「スマートオブジェクト」と「リンクしたスマートオブジェクト」の違い
Photoshopでレイアウトを組む作業で、慣れない作業で困惑した案件を復習。
スマートオブジェクトとして、リンク画像を含むイラレデータを配置してみたら、リンク画像がひたすらリンクを辿り使い方が分からなくなってしまった。原因は配置方法が悪かっただけのこと。今一度リンクについて、頭の精緻のためにおさらいしてみました。
Photoshopに画像を配置する時、
- そのまま(埋め込み)配置→ラスタライズされた画像なら、繰り返し変形しなければ劣化しない
- スマートオブジェクト(埋め込み)→繰り返しサイズ変更をしても劣化しない。画像は埋め込まれるが、イラレ内のリンク画像はリンクしている※
- リンクして配置→スマートオブジェクトとなる
この中で、※スマートオブジェクトはリンクしていないのに、イラレデータ内のリンク画像は「リンク」となります。さらにそれとは別に「リンクして配置」という表示があり、何が違うかがよく分からない…。
結論としては、イラレのリンク画像は「リンク画像」なので、元データが必要。当たり前なのですが、スマートオブジェクトだと思っていると、画像はPhotoshop内にあるんじゃないかという勘違いでした。(いわゆる孫ファイル)
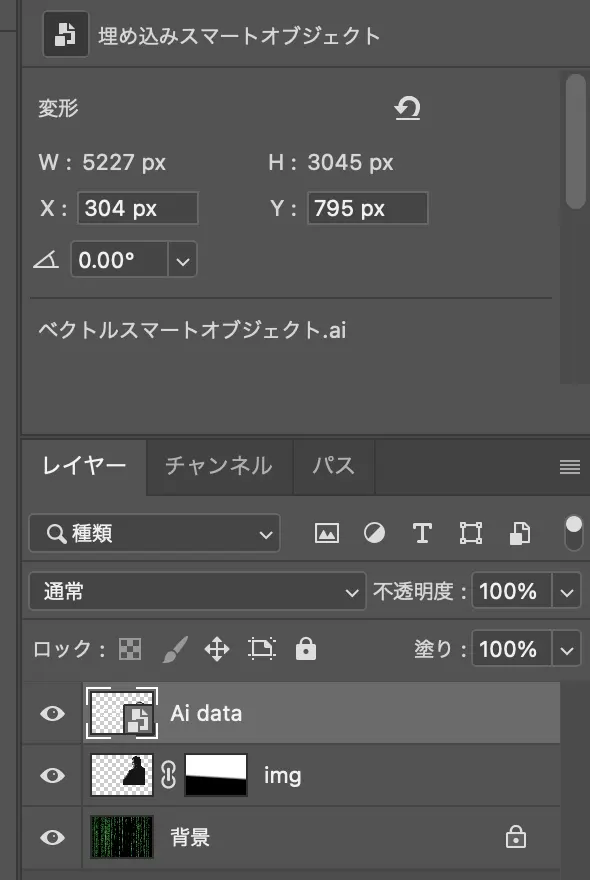
スマートオブジェクトはpsd内の埋め込み
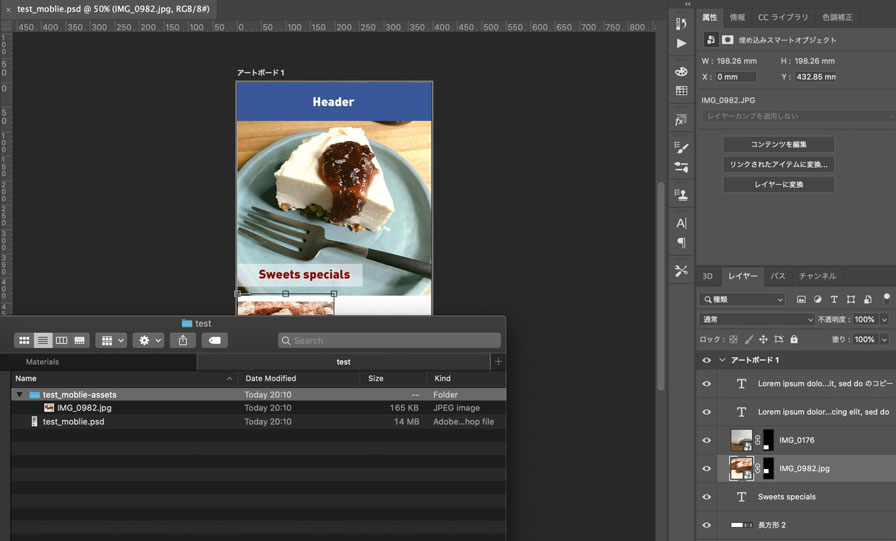
スマートオブジェクトは、イラレや画像などを劣化せずに配置しますが、データはPhotoshop内に埋め込まれた状態。ちゃんと埋め込みスマートオブジェクトと表示されており、イラレでいうと画像の埋め込みと同じ。
