gif付きhtmlメール
Adobeや割引のためのBirkenstockのメルマガを、参考に見ることはあり、そんな些細なこともメールのトレンドを学ぶには役に立つ。ちょっと動きのあるもの、gifを使ったものが最近記憶に残った。
実際にそういう需要もあるようなので、シネマグラフでgif作成が今回に繋がり、gif作成時のポイントを覚書として残す。
After Effectからgifは書き出せない
動画や静止画のカクカク系なら、そのままPhotoshopに入れればいいのだが、ロゴやイコライザーのようなものを動かすには、そもそもベクターなどを動かさなくてはならないので、作る手間がちょっとかかる。
また、After Effectからgifは書き出せないので、一度動画に書き出して、Photoshopに取り込む必要がある。
今回イコライザーを作るにあたり、単純にエフェクトだけでも驚きで感動したけれど、もっとデジタル感を出すために、参考になったサイト。職場で見ていたので音はなしでもよく分かった。
gifのサイズを軽くするには設定を変更する
htmlメールに添付するには、なるべく軽くしたい。どれくらい軽くすればいいかはどこにも数字は見当たらなかったけれど、まぁ、軽いに越したことはないのでしょう。その設定。
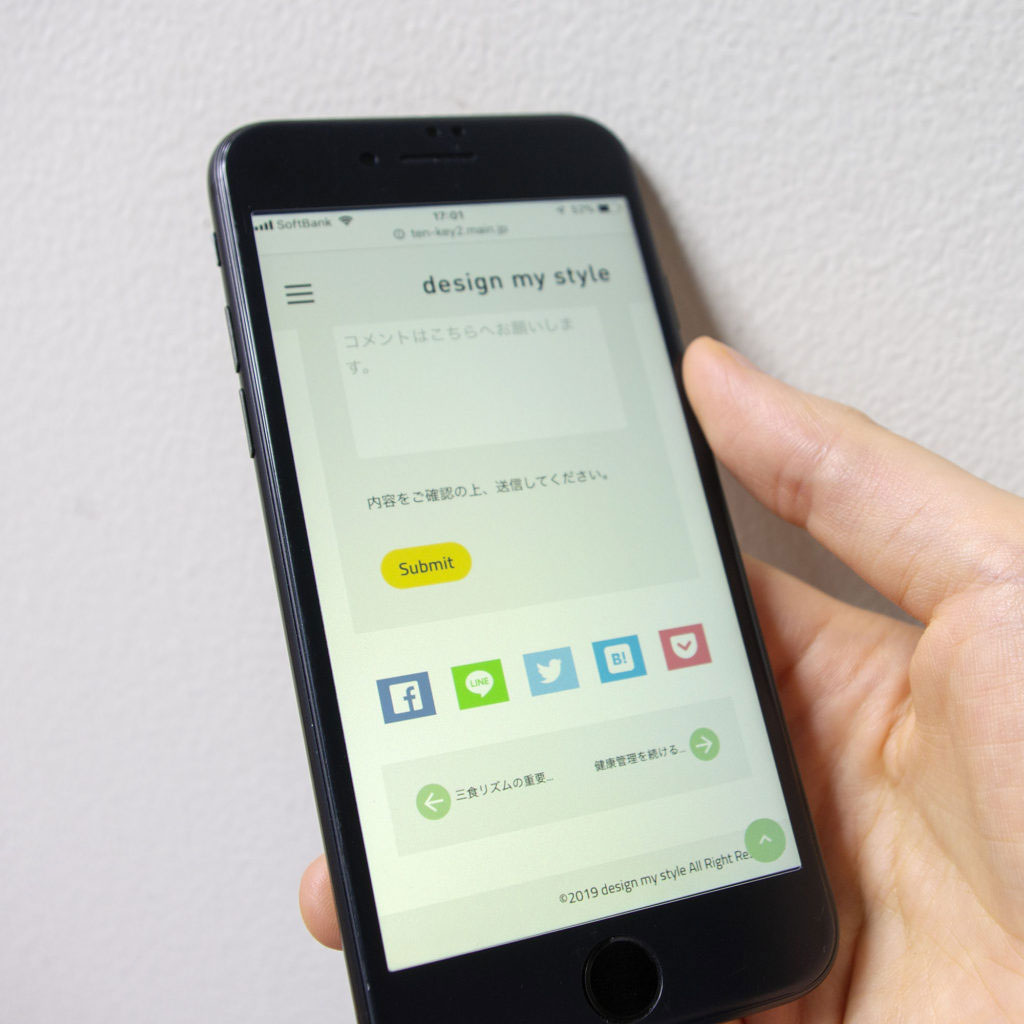
htmlはテーブルレイアウト
実際に久々にコーディングしてみようと下調べ。またそもそもサイズが分からないのでチェック。モバイルファーストで600px、PC版は850pxなので、その差はベタなどの背景にするらしい。
