AdSense始めました
思った以上に審査に時間がかかりましたが、独自ドメインを取得し、サーバー内データを整頓し、ようやく審査が終わりました。審査は13日かかり、想像より長い時間だでした。
確かに、「最大で2週間」となっていたので、14日は我慢しようと思ったギリギリ。Googleさん、忘れてはなかったのでよかったです。
前回のAmazonアソシエイトと違って、今回は独自ドメインにして一発合格。Amazonアソシエイトももしかして、、、と思ったが、Amazonしか選択出来ないし、「もしもアフィリエイト」は活用出来ているので、やってみたいけれど、手間もかかるので再挑戦はせず。今振り返ると、選択肢のある「もしも」で良かったと思います。
Contents
- WordPressオリジナルテーマのアドセンス
- ブラウザで見え方が異なる
- 広告内容のカスタマイズ
WordPressオリジナルテーマのアドセンス
じゃあ早速広告を、と思うも、せっかくオリジナルテーマで作成しているので、サイトの雰囲気を自ら壊すのも違うし、アドセンスで儲けようとも思ってないので、ド派手な広告レイアウトは避けたいです。記事を作成した2021年と、編集した現在、2024年では、Webの広告もかなり過激な印象です。もう広告がないサイトはないくらいで、非常に見にくい/醜い印象となり残念です…。
レイアウトの際考慮するのは、
- クリックよりもデザインを意識して馴染むような広告スタイルにすること
- 広告が記事より目立たないようなレイアウト
と、広告掲載をやる気がなさそうなレイアウトですが、うまいこと配置したいです。
配置するには、
- functionsから呼び出す
- 記事のフォーマットに組み込む
これらを組み合わせるといいかなと思いました。
functionsから呼び出すのは、記事内にショートコードを記述して、記事ごとに配置する形になります。ただし、記事ごとに設定する必要があり、手間がかかります。過去の記事にも、手動で全て配置しなければならないので、手間ですが、記事内エリアに配置するにはこの方法が良いかと思います。
自動レイアウトもGoogleさんであるかと思いますが、自分で広告表示頻度や位置を設定できるので、読みにくくないよう配置しやすいかと思います。