ただ理解するにややこしいのは、Photoshopからイラレを開いて「編集が出来る埋め込み」状態のため、データは重たくなるのです。
「リンクして配置」はpsd内にデータはない
「リンクして配置」のスマートオブジェクトも挙動は同じですが、データがPhotoshop内にあるかないかで、Photoshop本体のデータ量がかなり異なります。
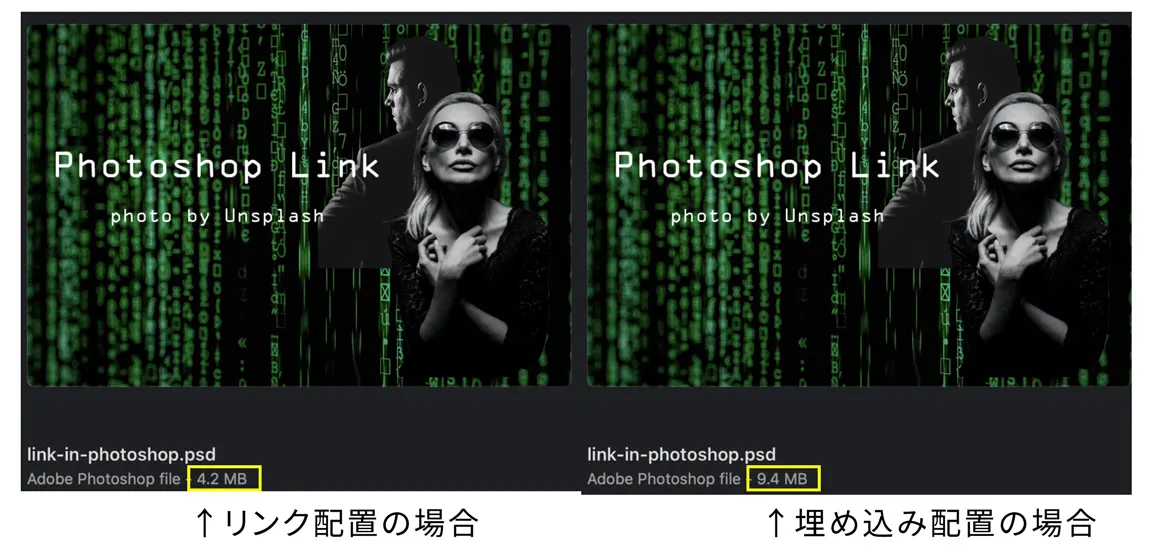
スマートオブジェクトだけのデータ容量と、「リンクした」スマートオブジェクトとのデータの違いがこちら。
倍の違い。実際作っていたWebレイアウトのデータも同じく倍の違いがあり、もっと複雑な配置をしている場合は、基本的にリンクにした方がいいと思います。(イラレでも、基本リンクで、埋め込むことはほとんどないわけだし。)