結局ここまで作り込まなかったけれど、ブラウザとは結構違う。
プレゼンの資料程度なので、結局divなどを使ってしまったけれど、実際メール作成時にこのコードは使わないので、とりあえず練習にはなった。ブラウザのような統一されたベースで見るものと、PCメール環境によって異なるというのは、結構複雑だけど、仕方がないなと思った。
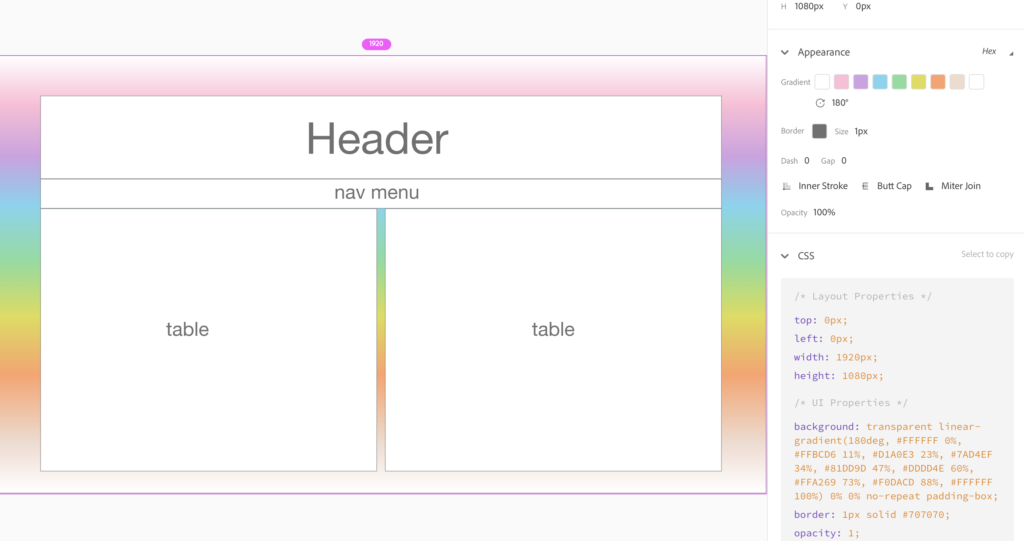
Xdが便利
レイアウトを組む時に、Xdで作成。画像も650pxでぽこぽこ入れる程度にして、gifもピクセル指定で動く所と動かないところを作成(意味がなかったような)。
Xdで組んでからコーディング、の流れは実際やったことがなかったけれど、今回の練習でとても便利と感動。
ピクセル数の確認程度だったけれど、CSSがコピペで使えるので大変便利。そして、ちゃんと組めば、幅やPadding/Marginを考えずに済むので感覚的に操作が出来る。
また、グラデーションもコピペで一発…凄すぎる。
そして何より、Xdは操作が軽くて便利。ただ、ショートカットがInDesignのような、ちょっと独自のような感じで、ショートカットの統一ってどうにかならないのかな、と思ったり。
本当は、プレゼンのためだけなら、Xdの共有のプレビューでよかったのだが、Xdはgifが動かないので、仕方なくhtmlを作成。やはり動きのあるカンプでないと、せっかくの動く画像を使える機会がもったいないので、経験がフル活用出来てよかった。







Comment