displayの色々
レイアウトを決める上で色々選択肢があるけれど、きっちりうまくいかないことも多い。今回、レスポンシブのレイアウトを設定している時、どうしても綺麗に整わないので、今までちょっと距離をとっていた、gridを試してみることに。
結論から言うと、とても便利!
これをマスターしたら、ブラウザのレイアウト全体も綺麗にできちゃうんじゃないか、と思えるほど。
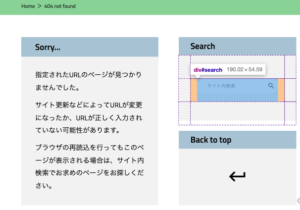
実際のグリッド線
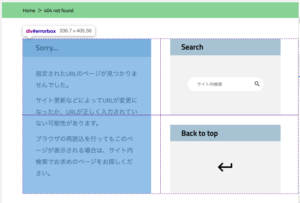
今回は、エラーページに3つの要素があり、均等に配置したかったので使用してみた。
コンテンツのエリアを4分割にし、左は上下、右に1つづつ同じサイズで。これを指定する前は、見た目はうまくいったものの、レスポンシブで動かすと要素の大きさがバラバラになってしまい、どうもうまくいかなかった。
gridではまさに破線で分割され、あとは要素を占めるエリアをしていすればOKという、いやー、気持ちの良いレイアウト。
ついでに上下中央配置の指定も
クセになり、検索バーの中央配置もやってみる。慣れてしまえば、とても楽。
ただし、またブラウザの壁が。IEなどに適応させるためのベンダープレフィックス。仕方がないんでしょうけど、もっと簡単にならないのかなぁと。いずれ、書く量が増えてきたら、Autoprefixerなどを導入していくことになるのでしょうか、今はまだ、そんなに多用していないからちょっと距離を置くとする。












Comment