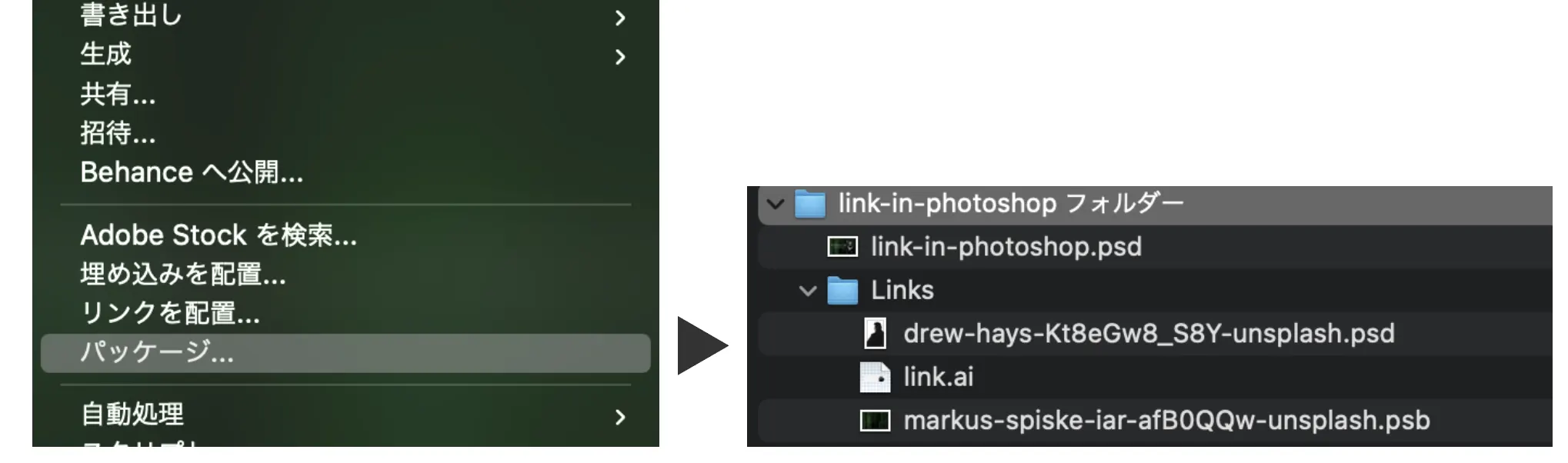
Photoshopにも「パッケージ」機能があるので、「Links」フォルダにまとめておけば整頓できます。
ただ、孫リンクなる、イラレ内の画像は手作業で入れる必要があるのは他と同じ。
呪いのリンク配置
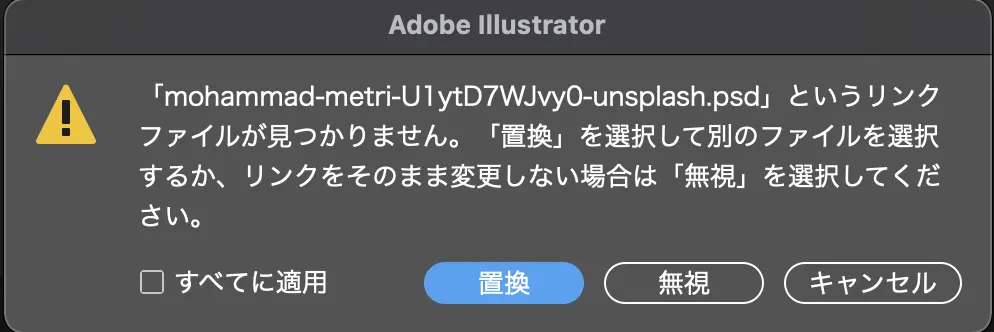
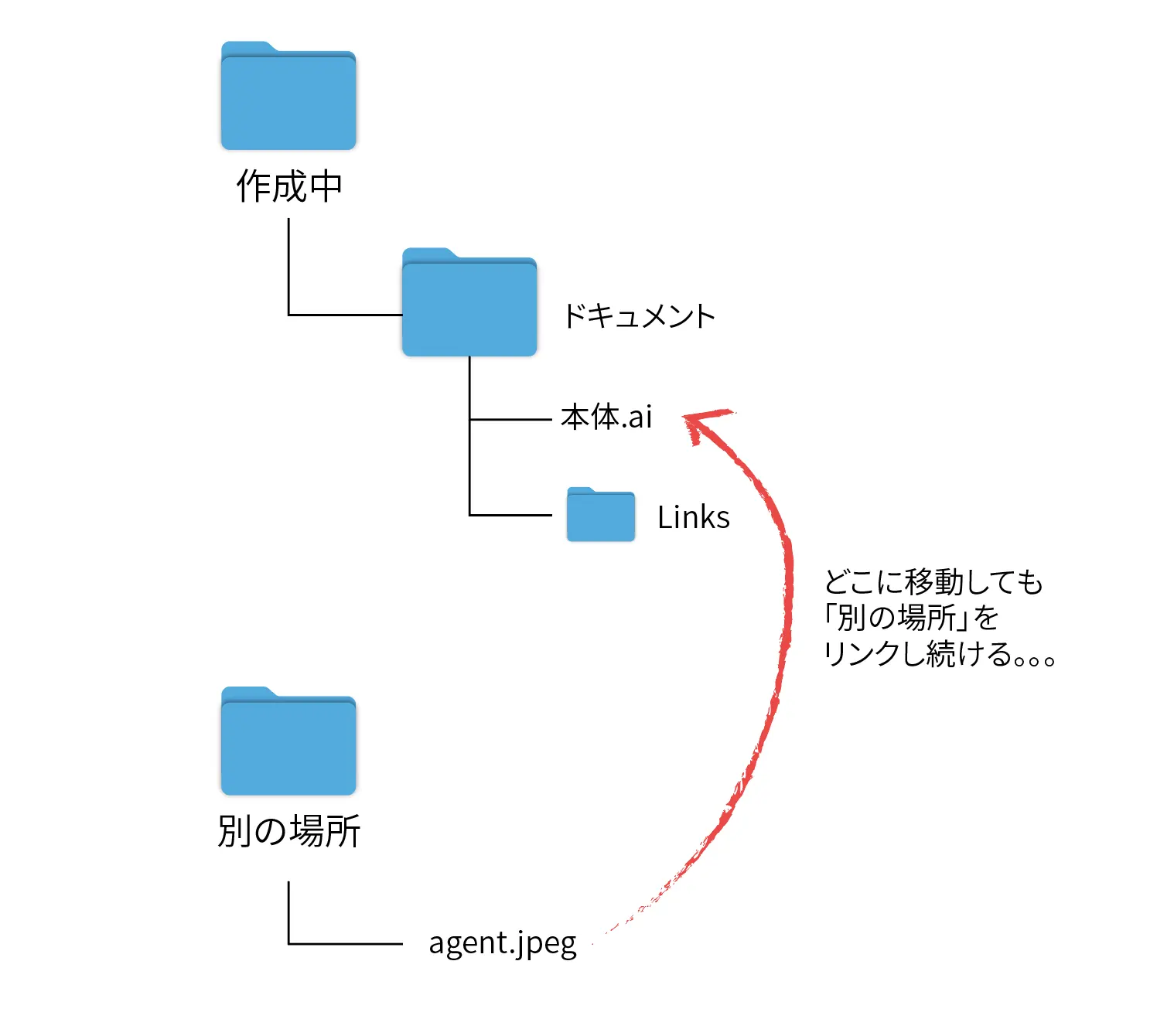
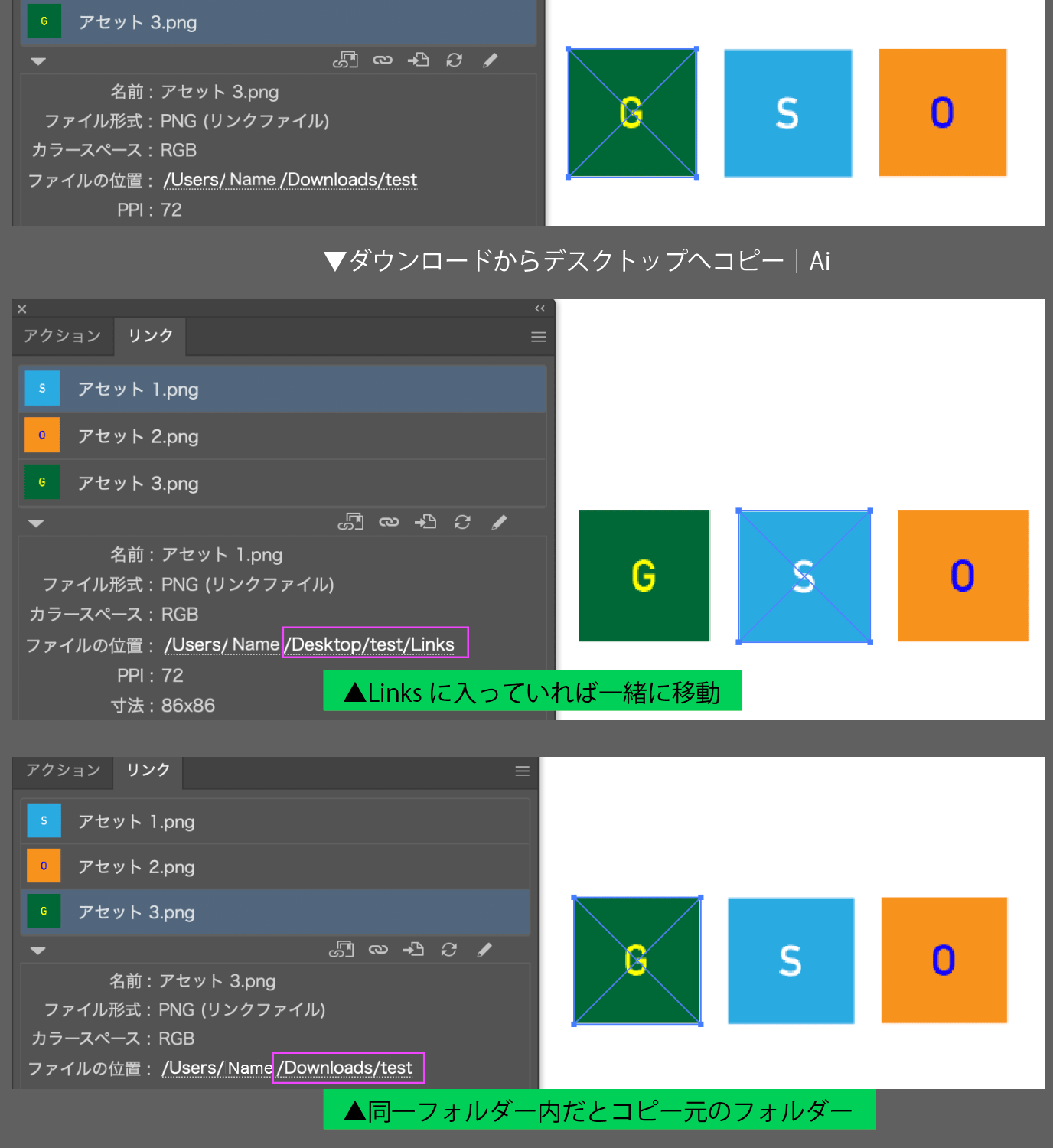
リンクを配置するときには注意が必要でした。フォトショ・イラレ・インデザインどれも同じく、本体データはどこに移動しても、リンクデータの最初の場所に紐づいているので、本体をPCから出さない限りリンクし続けるのです…呪われたように。。(そういうリンクの仕方は普通しないのに、今回はやってしまった。。)
