ソーシャルボタンの変更
デザインは寝かした方がいいなと最近思う。今回のソーシャルボタンについても、気になってはいたけれど、ついに見ぬふりが出来ない状態になり変更。元々自己紹介のボタンで使っていたスタイルと同様、まん丸にした。
以前はこんな感じ。PCレイアウトをスクショし忘れ、ポートフォリオのものを。
メインの幅に等間隔に配置だけで、カチッとしていたけれど、ボタンエリアだけカラフルで浮いていた。
また、関連記事を設置したことで、ページ下部の要素が増え、雑多な印象に。
レスポンシブの正円
何かと設定がややこしく、今回何度も試してみて、擬似要素で高さを設定する方法が一番しっくりきた。
以前の自己紹介のまん丸CSSは今回のものと異なるので、要修正。触れる度に覚えてくる。
正方形が作れれば、角丸にするだけ。
トリミングも同じように。こちらは関連記事の画像で参考にさせていただいた。
ページングはいらないような気もするが、とりあえず残してみた。いずれ、変更するような気がするけれど、まだ他にやるべきことが多い。
グラデーションの修正
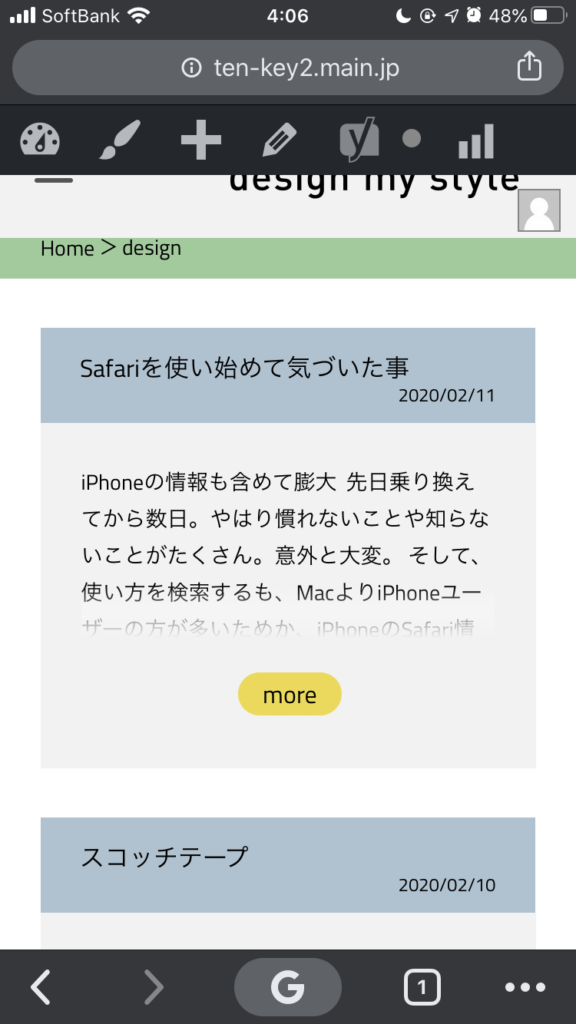
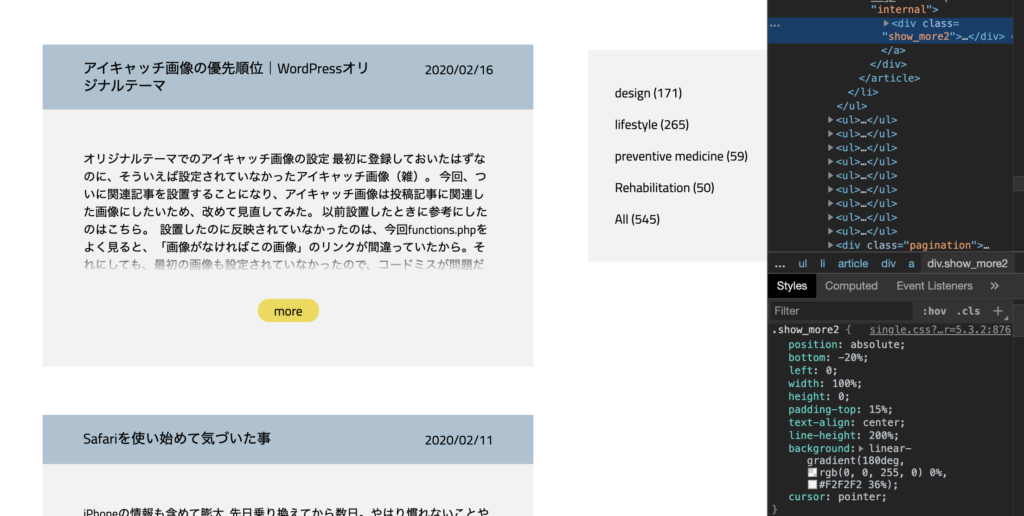
Safariのブラウザが原因でグラデーションが変だと思っていたところを、やっと修正。ChromeではPCでもモバイルでも問題はなかったのに、SafariのPCブラウザだけで、透明グラデーションが紫になっていた。
このカテゴリーページをどれだけの人が見ているかは定かではないけれど、ページとして見逃せないCSSミス。
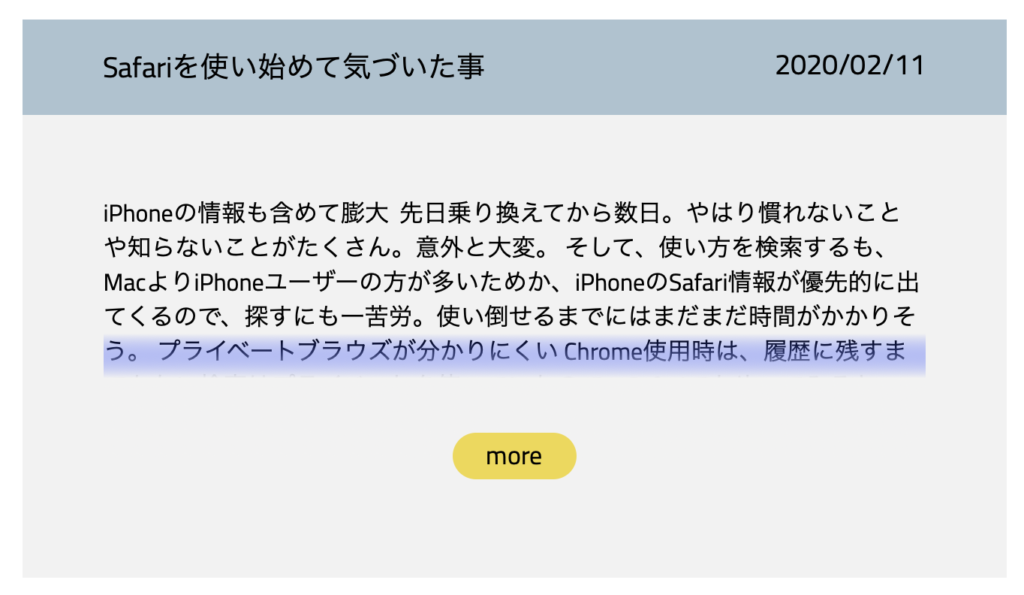
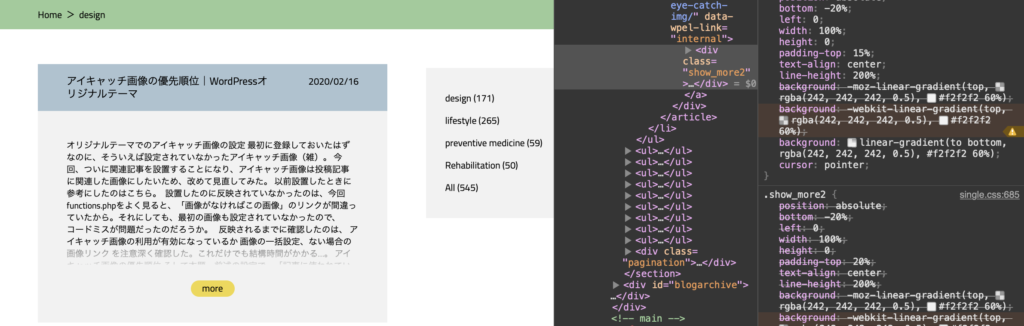
モバイル表示では問題なかった…あ、これChromeですがSafariも同様でした。
