設置手順
ポートフォリオ用のサイドバーを作成するため、過去の備忘録が役立ったものの、それでもうまくいかなかったので、再度残しておく。
- sidebar-◯◯.phpの作成
1234567<div id="sidebarnav"><div class="widget-area"><ul><?php dynamic_sidebar( 'name' ); ?></ul></div><!-- /.widget-area --></div><!-- /#side -->
ここで、nameはsidebar-◯◯.phpと同じ名前にしておくべし。前回は気にしていなかったけど、後で指定しても設置できなかったので、id=◯◯=nameと思われる。 - functions.phpに登録
12345678register_sidebar( array('name' => __( '管理画面に出る名前' ),'id' => 'name','before_widget' => '<li class="widget-container">','after_widget' => '</li>','before_title' => '<h3>','after_title' => '</h3>',) );
大事なのはidを◯◯=nameにすること。 - 設置したいところへ記述
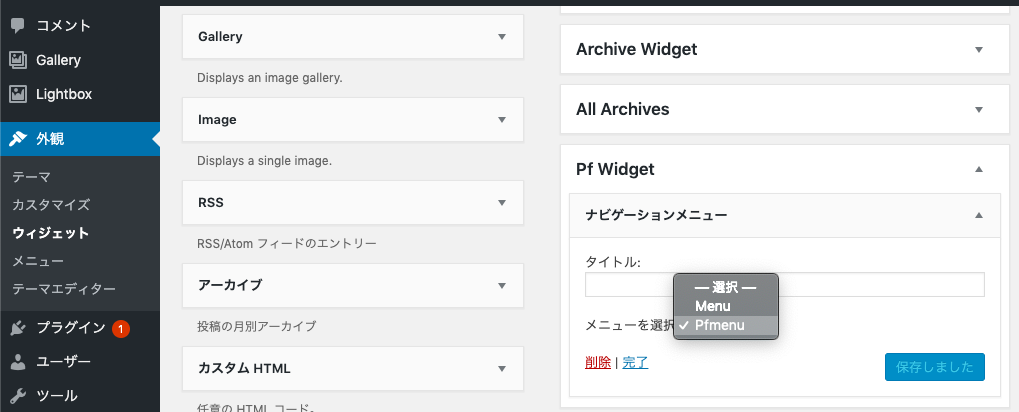
1<?php get sidebar('name'); ?> - ダッシュボードの「外観」−「ウィジェット」で登録したウィジェットを編集する
登録したウィジェットを選択し、ナビゲーションメニューを追加。さらにメニューを変更する場合は、次へ。
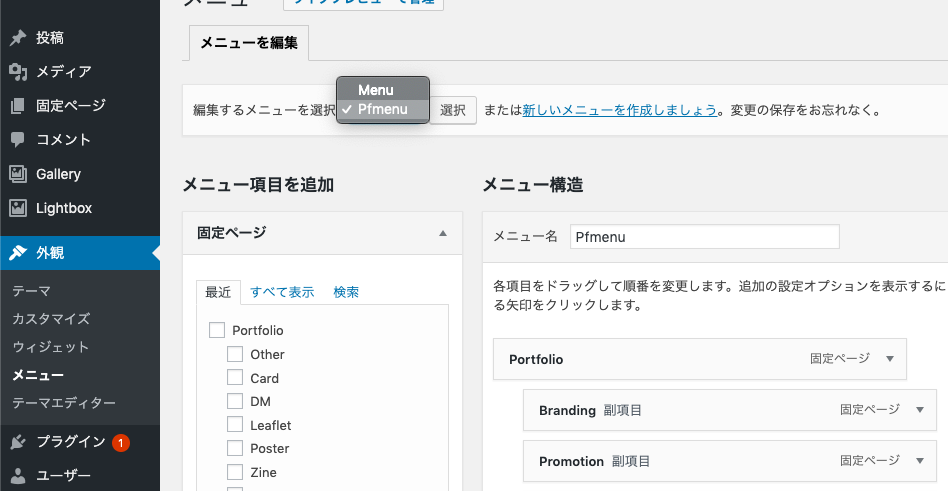
- メニューの作成
ダッシュボートの「外観」−「メニュー」から作成する。ここで作成したものを手順4のメニューで選択すればOK.
単純な様で、意外と複雑なウィジェットの登録。全てphpで作成できないため、ダッシュボードとの連携も必要。
また、久々にphp漬けになり、頭が戻るのにも時間がかかった。











Comment