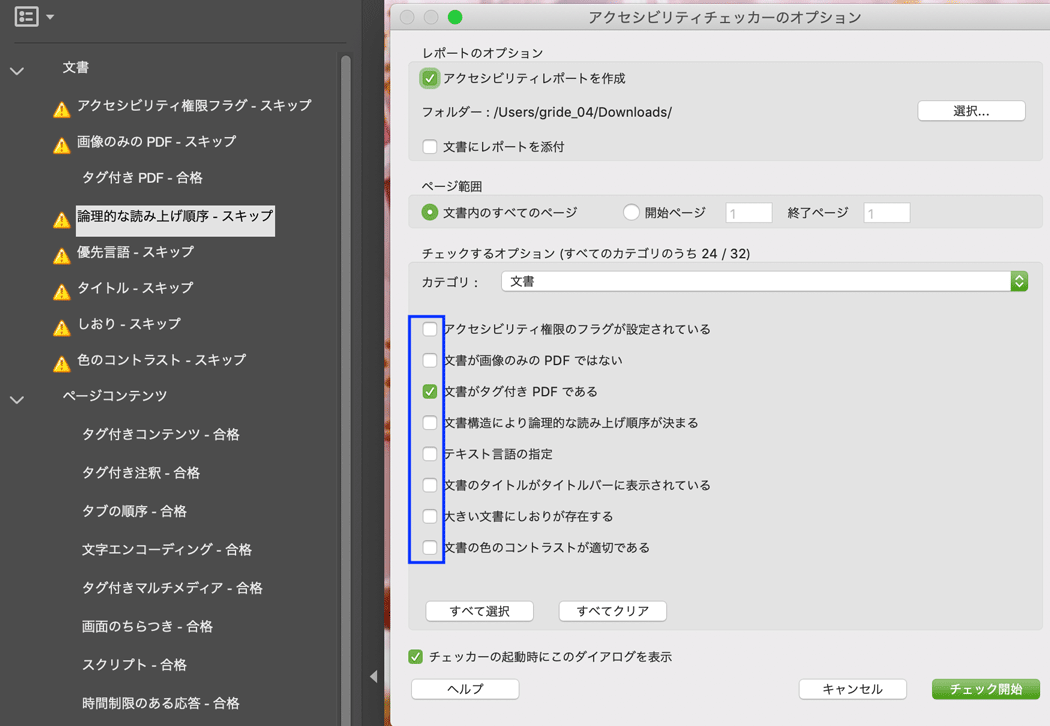
メニュー内の「アクセシビリティチェック」を選択。チェックしたい内容を、「チェックするオプション」から選択。今回はとりあえずタグ付きPDFなので、そこだけ選択。
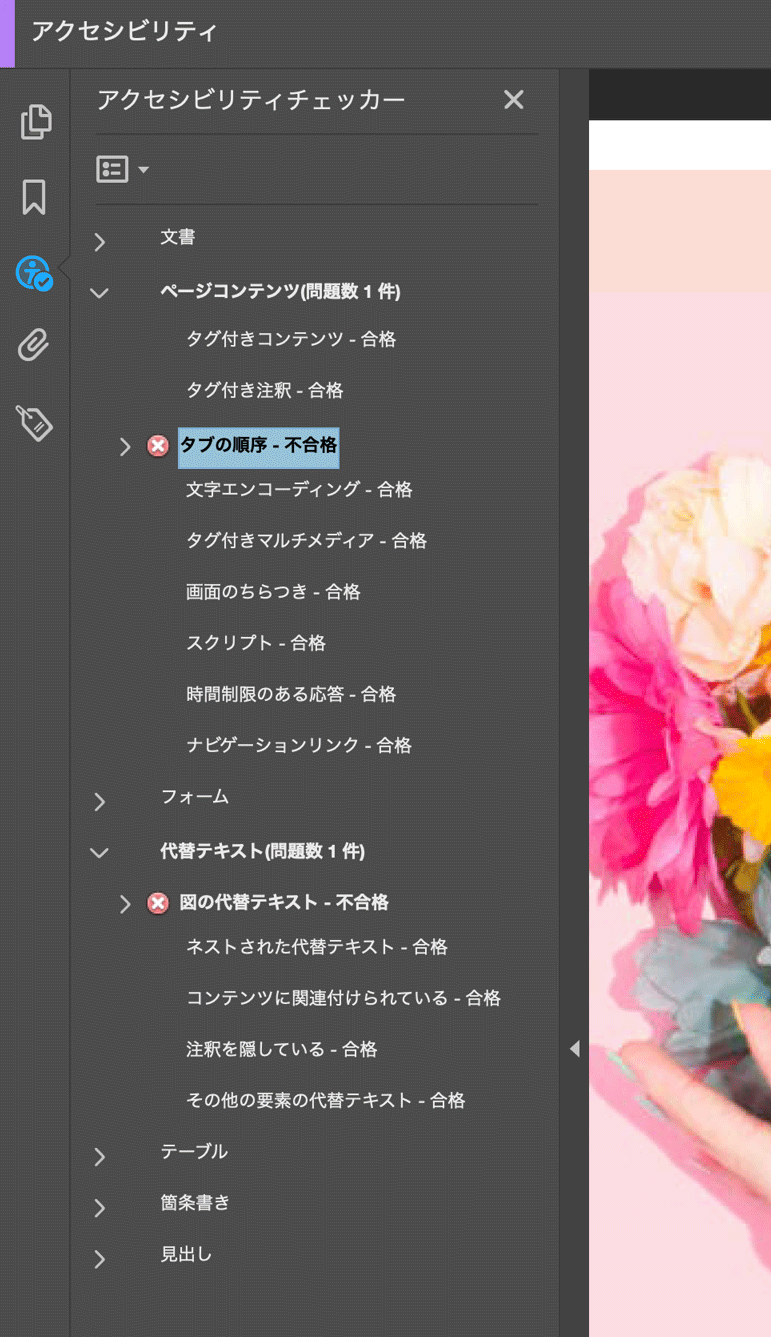
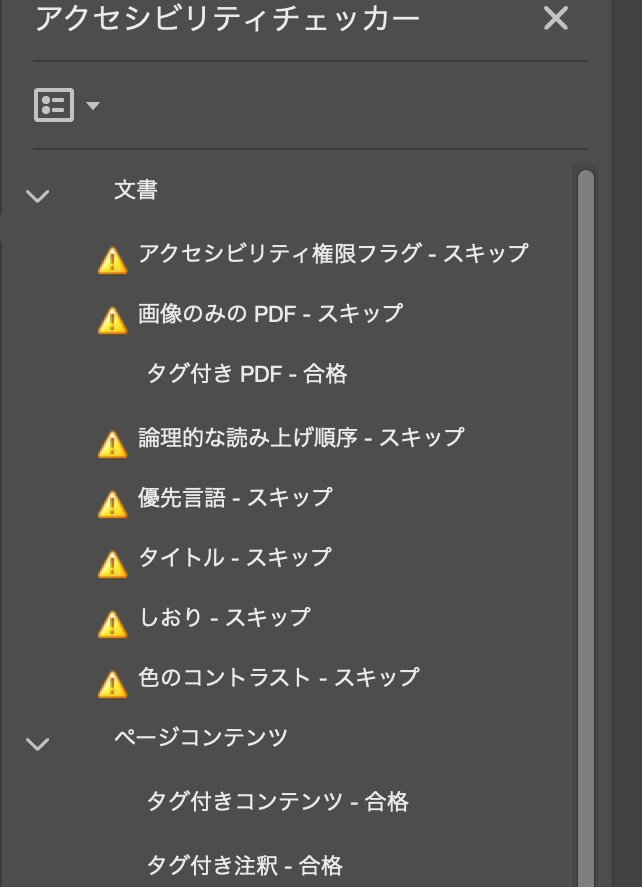
結果がすぐ左側に表示される。
合格していない項目を確認して修正。何も気にせず作成したときに、よく起こりそうな問題をピックアップ。
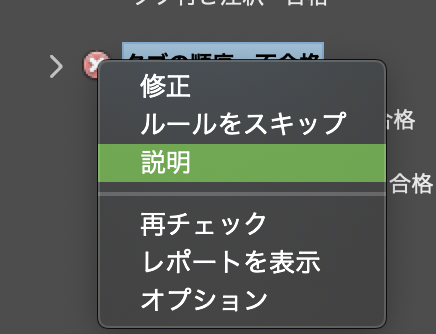
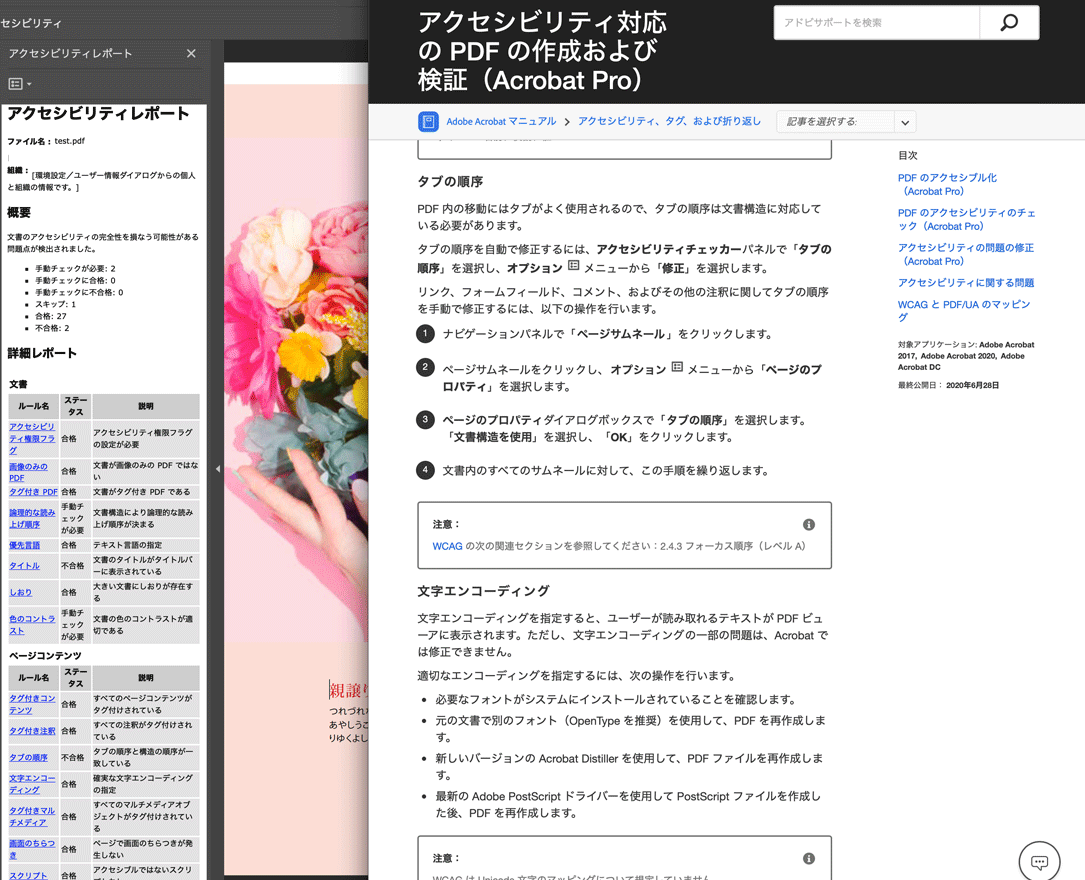
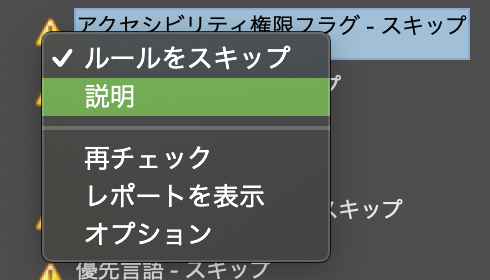
問題については、ばってんマークを右クリックして「説明」をクリック、または、「レポートを表示」から各項目をクリック、いずれもAdobeさんの説明ページが表示される。