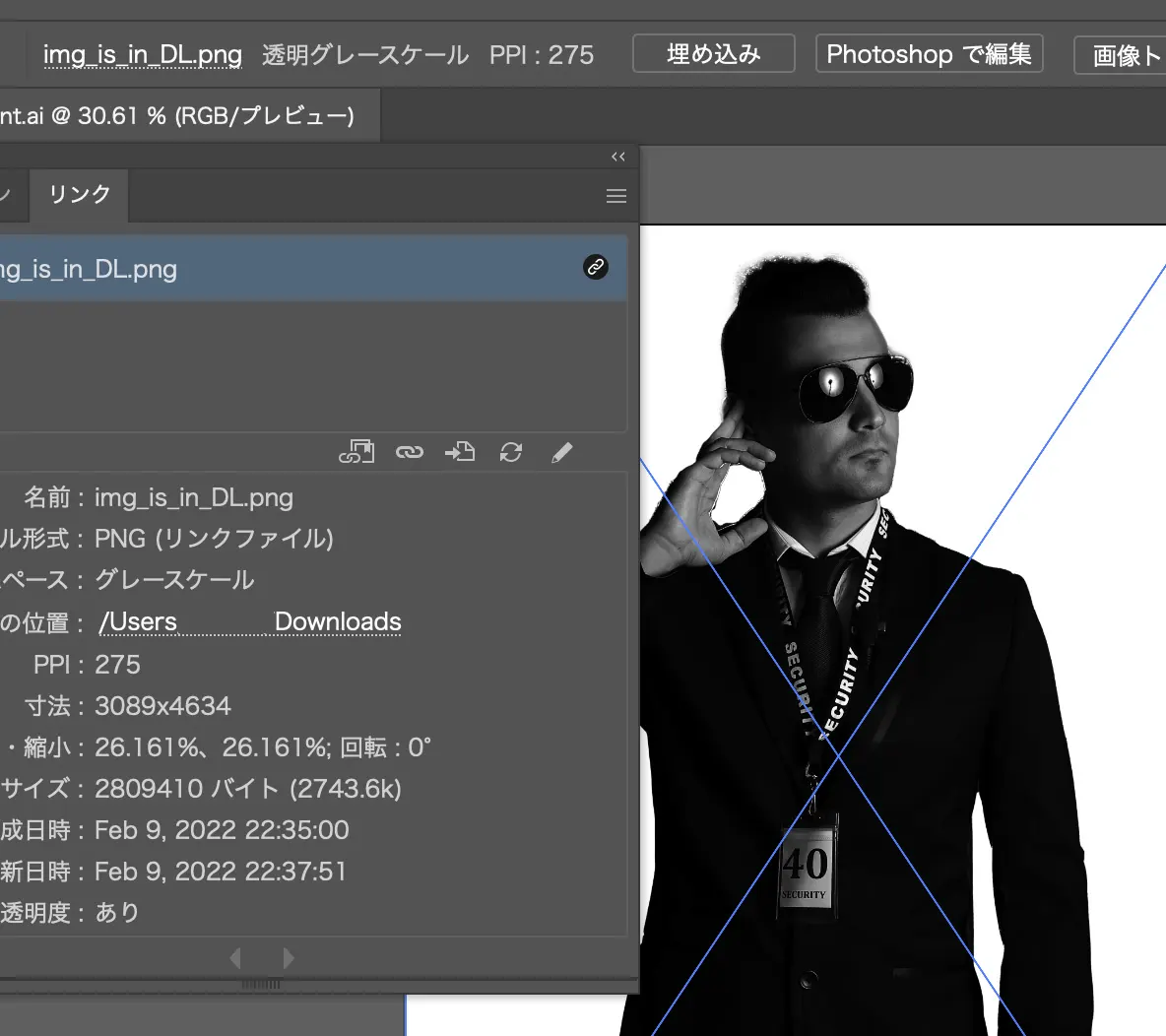
下図はサンプルで、ダウンロードフォルダにある画像を配置すると、イラレデータをどこに移動してもリンク画像の場所はダウンロードになります。
ドラック&ドロップでも、メニューから「配置」でもリンクし続けるため、配置する時は本体と同じ階層にリンクデータをコピーして、本体フォルダ内で紐づけましょう。超基本なのですが、イラレ・フォトショップ・インデザイン全て共通ということを、再認識しました。特に今回は、前回作ったデータを配置する必要があり、Photoshopにリンク配置をあまりしたことがなかったので、別のフォルダから作成中のデータにポイポイ配置していったために起こってしまいました。
