オリジナルテーマでのアイキャッチ画像の設定
最初に登録しておいたはずなのに、そういえば設定されていなかったアイキャッチ画像(雑)。
今回、ついに関連記事を設置することになり、アイキャッチ画像は投稿記事に関連した画像にしたいため、改めて見直してみた。
以前設置したときに参考にしたのはこちら。
設置したのに反映されていなかったのは、今回functions.phpをよく見ると、「画像がなければこの画像」のリンクが間違っていたから。それにしても、最初の画像も設定されていなかったので、コードミスが問題だったのだろうか。
反映されるまでに確認したのは、
- アイキャッチ画像の利用が有効になっているか
- 画像の一括設定、ない場合の画像リンク
を注意深く確認した。これだけでも結構時間がかかる…。
アイキャッチ画像の優先順位
そして本題。前述の設定で、「記事に使われている一番初めの画像をアイキャッチ画像として使う」としていた。そのため、シンプルに考えれば、アイキャッチ画像のない記事はないということになる。
なぜならば、前述の設定が
- アイキャッチ画像を記事に使われている一番初めの画像
- なければ、指定した画像
となっているから。絶対アイキャッチがある。
という、まずこの理解をすれば、もっとスムーズに設置できたはず。
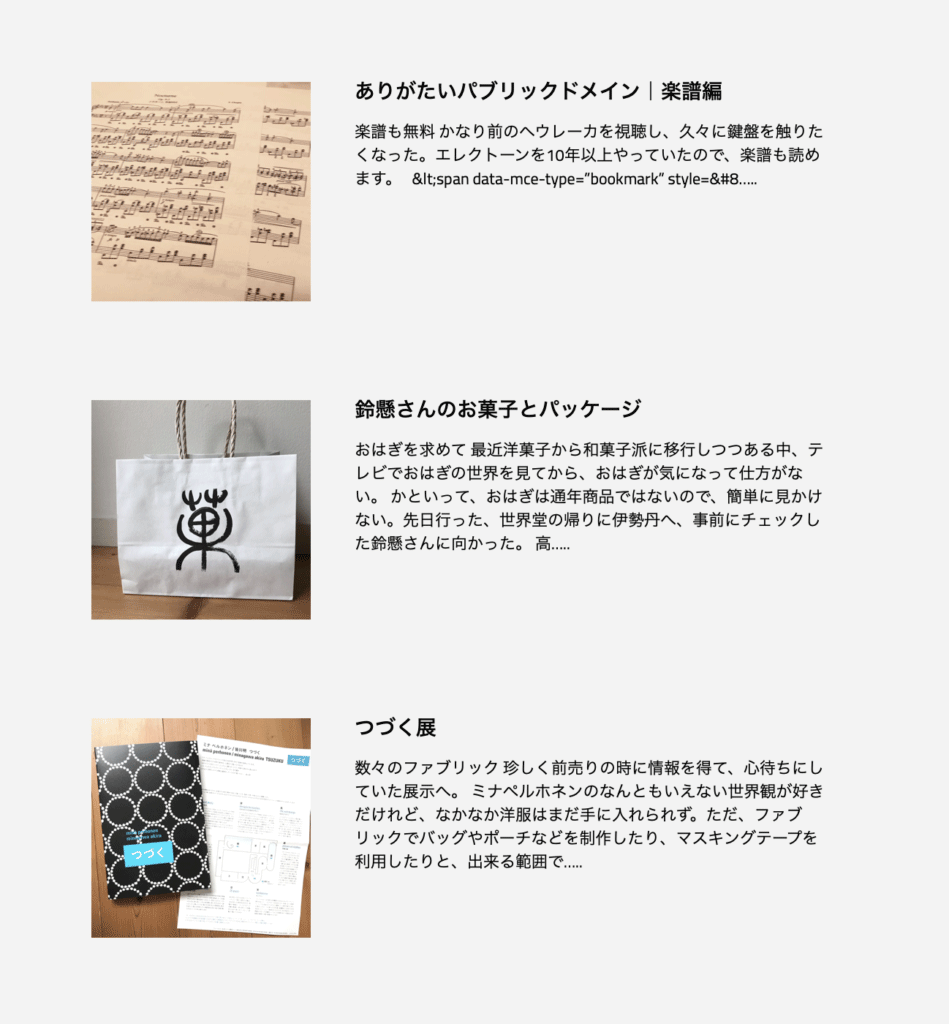
プラグインなしで関連記事を設置
数々の記事を参考に、基本はこちらの2つを参考にさせていただいた。
そして、プラグインなしのものの多くは、条件分岐が入ってくる。
- アイキャッチ(サムネイル)画像があれば表示する
- なければ「no image」と表記、もしくは別の画像を表示する
というものが記述されるので、混乱した。
振り返るとシンプルで、事前設定でアイキャッチがない記事はなくしたので、条件分岐せずに画像を表示させるだけでよかった。
こちらを見て、「条件分岐はいらないじゃん!」と気づくことが出来ました、感謝です。
記事の設定は反映されない
最初の画像が設置されるようになったが、最初の画像ではなく他の画像をアイキャッチに使いたいときに困った。
記事作成時の「アイキャッチ画像を設定」で選んでみるも、やはり反映されない。
記事作成画面で設定するも、
一番下が設定した記事。埃の写真じゃ読む気にならないじゃない…。
ということで、希望としては、
- 基本的に記事の一番最初の画像で自動設定
- 個別に設定したい時は、そちらを優先
という感じにしたいので、再検索。
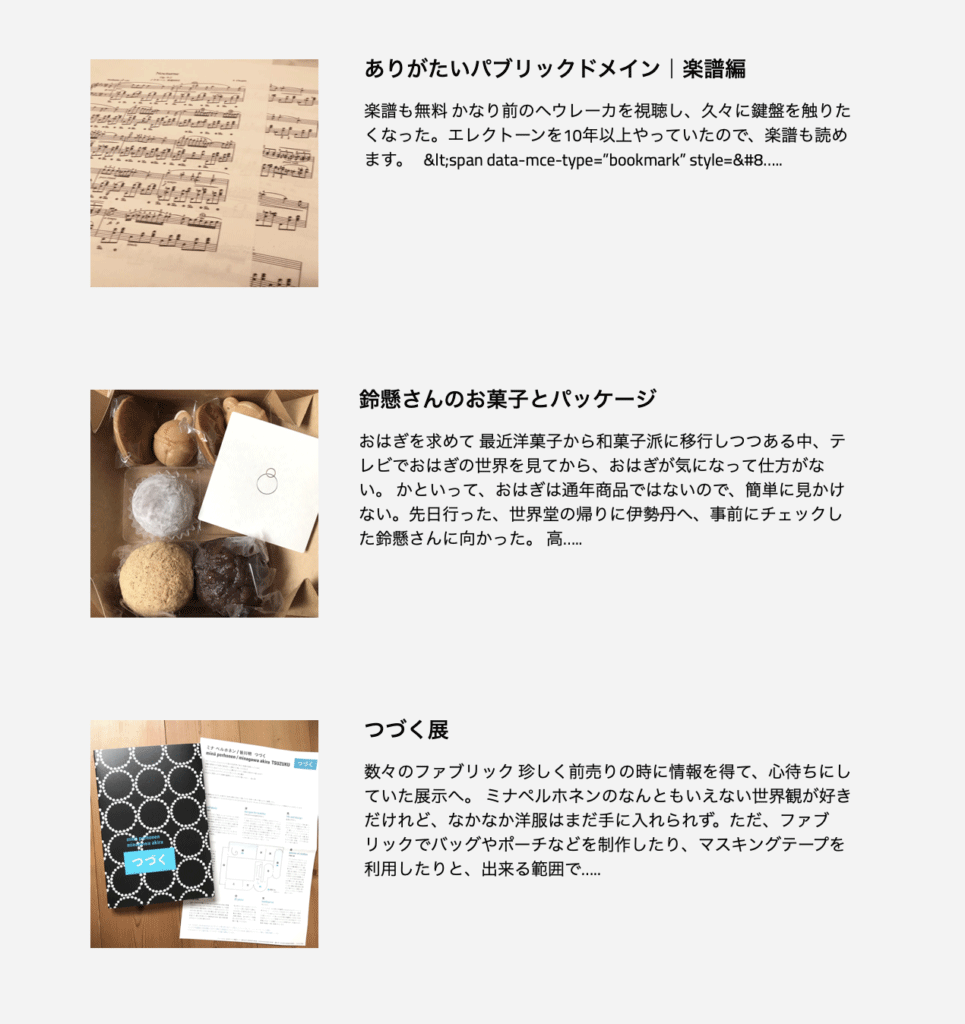
記事のアイキャッチを優先
結局、前述のスムースムースさんの記事をベースに、こちらを参考に追記しただけで出来た。
正しいかは、初級者ゆえに自信はないけれど、希望とする形になってよかった。
鈴懸さんの記事のアイキャッチを、
記事作成画面で設定し、
無事に変化!嬉
一応、備忘録としてコードも。まず、functionsにアイキャッチの有効化と名前の設定。
|
1 |
add_theme_support( 'post-thumbnails' );//ここの名前を条件分岐に使う |
アイキャッチのサイズはCSSで設定したので、functionsでは設定せず。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