- タブの順序
- 代替テキスト
- タイトル
この3つを修正していく。
3-1.タブの順序の修正
タブの順序とタグの順序が分からずこちらを参考に。
ブラウザの表示でも、タブでクリック要素が移動できる、あの感じと同じく、タブで要素を設定する必要がある。インタラクティブの場合は、書き出しオプションにある、「タブ順の設定に構造を使用」にチェックを入れて書き出し直せばOK。
インタラクティブにはオプションがあるのでいいけれど、プリントの場合はないので、Acrobatで設定する。
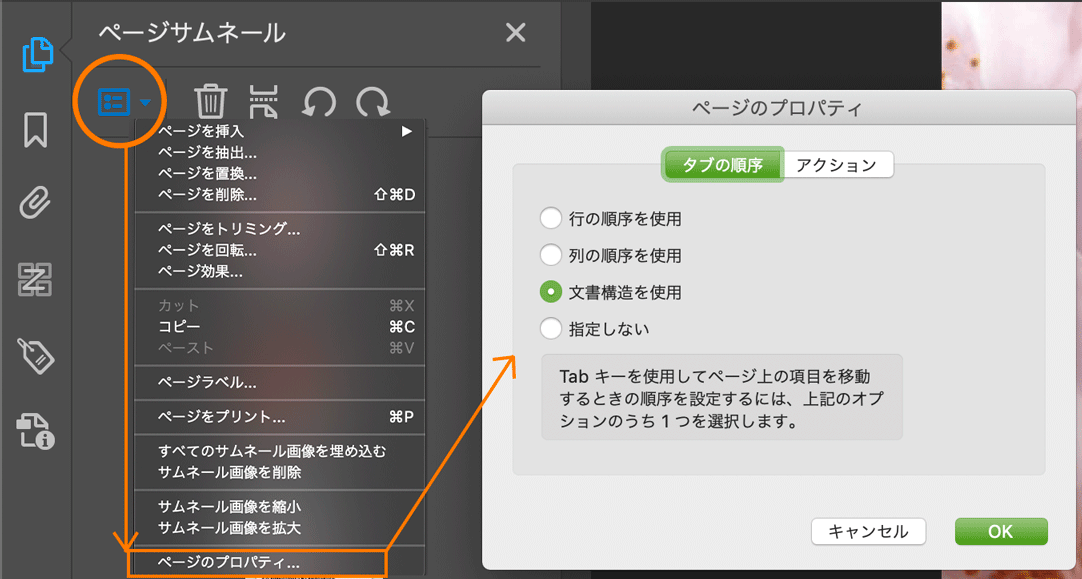
左側のパネルから、ページサムネールを表示し、指定するページを選択し、「ページのプロパティ」を開き、文書構造を使用(好み)を設定すればOK。
3-2.代替テキスト
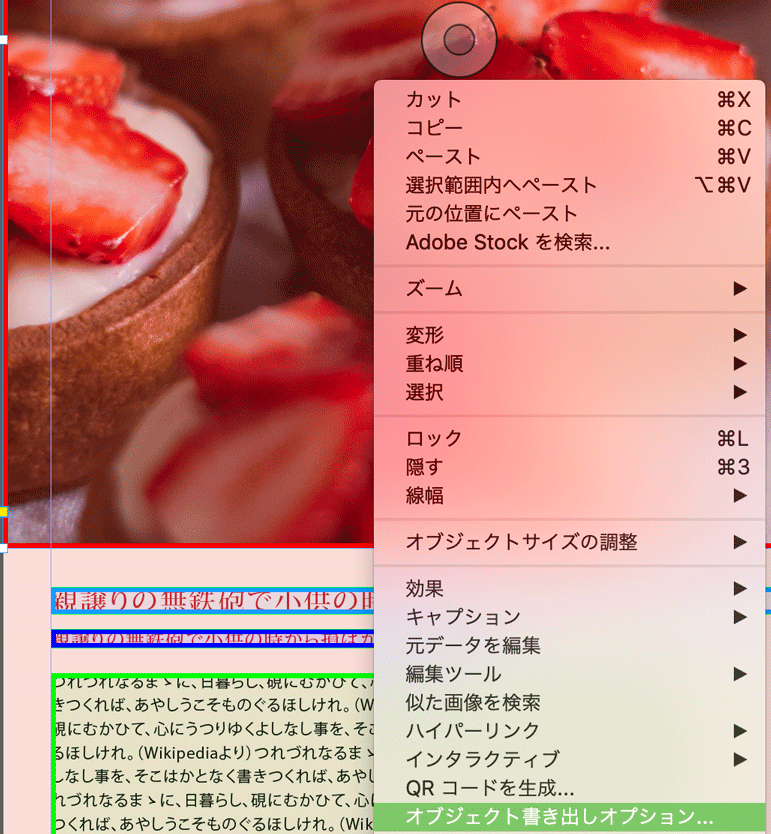
代替テキストは、WebでいうAlt属性のことで、画像の代わりのテキスト。これをInDesignで設定するには、画像上で右クリックメニュー、「オブジェクト書き出しオプション」を選択。