基本的には同じ階層以外からリンクすることはないでしょう…。入稿・納品時には別のPCでデータチェックしてもらったほうが間違いなし。これはPCからデータが出ない限り検証できないので、1人での仕事はご注意を。
たとえパッケージをかけても、リンク内のリンク(孫リンク)なので収集しきれません。
Photoshopにオブジェクトを配置するときのまとめ
スマートオブジェクトは便利!と思ったけれど、基本、リンクにしようと思いました。以前Photoshopがひたすら落ちたのもきっとこういうことだったかもしれないので、レイアウト用の本体のデータは出来るだけ軽くすることも大切。
また、イラレのバージョンが違うと、画像が埋め込まれるメリットはあるけれど、相手の環境は分からないので、基本リンクとリンクファイルはセットでお渡しする必要がある。全部埋め込んでくれたら、それはそれでいいような気もしますが…。
配置方法は以下2つ。
別フォルダから配置したらリンクを設定する
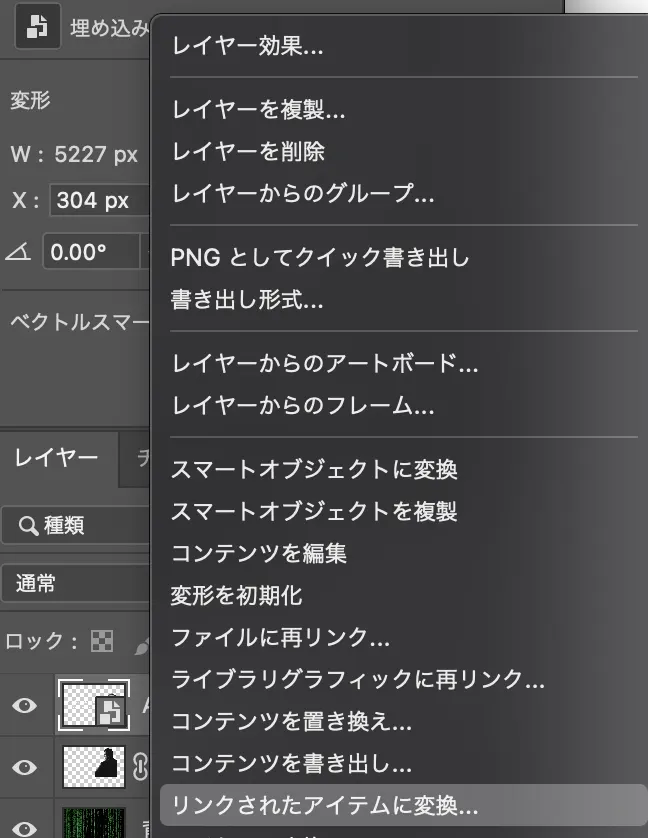
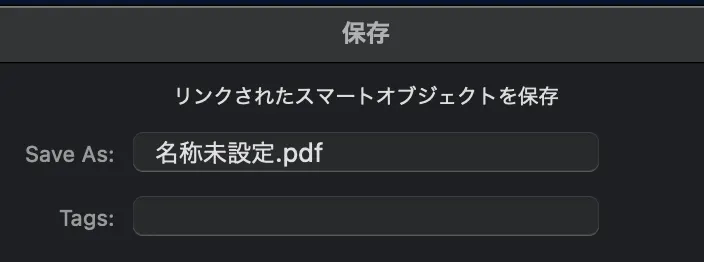
既存のオブジェクトを配置したい場合、わざわざファイルを作るのも面倒なので、別フォルダからそのまま配置・スマートオブジェクトにした後、「リンクされたアイテムに変換」をクリックして保存すると、本体と同じ階層にイラレデータを作成できるので便利でした。ただ、拡張子はなぜかpdfになっているので、修正が必要。
ただ、イラレ内にリンク画像がある場合は一緒に移動する必要があるので、この方法はリンクがない場合のみの活用になるかと。
埋め込み・リンク配置はショートカットで
