3Dで簡単に出来た
インスタグラムの広告で、Adobe先生のアイソメトリックが出てきて、練習するにはいい感じだったので早速真似してみた(一応、スクショはアップせず)。アイソメトリックの作り方は実に簡単で、イラレの効果を使うだけ。
以前は3Dをあまり使っていなかったけれど、立体のイメージだったり、仕事で使ったりとなじみやすくなったせいか、慣れると非常に簡単。
まず、iPhone風な形を平面で作る。画面はiPhoneXだけど、形はSE的な。オブジェクトはグループ化しておきます。
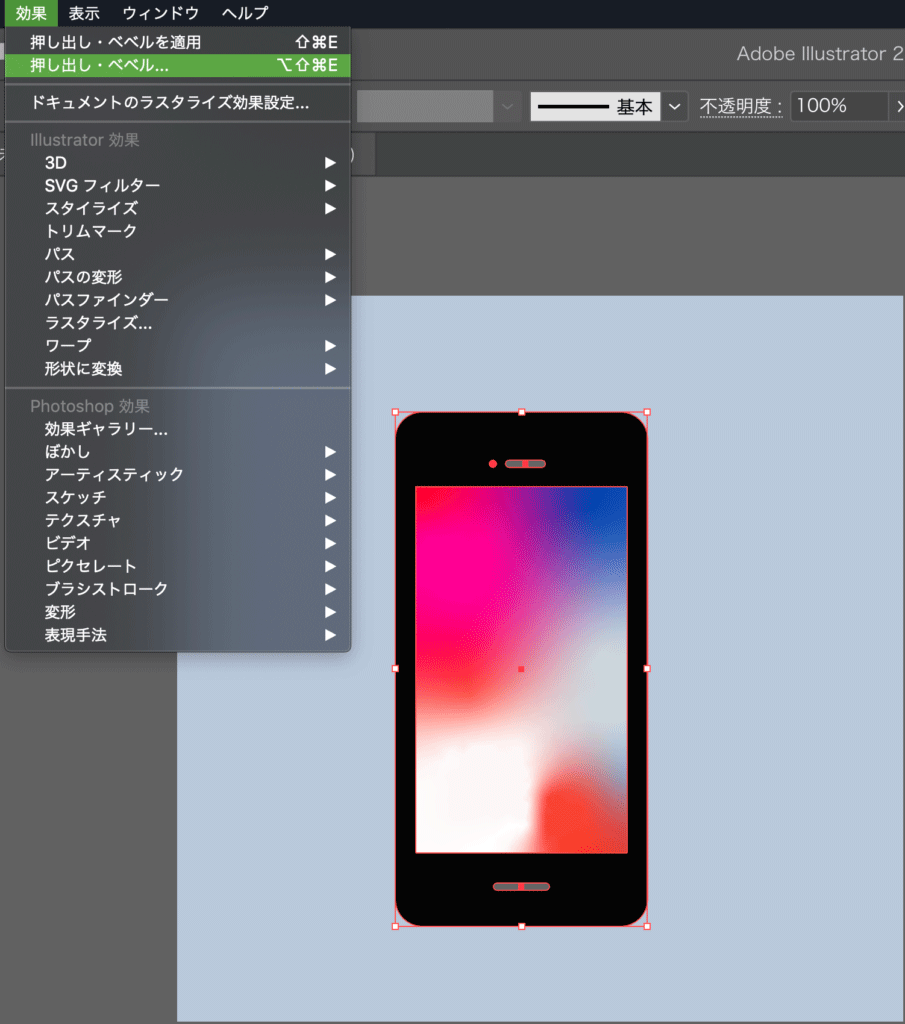
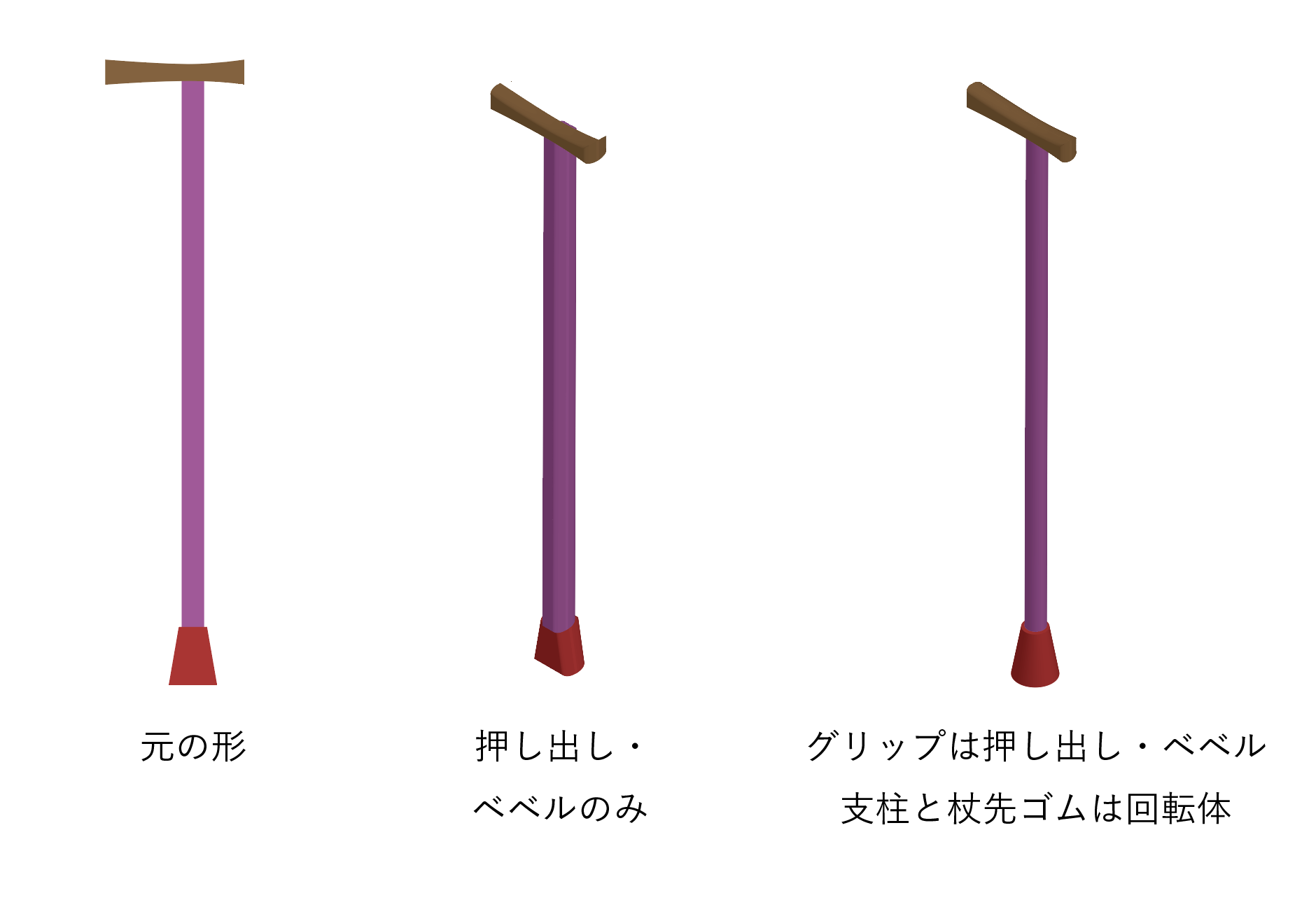
一度実行後なので簡易的に選択してしまったけれど、「効果」−「3D」−「押し出し・ベベル」を選択。
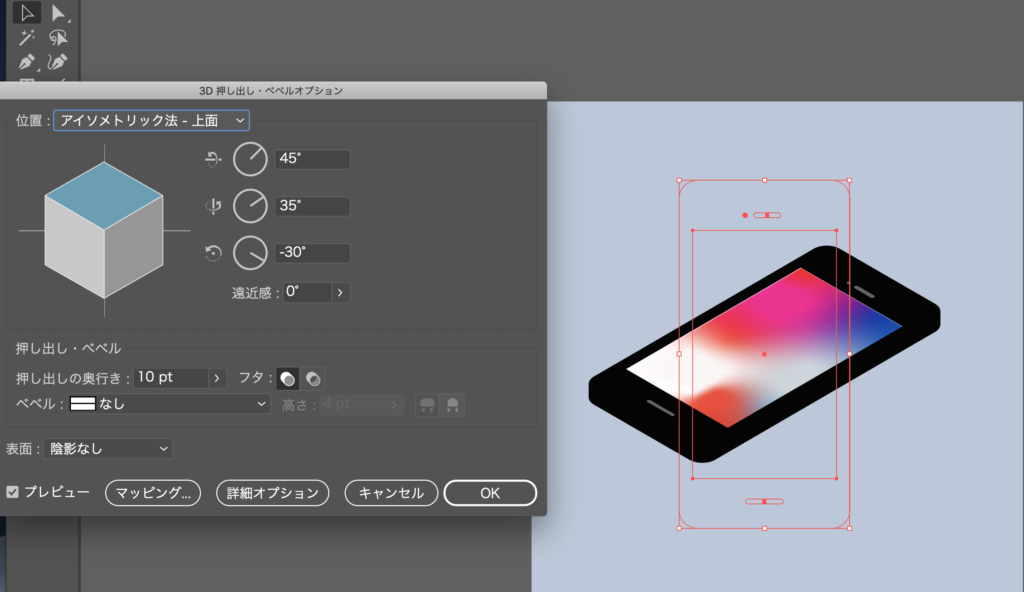
左上にある「位置」のメニューで、アイソメトリック法の上・左右・底面が選べるので、目的の面を選び、中段にある押し出しの奥行きで、押し出す幅を設定。