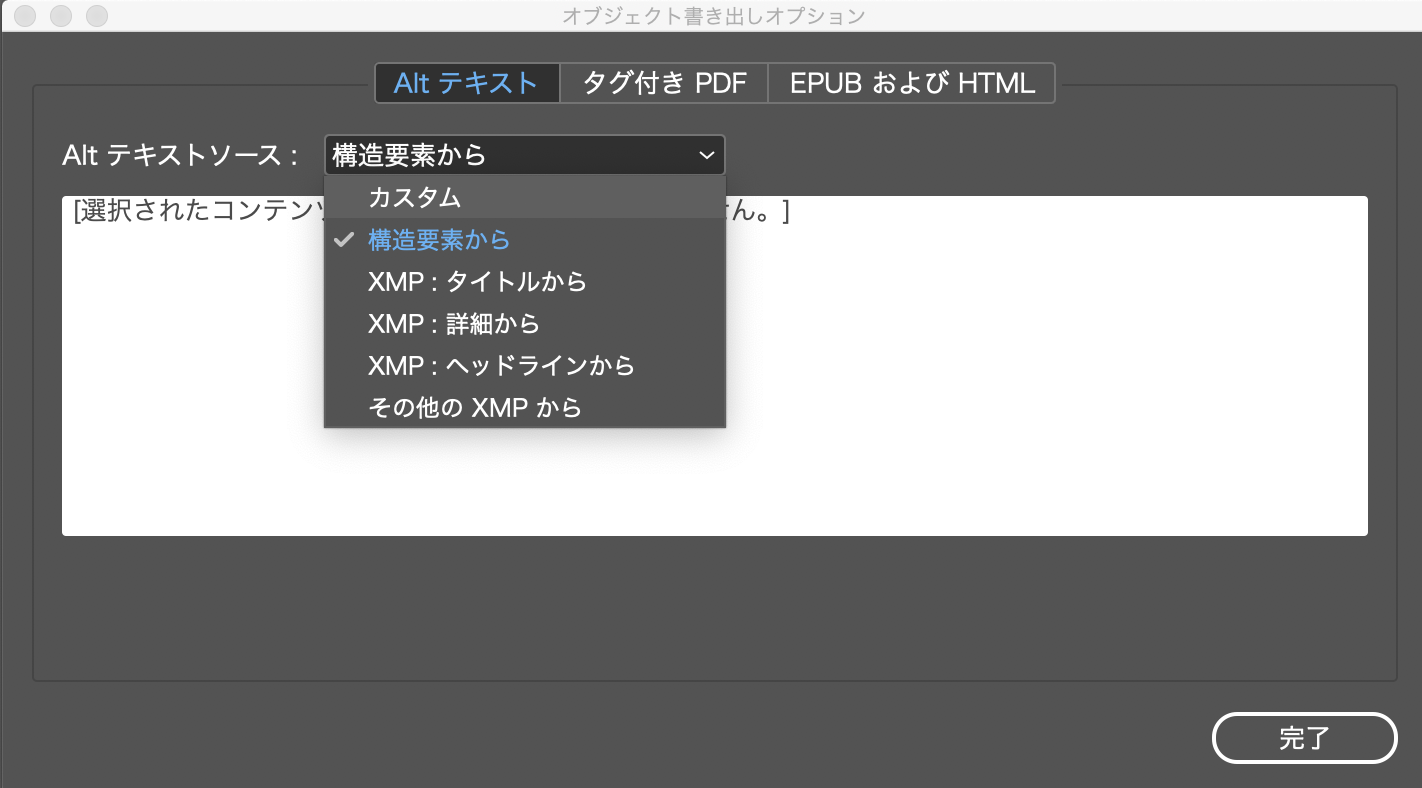
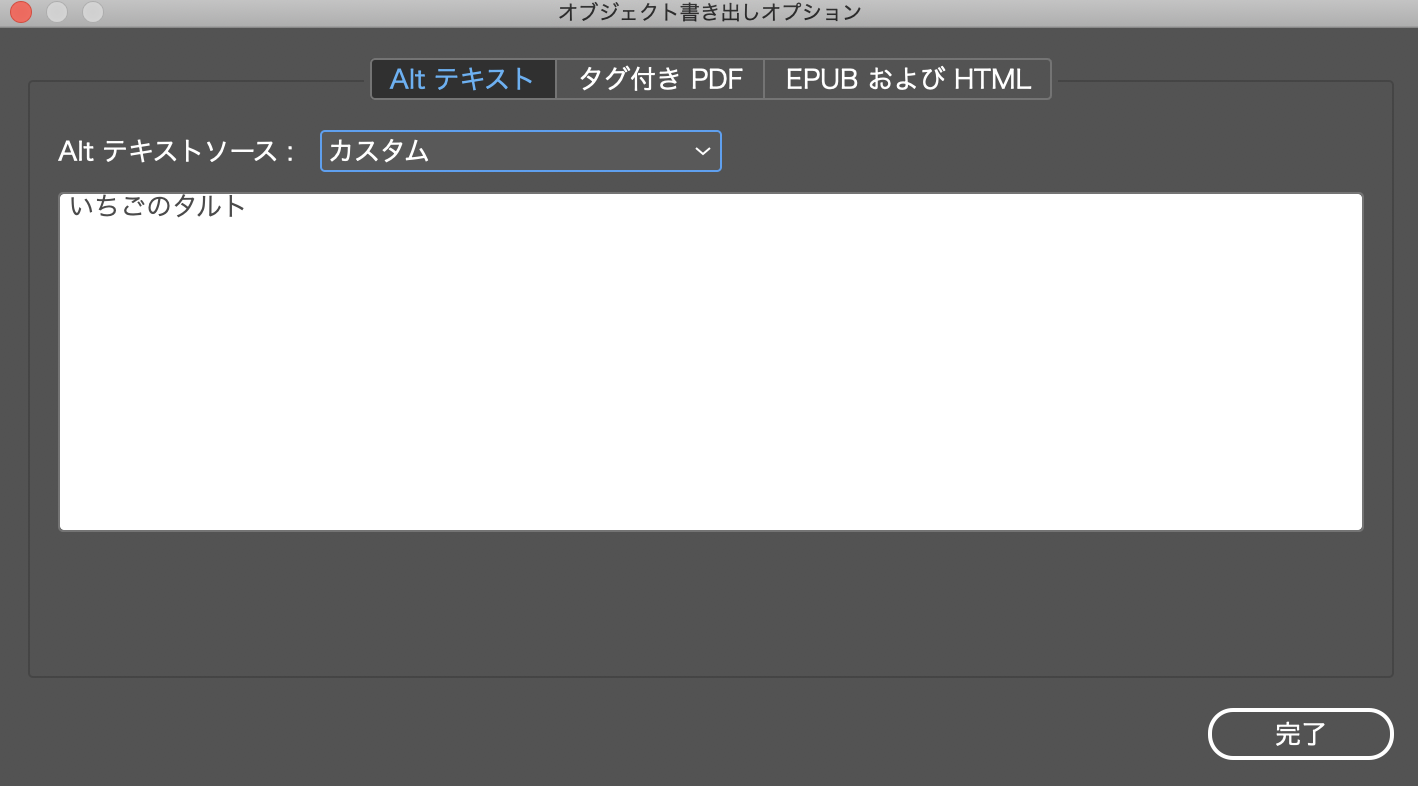
Adobeさん曰く、通常代替テキスト(多分Altテキスト)のXMPのテキストを選択した方がいいとのことだけれど、情報がない場合はカスタムで手入力。Altテキスト項目内の、テキストソースを「カスタム」に変更。
任意のテキストを入力して完了する。
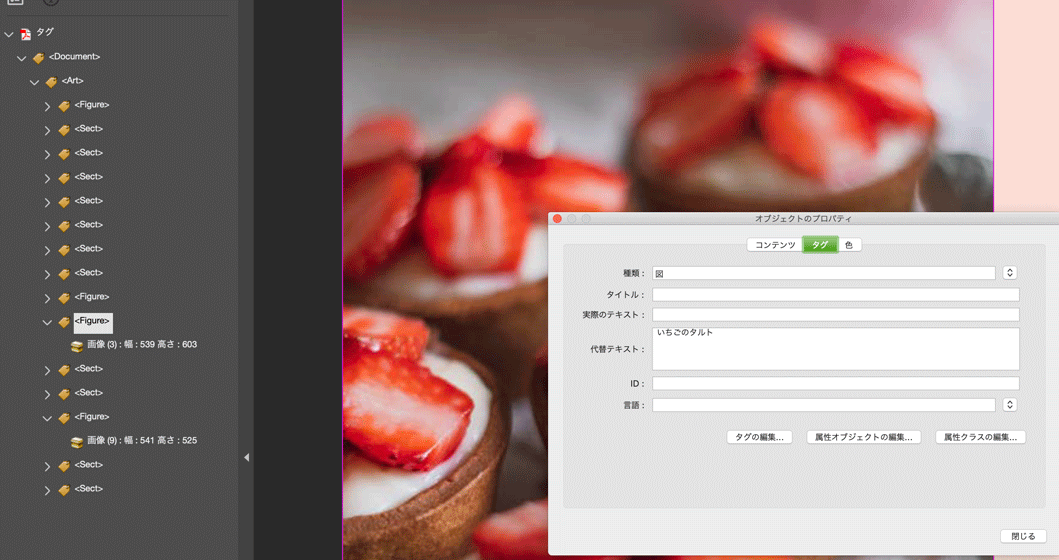
そして書き出し、Adobe Acrobatのタグで画像を確認すると、テキストが入力されている。
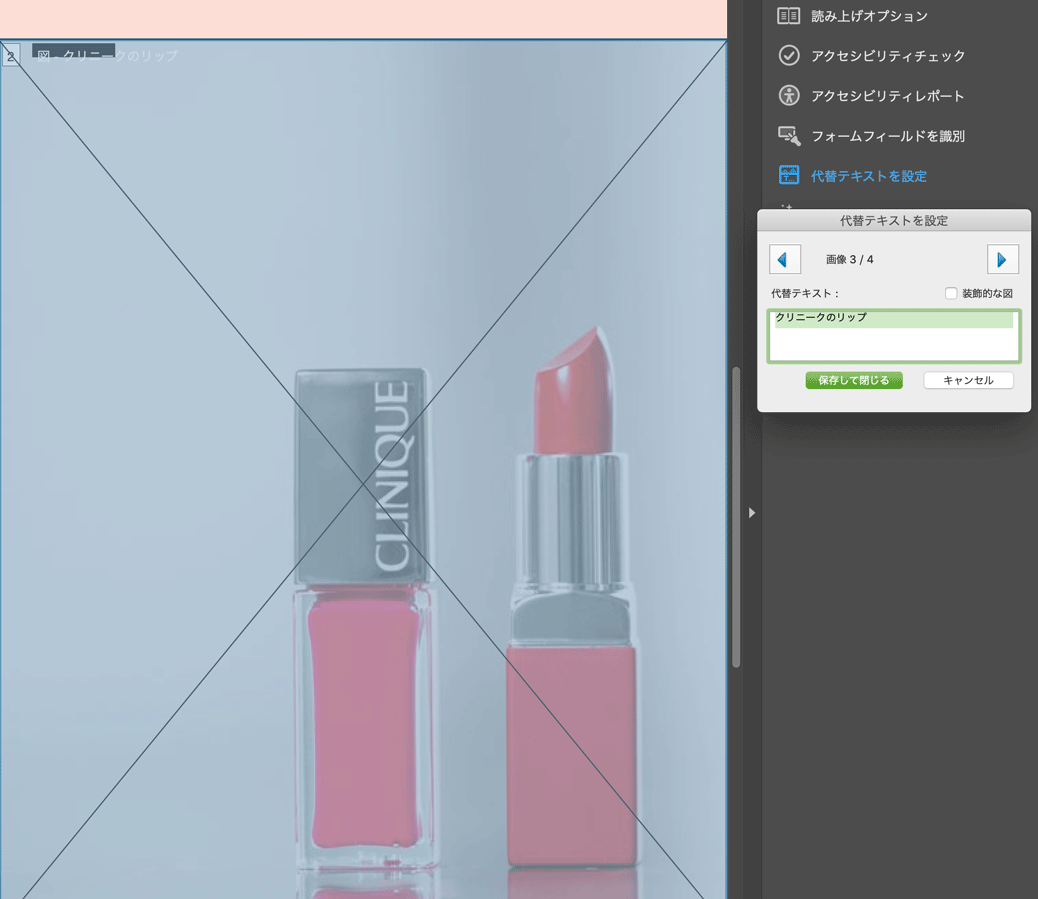
ちなみに、画像の代替テキストだけを確認する場合、アクセシビリティツール内の「代替テキストを設定」から、図と代替テキストだけ表示して確認ができて便利。ここで修正してもいいけれど、InDesignデータの修正をする時に、再度代替テキストを設定する必要があるので、基本的にはInDesignで作成した方が良いと思われる。
