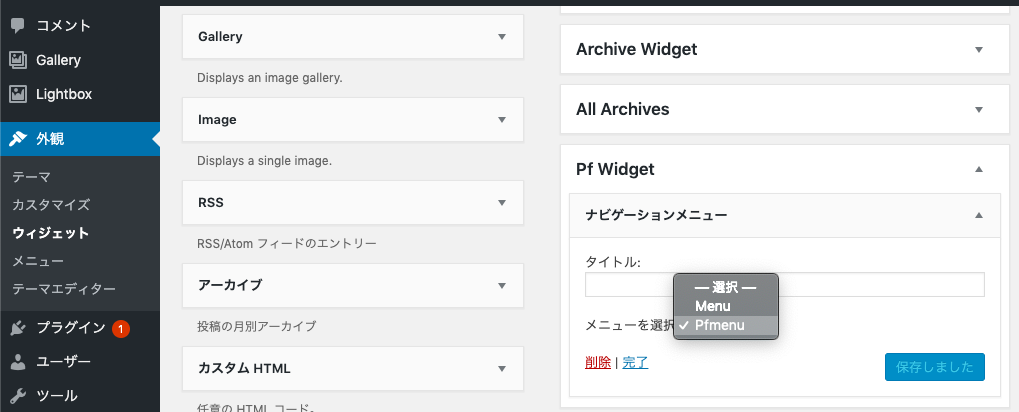
かんたんリンクのカスタマイズ
本当に簡単にリンクを作成できる。ただ、ボタンのデザインや配色はちょっとテーマに合わないのでカスタマイズを検索。
こちらの記事で助かったのは、文字も変更できたこと。ただ、JSの読み込み次第で確かに文字が不安定(後述)。
CSSでボタンのカスタマイズ
基本的にもしものかんたんリンクで吐き出されるhtmlやcssを上書きするする必要があるので、CSSについては、各IDやクラスに!importantで上書きする。
|
1 2 3 4 5 |
.easyLink-info-btn-yahoo { color: #ff0027 !important; background: #fff !important; border: solid 1.4px #ccc !important; } |
!importantまみれ…。
そして、もしもはレスポンシブ 対応なので、3つのサイズが設定されている。
- min-width 704px
- max-width 703px
- max-width 480px
当サイトのサイズは2つしか設けていないので、上記サイズでメディアクエリを設定。結構な量になるので、CSSはもしも用に作成。
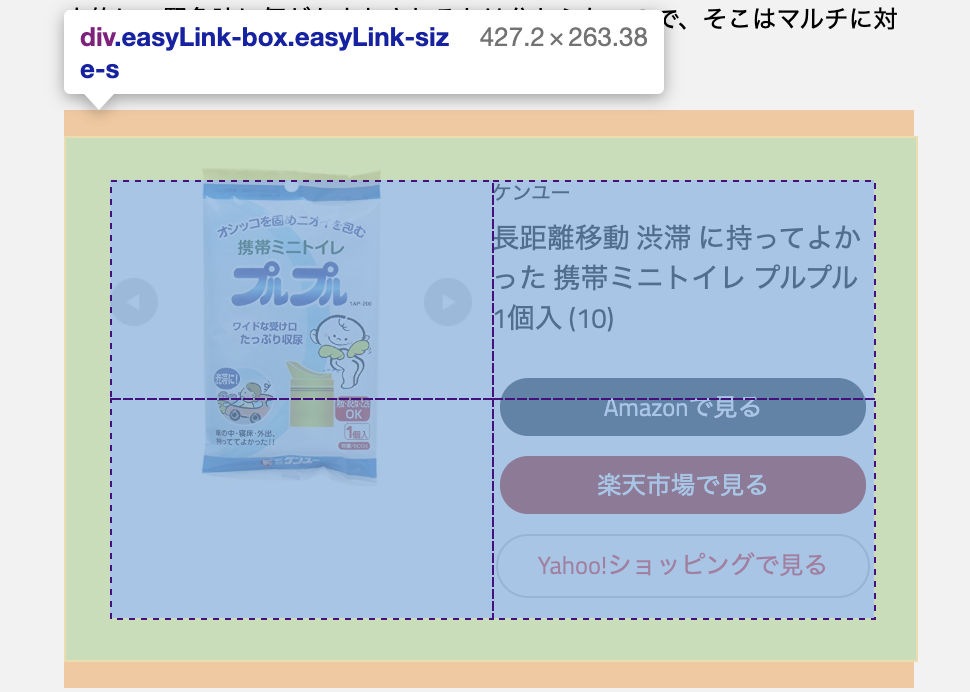
結果はこのような感じに。アイコンは使えないため、企業カラーでボタンを設定。
Amazon
楽天
Yahoo!ショッピング
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
.easyLink-info-btn-amazon { color: #fff !important; background: #333e48 !important; } .easyLink-info-btn-rakuten { color: #fff !important; background: #bf0000 !important; } .easyLink-info-btn-yahoo { color: #ff0027 !important; background: #fff !important; border: solid 1.4px #ccc !important; } |
ボタンのカラー変更だけならこちらで出来るかと。
htmlの吐き出される文字を変更
前述の記事を参考にさせていただき、footerにscriptを設定。初回読み込み時は良いものの、キャッシュが残ると元の文字が出てしまう。
こればかりは、どうしようもないようで。先程のscriptは全て読み込み完了時に実行するようになっているので、これ以上遅く読み込ませるのはできない。その対策として、文字が表示されてもボタン内に収まるように文字サイズを設定し回避。
レスポンシブ対応
レスポンシブ対応になっているが、px設定なので、個人的に希望の設定ではないため再設定。
コンテンツ内はgrid設定にして、px→%に変更。画像のサイズの設定が良いのか微妙だが、表示は問題なさそうなのでよしとする。
4分割でなくても良いかったかもしれない…。画像を左上に設定したかったので、このように。しばらく使って様子を見る。













Comment