記事のフォーマットに組み込むのは、single.phpにレイアウトするので、固定の位置で表示ができ、過去の記事にも一括配置できて簡単です。ただ、ブログのような記事の場合、記事エリア内に適宜配置するには、こちらの方法は適さないので、前者のほうになります。
(よく見る、下部に固定配置など、とても見にくいので選択肢にはありません…儲かるかもしれませんが…)
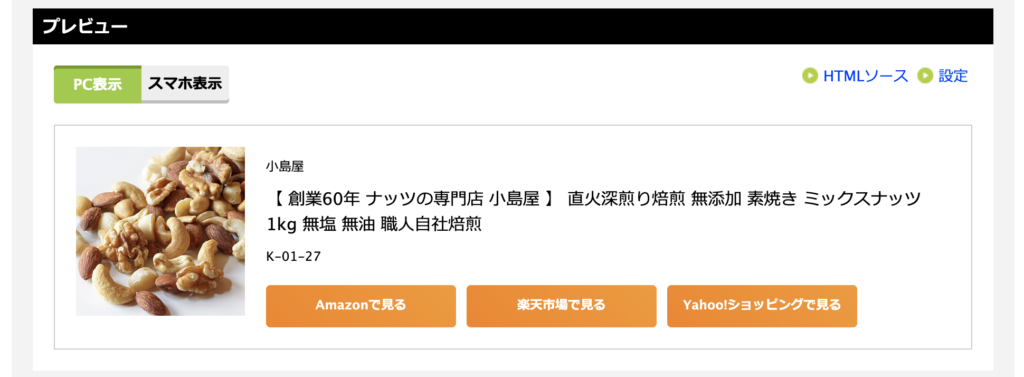
こんな感じですね↓
functionsからショートコードで呼び出す
モバイル表示は上部に画像が来るスタイル(四角に近いもの)で、PC表示は横長のスタイルで分けたかったので、どうやって表示分けをしようか検索したところ、Wordpressのis_mobileを用いて振り分けをする方法が良さそうでした。細かいモバイルの定義は別途指定することも可能です。
|
1 2 3 4 5 6 7 8 9 10 11 |
function コールバック関数(){ if(wp_is_mobile()) { $任意の関数名 = 'モバイル表示用のアドセンスのコードをここにコピペ'; } else { $任意の関数名 = 'PC表示用のアドセンスのコードをここにコピペ'; } return '<div>'.$任意の関数名.'</div>'; } add_shortcode('呼び出す名前', 'コールバック関数'); |
アドセンスで広告のレイアウトを設定し、生成されたコードをコピペするだけ。そうすることで、レイアウトを変更する時も、functions内の修正だけで済むのでメンテナンスが楽です。
このショートコードを記事内に入れるために、AddQuicktagを利用します。
ちなみに、サーバーがロリポップの場合、WAFを外さないと、403エラーで編集が出来ないので注意が必要です(毎度忘れる)。
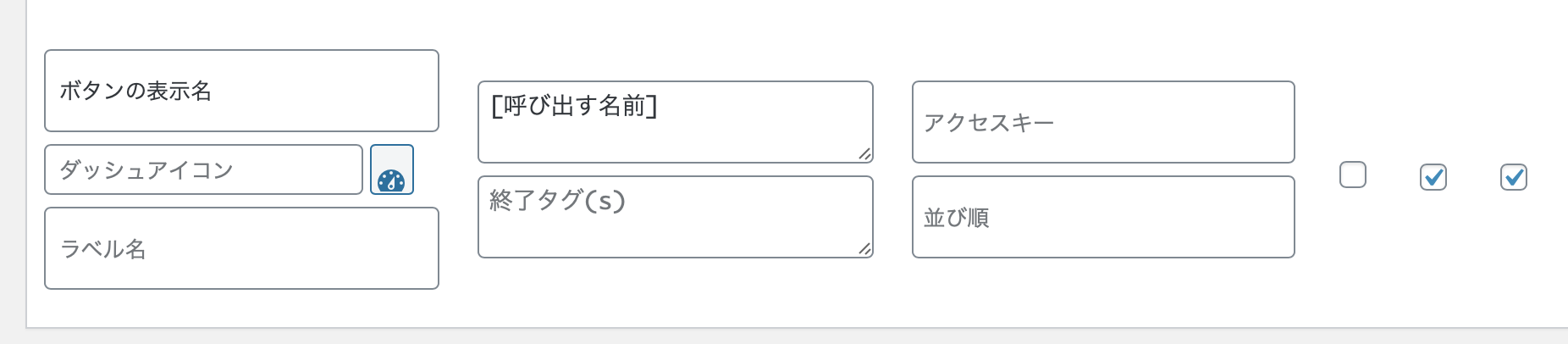
AddQuicktagにボタンの名前(記事の編集ページに表示させる名前)、先程functionsで設定した呼び出す名前を入れ、表示させるページ、基本的には記事ページと固定ページにチェックを入れて保存するだけ。
あとは記事の入れたいところで、ぽちぽち入れていくだけなので簡単です。しかもモバイル・PCで表示が変えられて便利です。
記事のフォーマットに組み込む
記事のフォーマットに組み込むのは、single.phpに入れるので、一括で反映されてとても楽です。