意図していないオブジェクトがエラーになる時は、「代替テキストを設定」から「装飾的な図」にチェックを入れる。
エラーの修正は以上で、他の項目を見てみると、黄色の注意アイコンは「スキップ」と表示されている。
注意アイコンを右クリックすると「ルールをスキップ」となっている。
これは、チェックの「チェックするオプション」にチェックを入れていない項目。
確認する場合は、アクセシビリティチェッカーのオプション、全てにチェックを入れる。
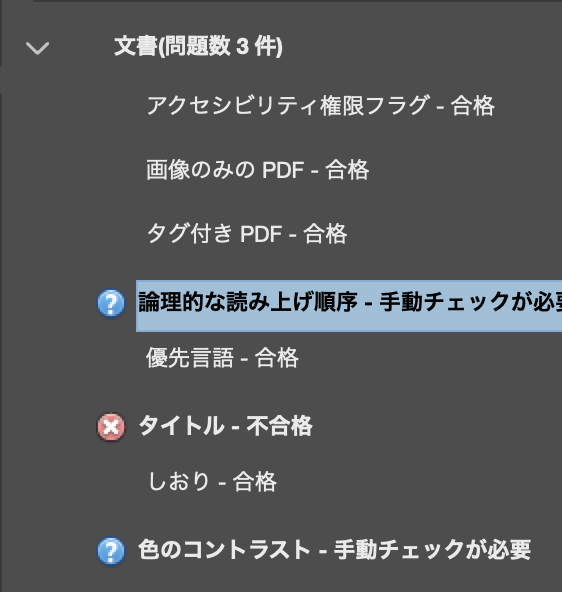
さらにチェックをかけると、タイトルにばってん。
3-3.タイトル
タイトルは、ファイル名ではなく別に名前をつけたいときに使用するらしい。分かりやすいタイトルをつけることで、SEO的にも効果があるらしい。ふーむ。
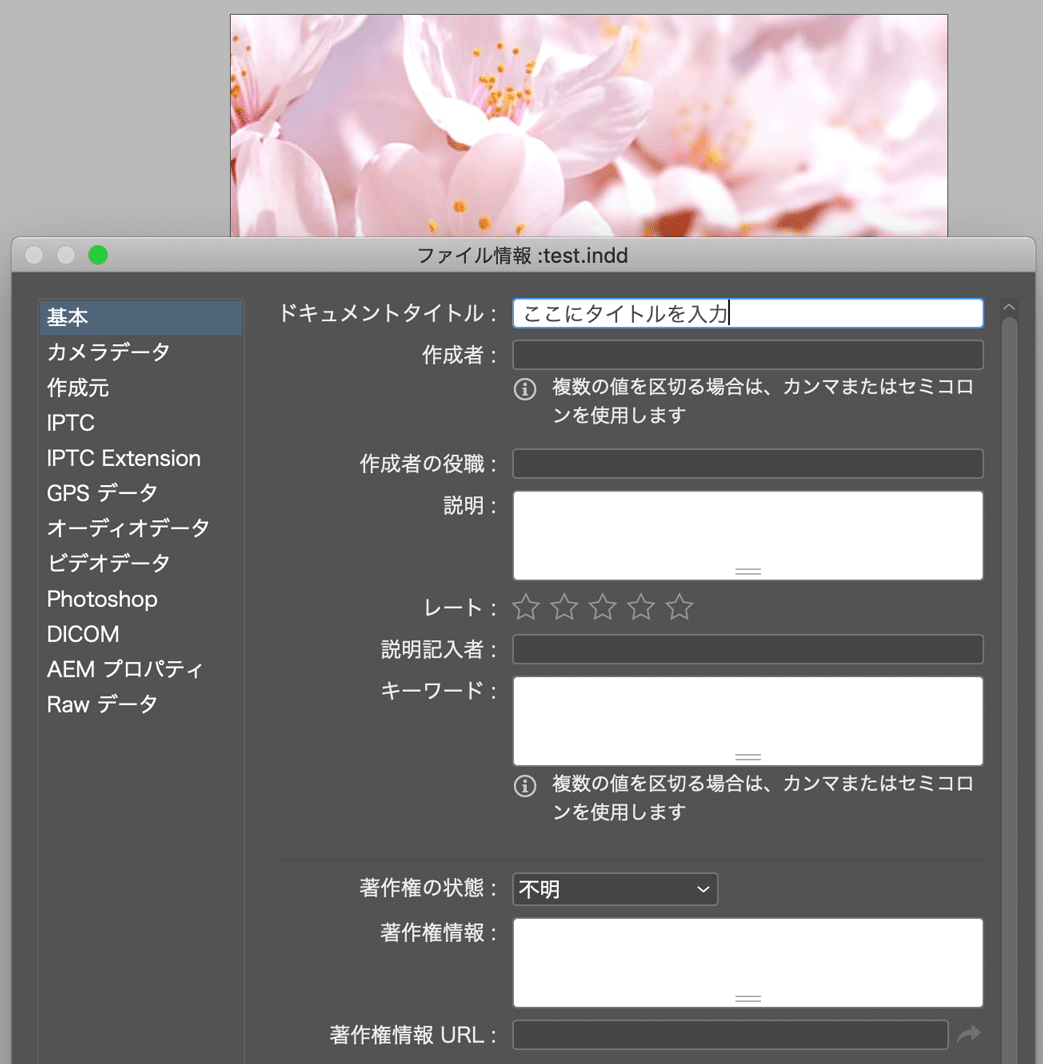