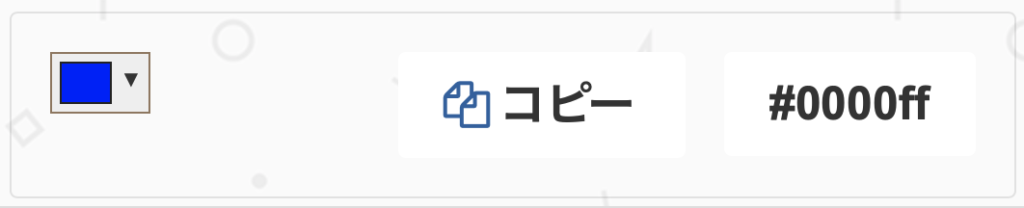
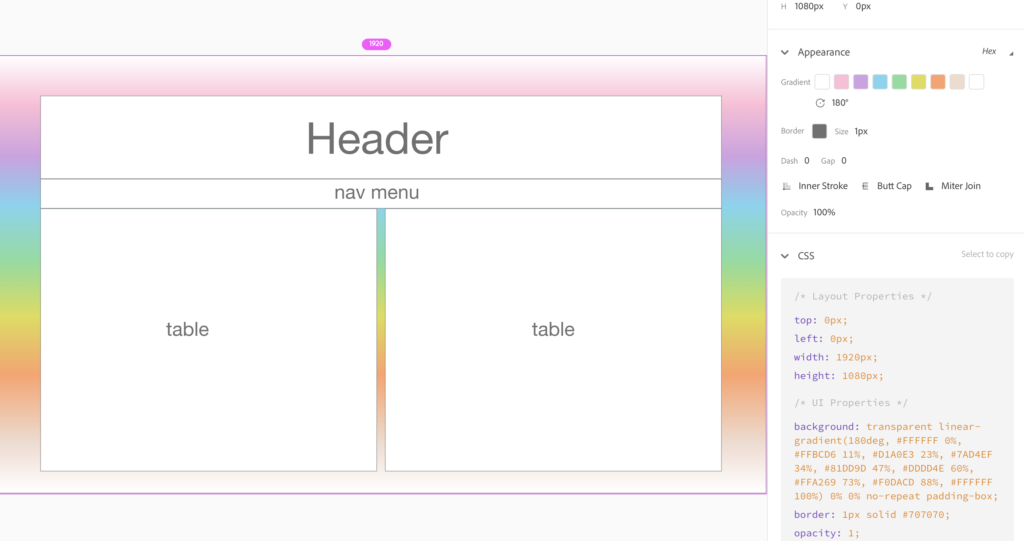
問題のCSS。色の設定がrgbaでなくrgbというミスもそうだけど、rgba(0, 0, 255, 0)。これでした。
Safariのせい、じゃなくて、Safariのお陰で気づくことが出来た。
Chromeさんのカバー力?で紫表示にならなかったため気づかなかったけれど、元々青い。
この色なんだか、そりゃグラデーション も紫になるわけで。しかも、なぜ黒よりの設定だったかも不明。作っていた当初は夢中だったので、客観的に見えるようになると、なんという初歩的なミス。
ということで、カテゴリーページのグラデーションも、ちゃんと透明がけが出来ました。
今一度、グラデーションを学び直す。














Comment