モバイルとPCで分けようかと思っていましたが、四角に近い広告は結構場所をとるので、結局横長に統一し、先程のショートコード使えば、メンテナンスと更新作業がとても楽です。
記事ページに呼び出したいので、先程のショートコードを活用(if関係は削除して横長ページのみ)。
|
1 2 3 4 5 6 |
function コールバック関数(){ $任意の関数名 = 'アドセンスのコード'; return '<div>'.$任意の関数名.'</div>'; } add_shortcode('呼び出す名前', 'コールバック関数'); |
と作成しておいて、記事ページには、
|
1 |
<div><?php echo do_shortcode('[呼び出す名前]'); ?></div> |
と追記するだけ。とても簡単。
(あくまで自分の覚書用ですので、利用しやすいようにカスタマイズなど必要です)
ブラウザで見え方が異なる
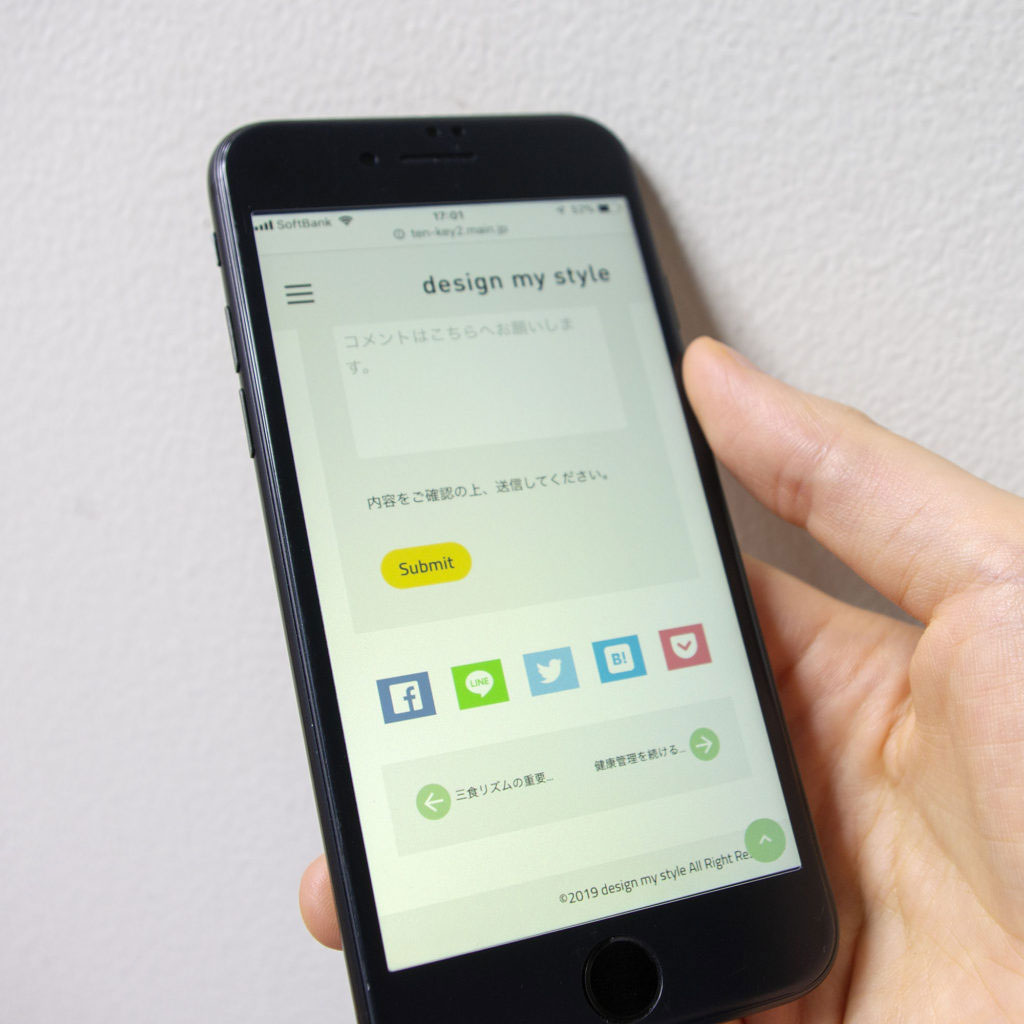
設置は簡単も、どうもブラウザで見え方が異なります。広告画像やボタンの下が切れてしまう。
なぜかpaddingが消えます。iFrameやTableなどのcssを、テーマで設定はしないないので、原因は不明。。ヘルプにあった、高さの指定をしてみましたが、あまり変化がない感じです。
ただ、あまりいじるわけにもいかないのと、Chromeの方の表示を正解としてそのままにしました。Safariだと表示が異なるのは、これに限ったことではないし、他の方の広告も切れていたので、気になりますが、取り急ぎそのままに。
スマホ=iPhoneユーザーが多い=Safariが多いモバイルは、ボタンが少し切れるくらいでした。みんな気にならないのでしょうか。。気にしすぎなのか。。
広告内容のカスタマイズ
ちょっと嫌だなぁと思う広告も時々あり、そういった内容を選択できるのもいいところです。
ブロックしたい内容を個別に設定したり、デリケートな内容、一般広告の選択などなど。デリケートな内容はほぼブロックです。しかし、それでも微妙なラインの広告もあり、全ての不快な広告を削除も極めて困難かと思います。
また、広告をクリックした時に新規タブにしたかったのですが、広告の新規ウィンドウ・タブ表示は禁止されているため、出来ないようです。
基本的には設置するだけでシンプルに運用する方がベストなようです。












Comment