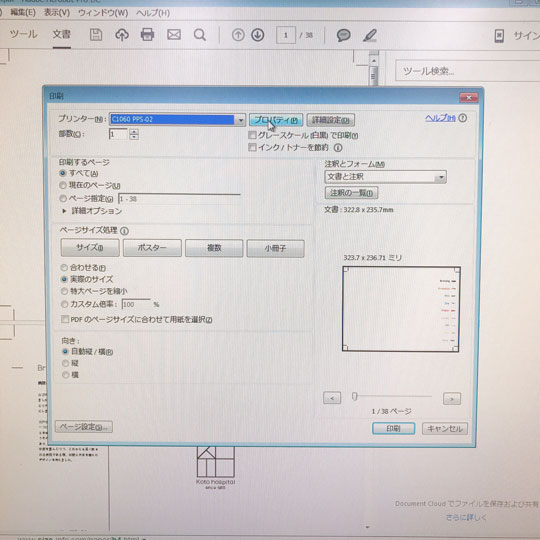
ということで、合格もしていないので修正。InDesignの場合は、「ファイル」→「ファイル情報」から、「ドキュメントタイトル」の部分に入力すればOK。
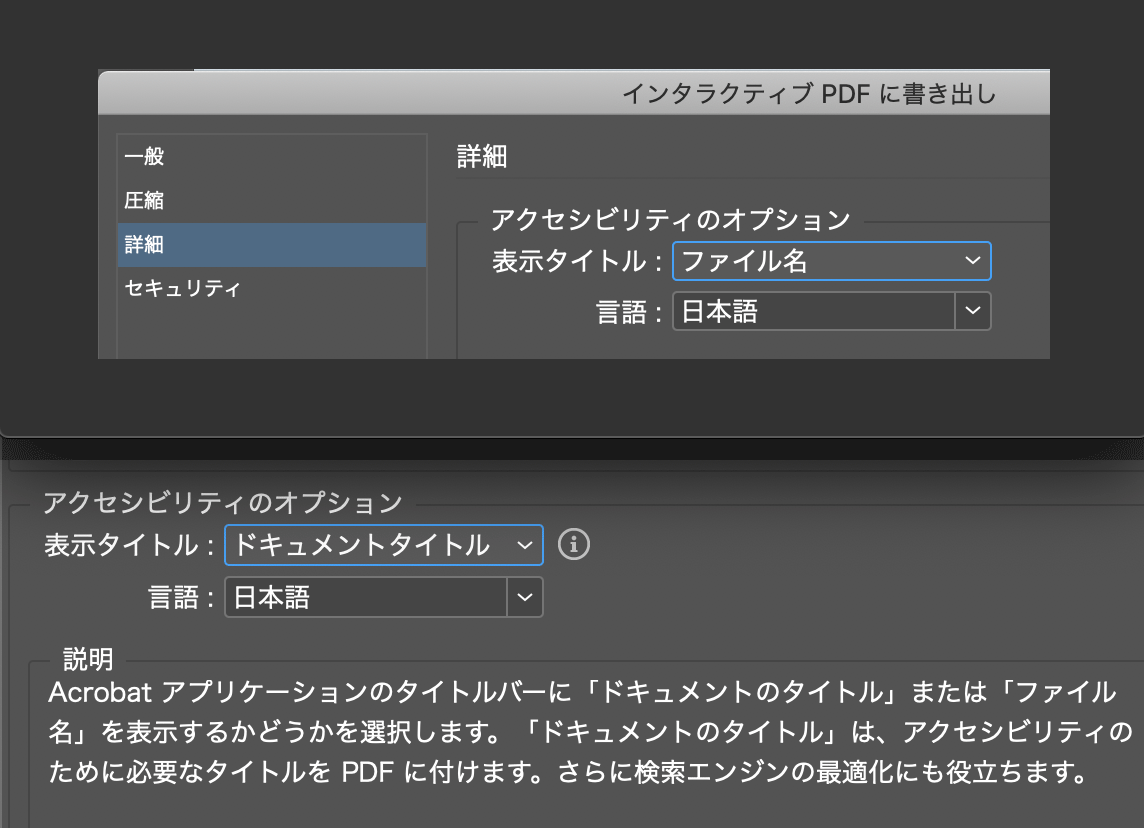
プリントもインタラクティブも、書き出しの詳細に、表示タイトルをファイル名またはドキュメントタイトルが選べるので、書き出し時に選ぶと後が楽。
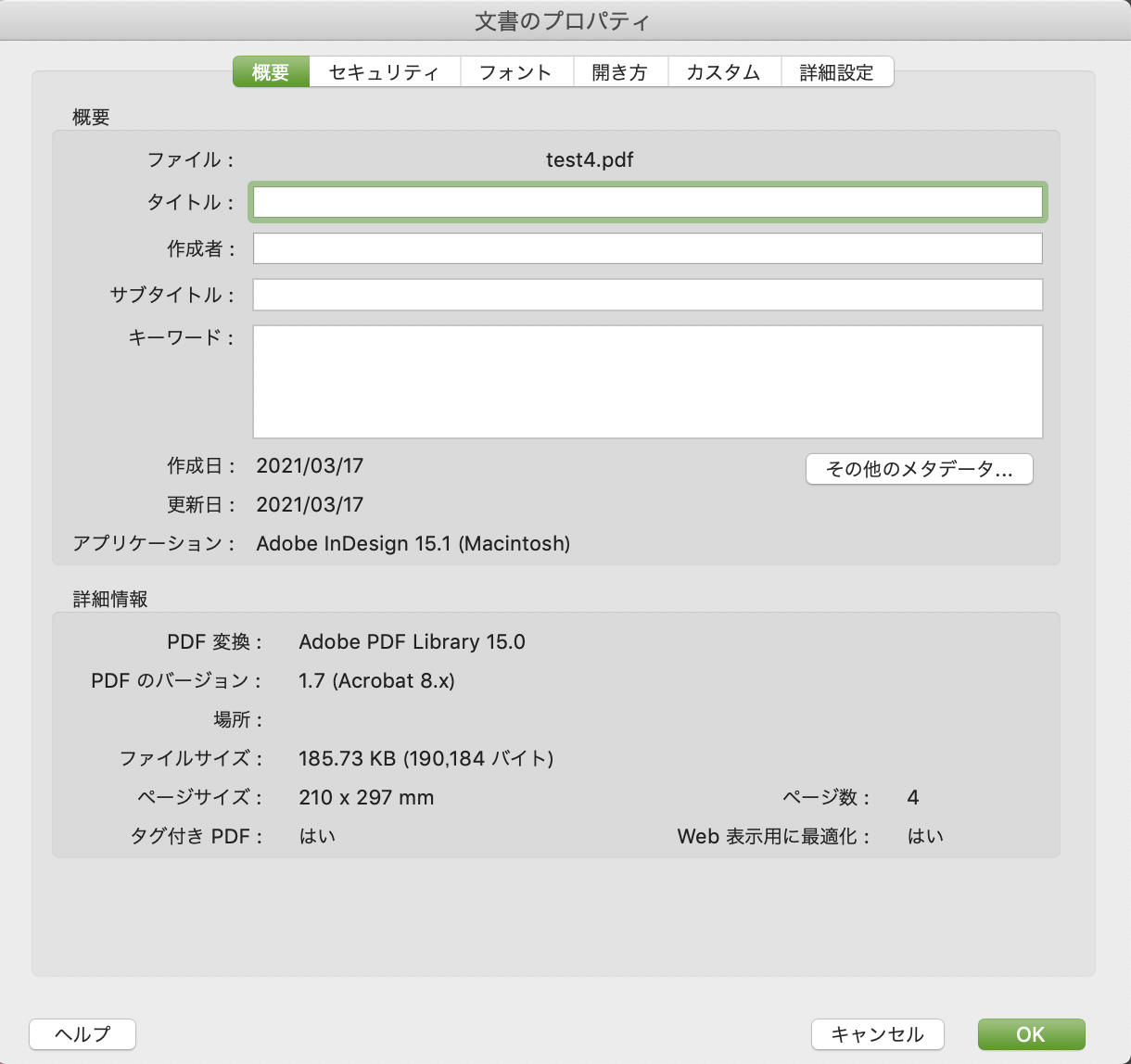
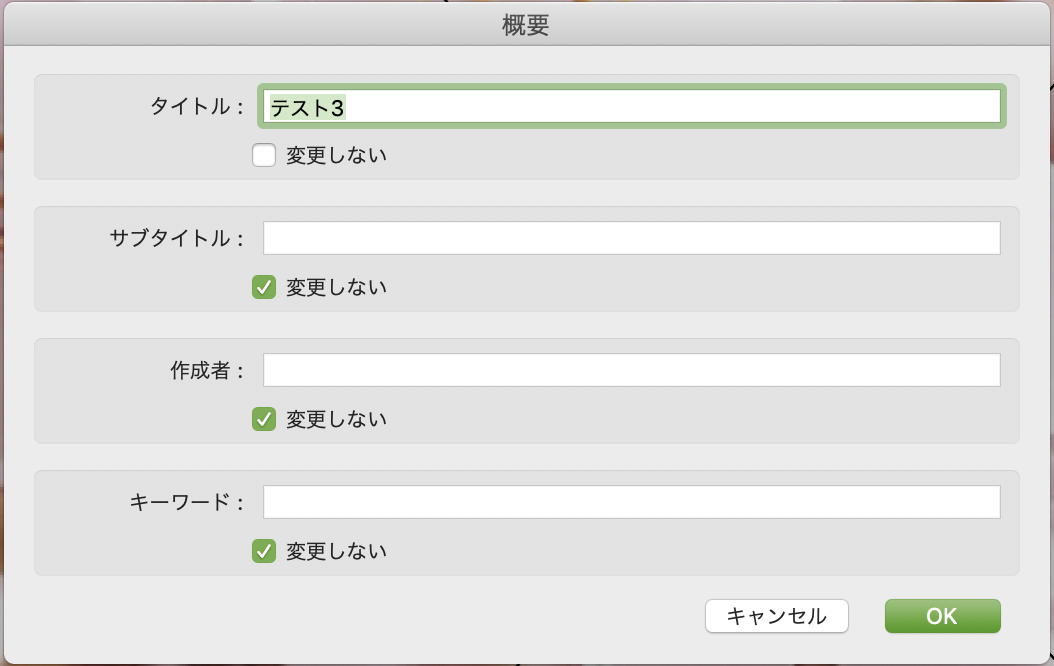
Acrobatの場合は、文書のプロパティ(Macではcommand+D)の概要にある、タイトルに入力するだけ。
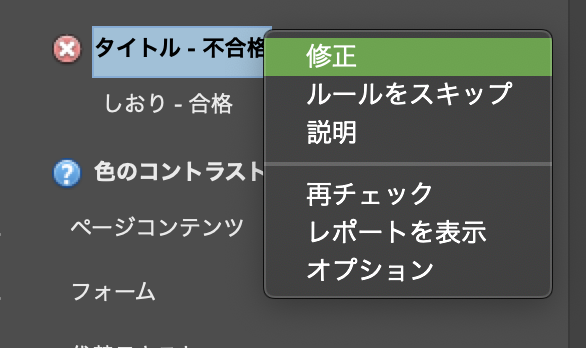
もしくは、ばってんマークを右クリックの修正から、タイトルを変更して修正。
Adobe Acrobat上のタブも、タイトルに変更される。(スクショのタイトルは別のものですが。)