<div id="related-area"> <h4>Related post</h4> <div class="related-post-list"> <?php $original_post = $post; $tags = get_the_category( $post->ID ); $tagIDs = array(); if ( $tags ) { $tagcount = count( $tags ); for ( $i = 0; $i < $tagcount; $i++ ) { $tagIDs[ $i ] = $tags[ $i ]->term_id; } $args = array( 'post__not_in' => array( $post->ID ), 'posts_per_page' => 8, //表示件数 'category__in' => $tagIDs, 'orderby' => 'relevance', ); $query = new WP_Query( $args ); if ( $query->have_posts() ) { while ( $query->have_posts() ): $query->the_post(); ?> <ul class="related-post-sub"> <a href="<?php the_permalink() ?>" title="<?php the_title_attribute(); ?>"> <li class="related-post-thumb"><span> <?php if(has_post_thumbnail()): ?> <?php the_post_thumbnail('post-thumbnails'); ?> <?php else: ?> <img src="<?php echo catch_that_image(); ?>" alt="<?php the_title(); ?>"></span></li> <?php endif; ?> <li class="related-post-content"> <h5> <?php the_title(); ?> </h5> <?php the_excerpt(); ?> </li> </ul> </a> <?php endwhile; wp_reset_query(); ?> <?php } else { ?> <p class="norelated">関連記事はまだありません。</p> <?php } } ?> </div> </div> |
そして、マーカーの部分に利用。「サムネイル があれば、記事のサムネイルを使う」という一文が加わっただけ。
まとめ
オリジナルテーマ、かつプラグインはあまり使いたくないため、選択肢が狭い。
既存のテーマなら、もっと便利にできるかもしれないけれど、構造を知ることが出来るし、勉強にもなるし、CSSで自由に設定できるという意味で、やっぱりオリジナルで作る方が楽しい。そして、先人たちの知恵は非常に助かる。自分でコードは記述できないけれど、プロはすごい。なんか、英語のレベルと似てるなぁとも感じた。
そして、夜が明るくなる時間笑。












Comment