下段の表面はお好みで。今回は陰影なしで、OKをクリック。
あとは側面を彩色し、完成。フラットなオブジェクトがあっという間にアイソメトリックに。なんと便利なことでしょう…、本当すごいよ、Adobeせんせい。
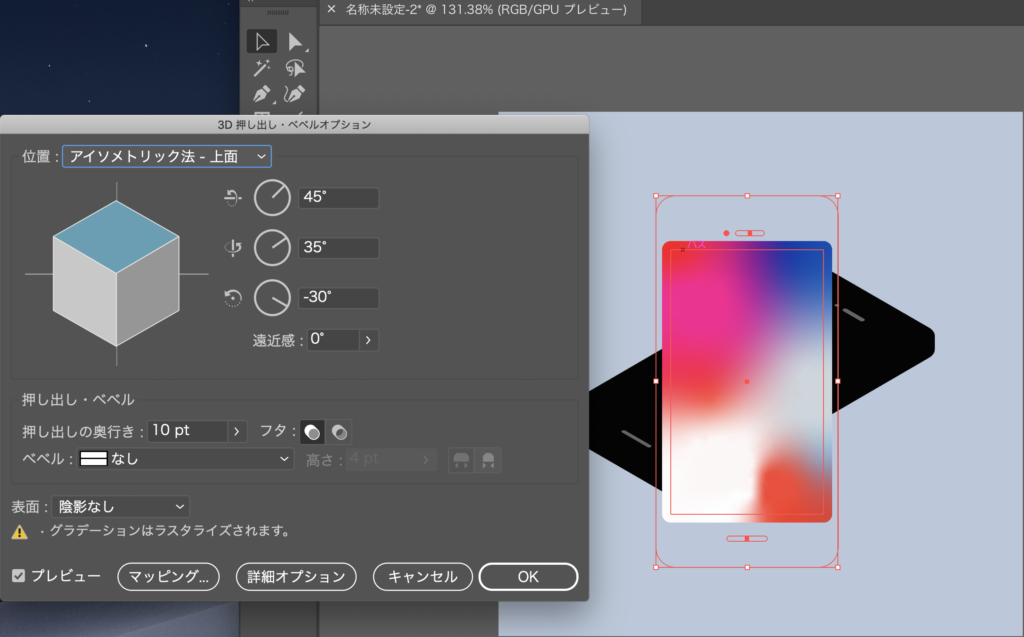
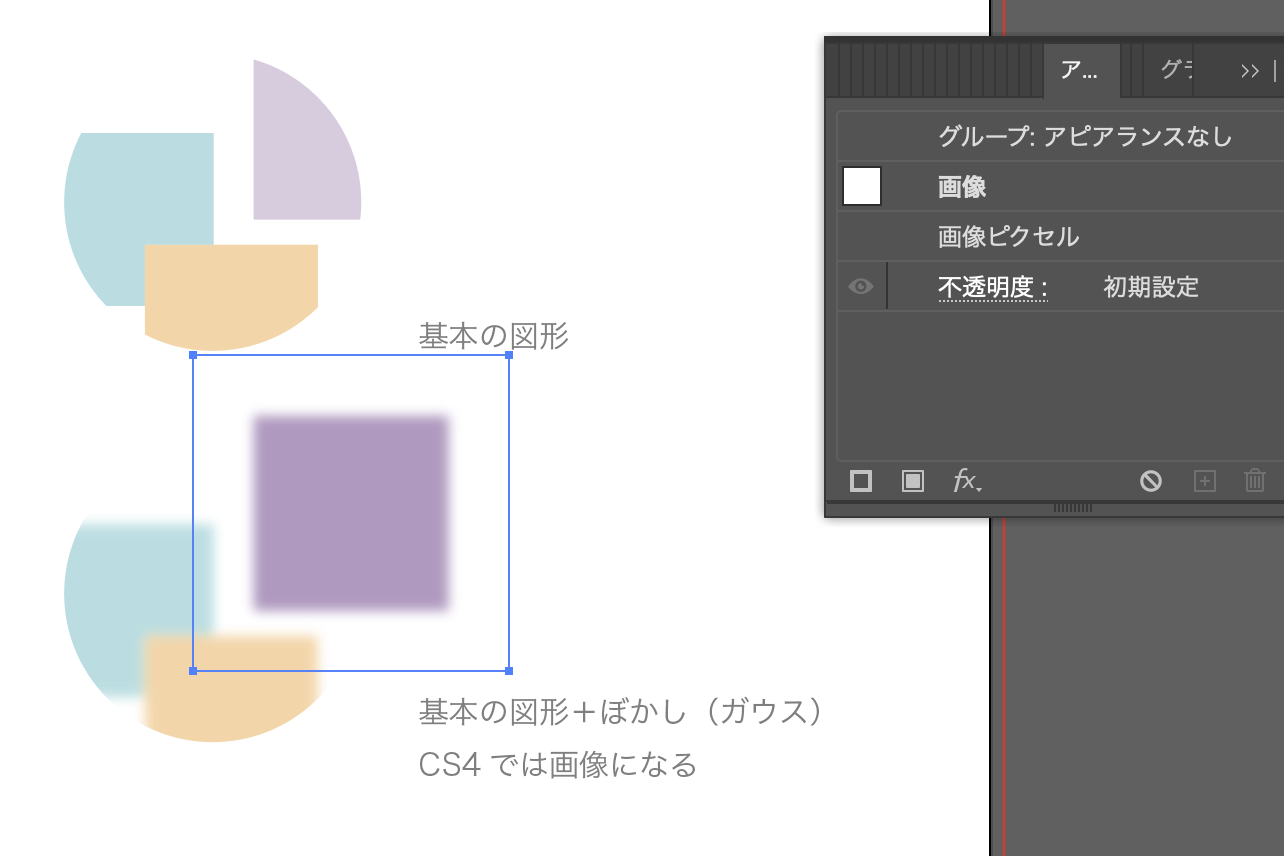
ちなみに、今回のようなグラデーションだったり、複雑なオブジェクトだとラスタライズなどでシンプルにしておかないと、効果がかからない。
また、グループ化もしておかないと、個別に押し出しが聞いてしまい、今回で言えば画面の押し出しがフレームにかかったりと、意図していないことになる。
慣れると複雑なものも作ることができるので、平面図の作成が大事なので、目的はないけれど、少しずつ慣れてサクッと作れるようにしたい。
今度は、この出来上がったオブジェクトをAfterEffectで動かすことが目標。














Comment