これでばってんマーク=不合格は解消。
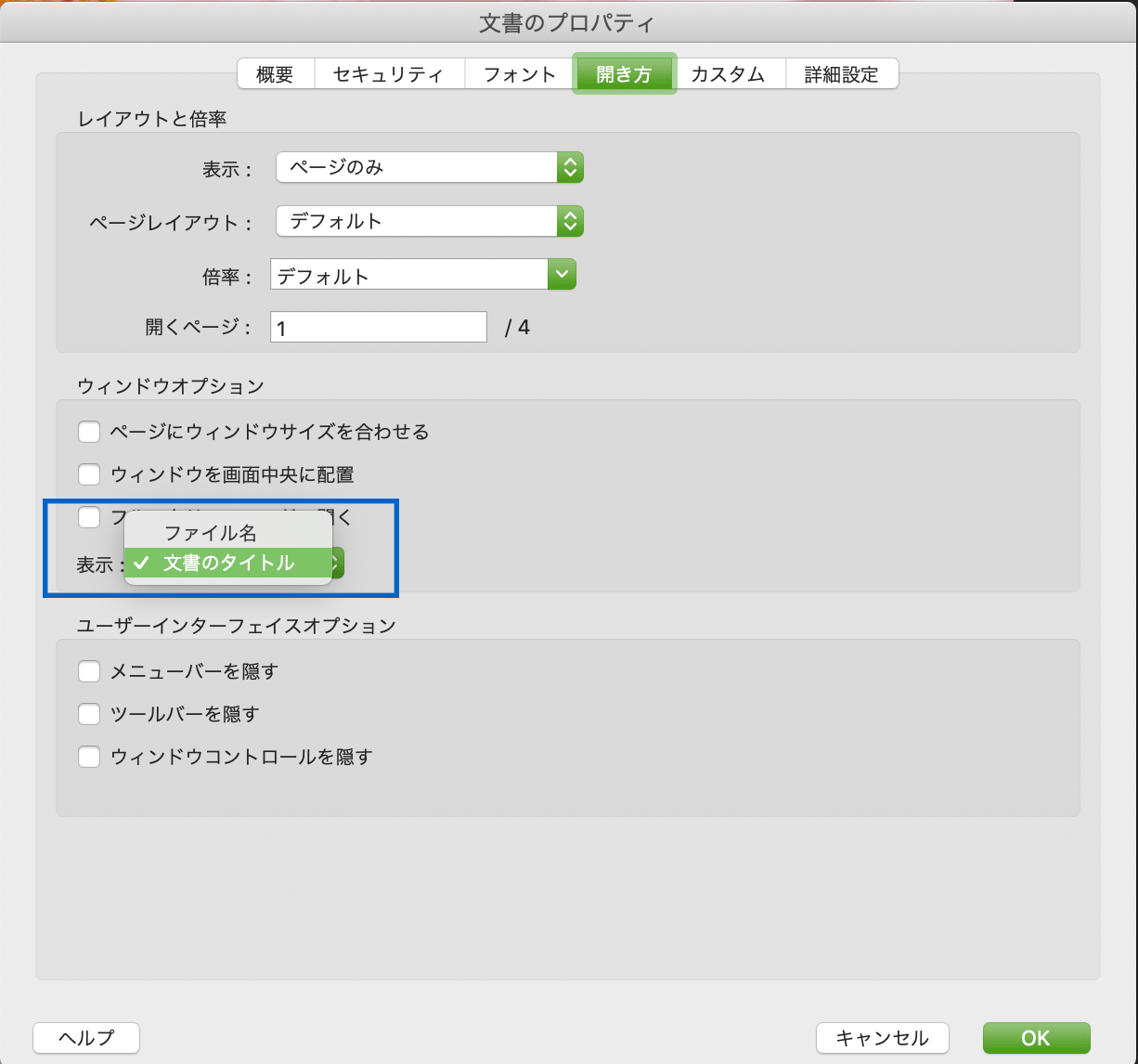
もしそれでもダメな場合は、Acrobatの文書のプロパティ「開き方」の表示を「文書のタイトル」に変更すればOK。
残るは、はてなマーク。これは手動でチェックして、合格のチェックを入れる必要があるので、各々チェック。
4.アクセシビリティの手動チェック
4-1.論理的な読み上げ順序
読み上げ順序が、視覚的な順番で問題がないかを確認することかと思われる。説明ページも、さらっと二行しかないので、自信はない。
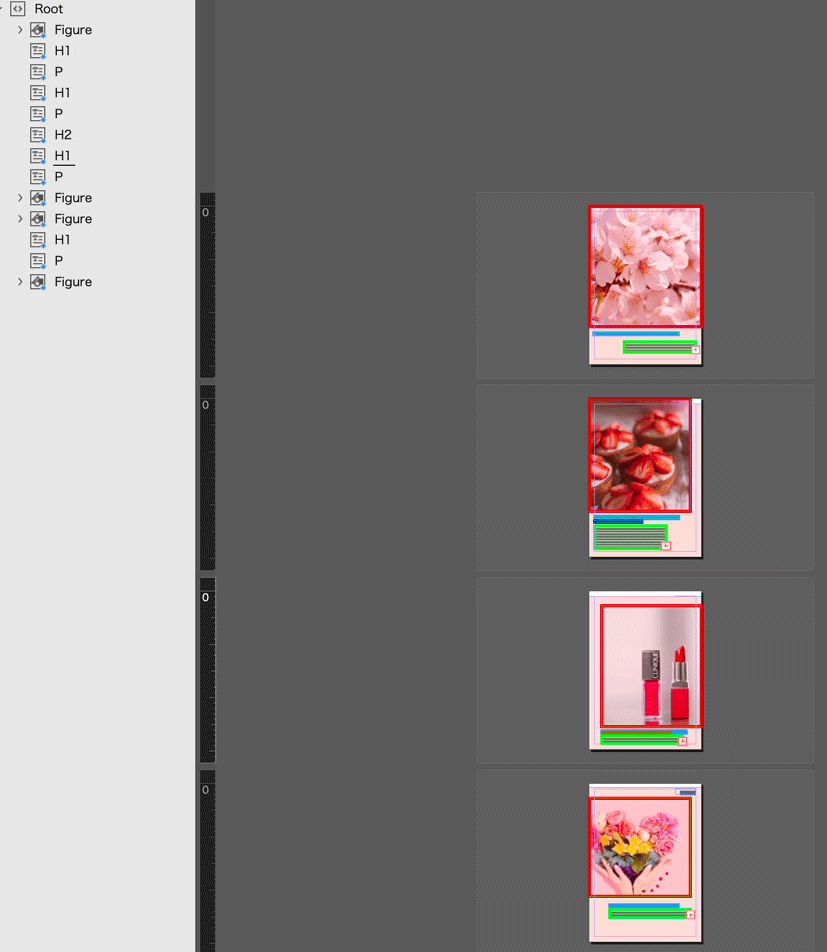
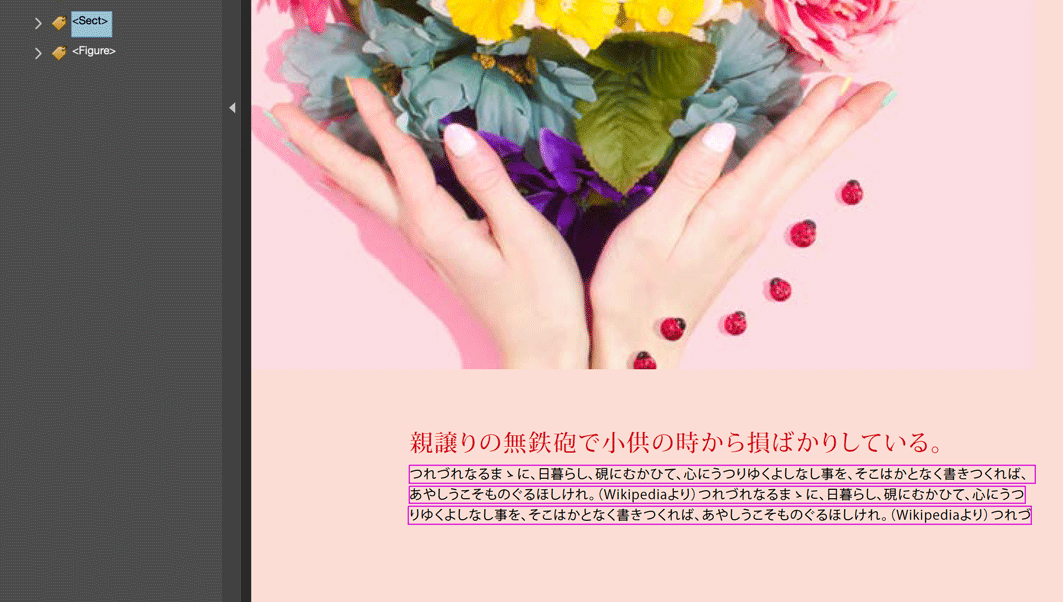
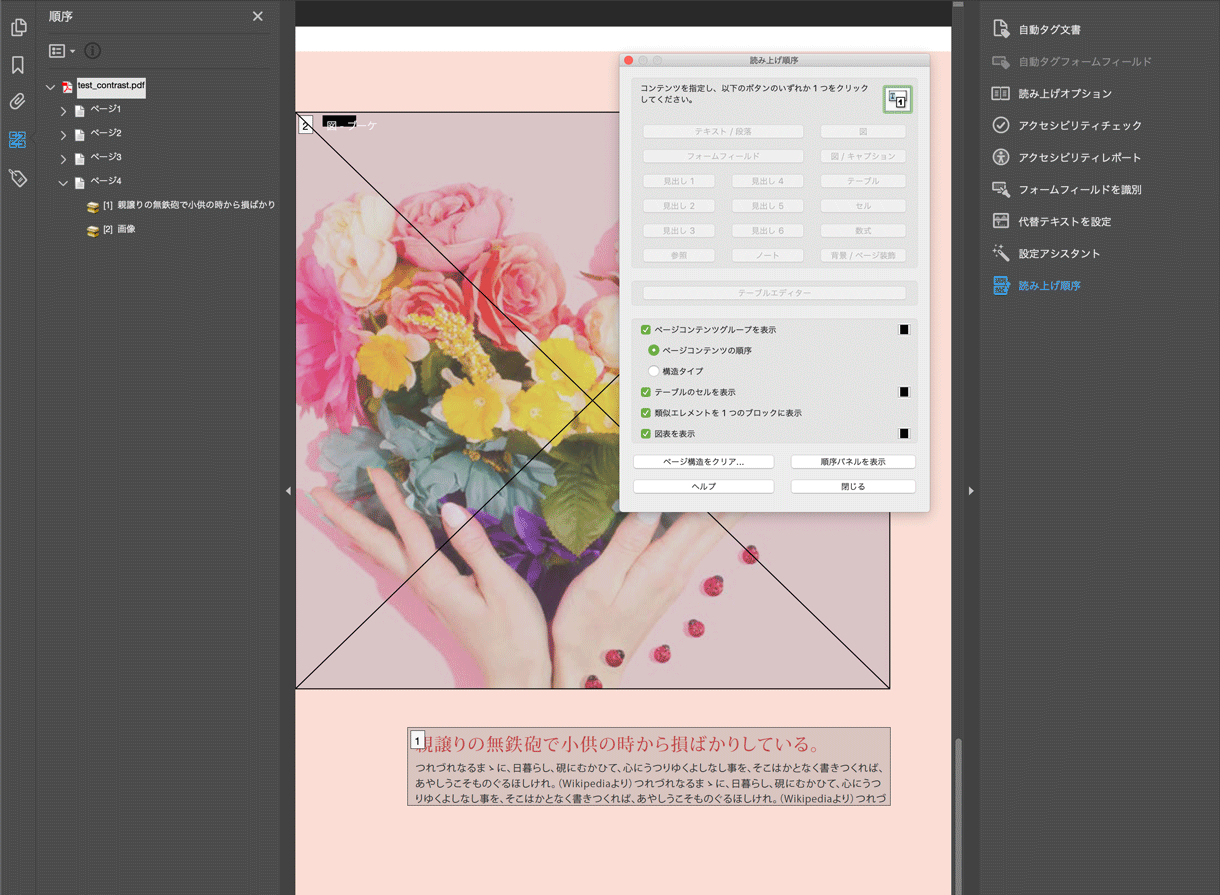
アクセシビリティツール内の、読み上げ順序から、順序パネルを表示させると、左側のパネルに順序が表示される。