感覚的にドラック&ドロップで配置したいのになぁ…と思ったら、ショートカットを知らなかっただけでした。さすが、抜かりないですAdobeさん。Photoshopの場合はoptionを押しながらドラッグ&ドロップでリンク配置となります。
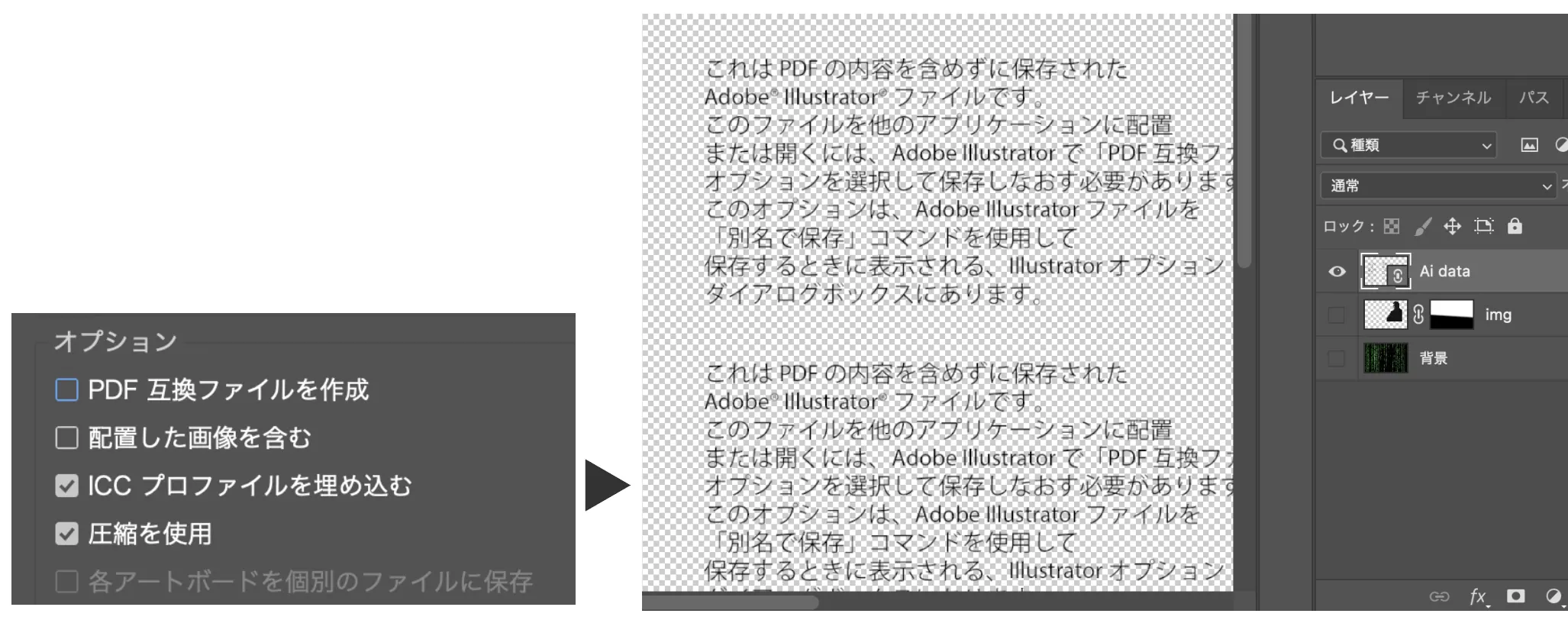
イラレのリンクはPDF互換ファイルの作成が必要
こちらは共通で、PDF互換ファイルで「見える化」しておかないと、プレビューで表示ができないので、必須です。
一番分かりやすかった記事もリンクさせていただきます。
ただ、今回は相手に渡すことが必至なので、CCライブラリのリンクは使わずに、ファイルのリンクを作成しました。
以上、基本なのにうっかりしてしまった配置方法のおさらい。基本さえ理解しておけば、今後同じようなことは二度としないでしょう。。

















Comment