ページごとに表示され、今回は要素が少なかったのでなんとも言えないが、要素の左上に振ってある番号が、視覚的なレイアウトの順番になっていればOKということのような気がする。。。順番を変更する場合は、左側のパネルで上下に順番を動かせば、容易に変更できる。
4-2.色のコントラスト
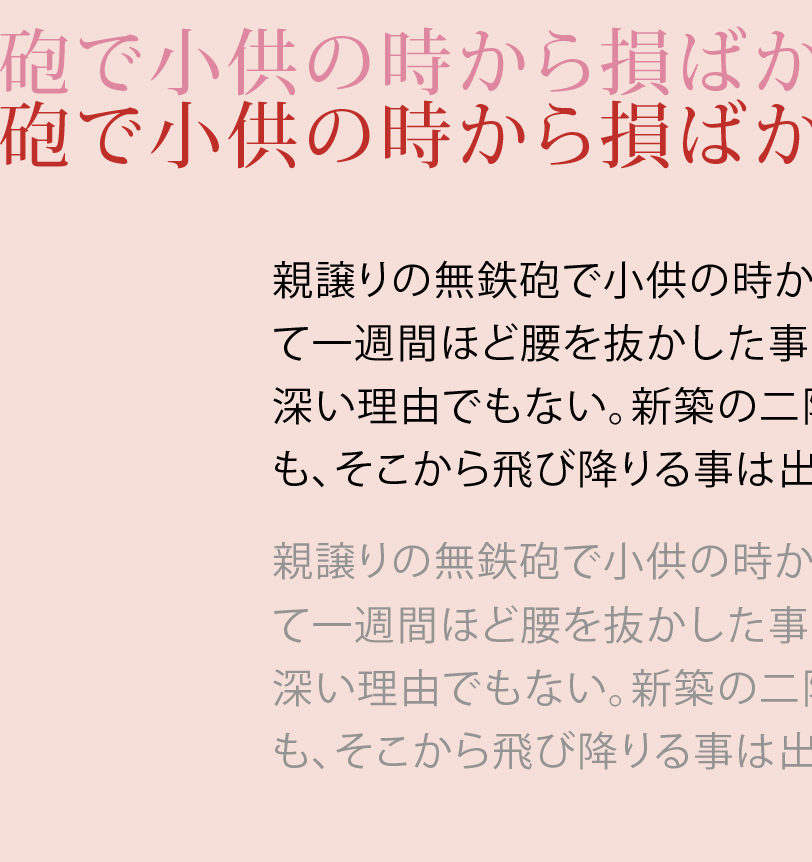
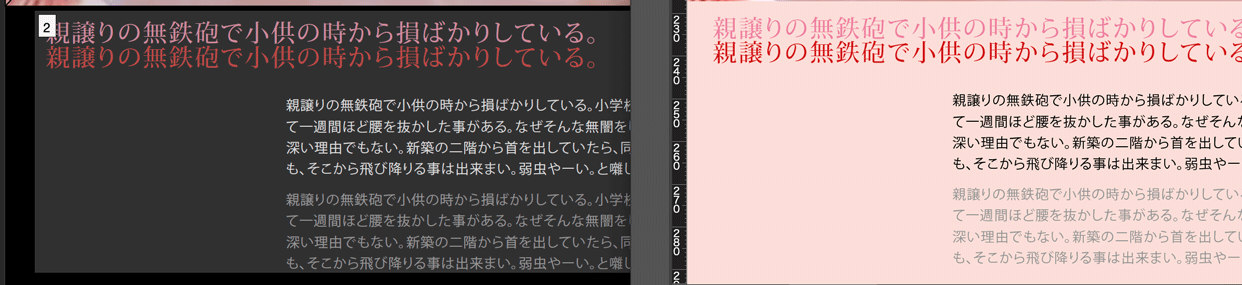
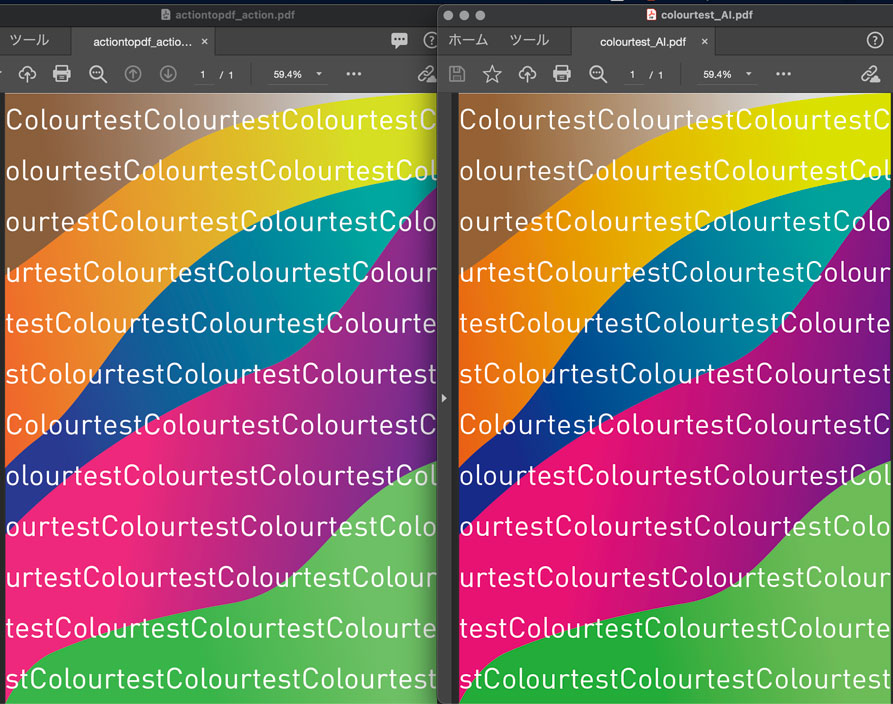
コントラストの表示に問題がないかのチェック。こちらもよく分からないので、コントラストの低いテキストで書き出して検証。
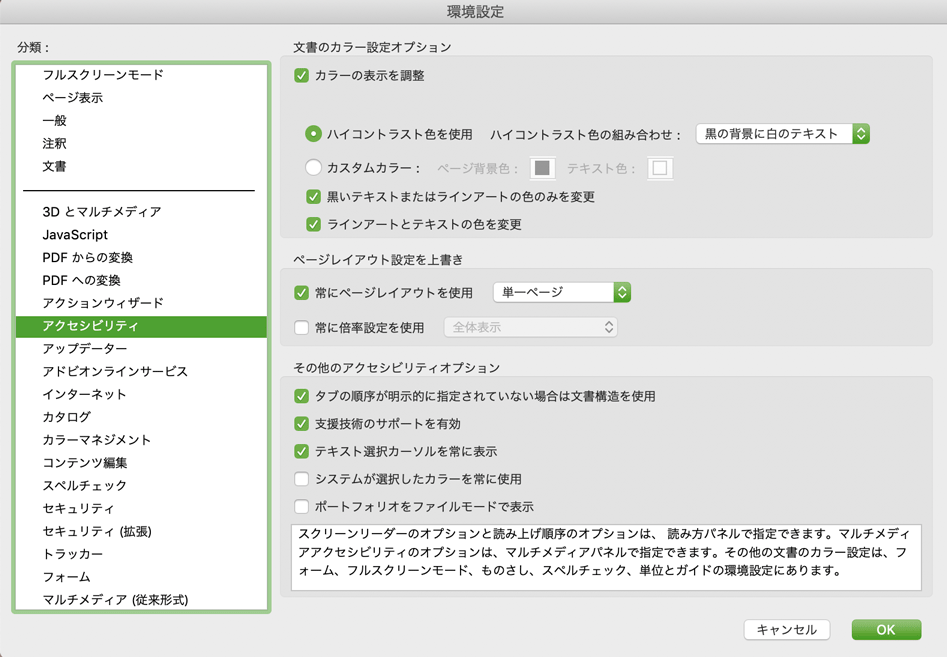
Adobe Acrobatの環境設定のアクセシビリティ内、「カラーの表示を調整」をクリックして表示を変更する。(ちなみに、確認後に設定は戻しておくべし。そのままだと、墨文字だけ消えた!といったトラブルが後々出現するので、必ず変更した設定は、その場限りで戻すのが吉。先輩にご迷惑をおかけしてしまった。。。)
すると、左側のようなコントラストが高い表示になる。
これで読みにくそうなものは修正していくということなのでしょう。視覚的にも見やすくなるように設定する、アクセシビリティ。ユニバーサルデザインのような感じ。
あとは手動で合格にチェックを入れれば問題なし。
ちなみに、タグの順序については、チェックされないらしい。例えば、H1の上にH2があっても、特別エラーなどにはならない。読み上げ順序通りになっていれば、問題はないと思われるけれど、スクリーンリーダーには、H1をピックアップする機能があるらしいので、その場合正しく内容が伝わらない可能性があるため、タグツリーは製作者が気をつけて作成しなければならない。
かなり長文になりましたが、まだ備忘録状態なので、もう少し読みやすくまとめられるよう、慣れてきたら更新したいと思います。



















































Comment