画像の移行はできない
繰り返しになりますが、画像は移行できません。移行前に色々調べた時は、移行できると思い、いざ実行していくとできなかった。Blogger image importというプラグインがあったようだが、今は見当たらない。
画像を移行する手順
- 画像をBloggerからダウンロードし保存する
- 画像をWordpressへアップロードする
シンプルにこの作業だが、手間がかかる。
Bloggerから画像を取得し保存する|遠回り
結論から言うと、googleアーカイブで保存するべし。そこまでの長い道のり。結論だけ見たい方は最後の章へ、お先にどうぞ笑
一括で保存する
一括で保存したいが、その方法が意外とわからなかった。
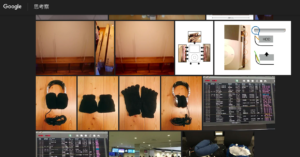
まず、bloggerの画像の保存先はgoogleアルバムアーカイブにある。
アルバムアーカイブのBloggerの写真に掲載した写真がまとめてある。
はじめ、Bloggerのこの一括表示を一括で移動してみては?ということで、googleの拡張機能の一括保存と思うも、このサムネイルサイズの保存のため、目的に合っていない。サムネイル画像で苦戦した記事はこちらへ。
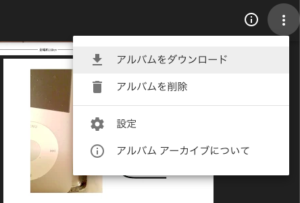
そして、今では表示されるも、右上のメニューに「アルバムをダウンロード」があるので、そこでダウンロードしてみる。しかし、試した時、なぜか400エラーで使えなかった。そして、今現在、記事記載時にも試すが、保存できないため、果たしてどうなるのか確認できない。サービスの終了によるものと思ってよいのか。。
結局使った拡張機能:Image Downloader。
一括保存してアップロードの準備
拡張機能で一括ダウンロードしたら、今度はgoogleの画像形式がWebPというもの。こんなフォーマットがあるとも知らず、そのままではPC上でプレビューができない。ソフトを使って、またはブラウザ上で変換するしかないが、面倒臭い精神が…。画像は確認せずとも以降できればいいことと、WordpressでもWebPは使えることがわかったので、そのままメディアフォルダへ入れる。
アップロード前に保存先の設定を
WordPressに保存すると、階層が見えてしまったり、長いurlだったり、フォルダがバラバラになってしまうので、保存先を先に設定しておくことをおすすめしたい。詳しくはこちら。
プラグインでWebPを変換
軽い&早い表示は魅力的なので、今後も使用するためにWebPへ変換してくれるプラグイン、EWWW Image Optimizerを導入。
詳しい内容はこちらを参照させていただいた。
また、文章もテキストモードで見ると、<p>ではなく<div>に囲まれていたりするので、テキストエディタなどで全て置き換える作業も必要だった。
結局アーカイブでよかった
巡り巡って、googleアカウントのアーカイブからのダウンロードが一番簡単で、リサイズされないものを保存できた。結局、拡張もプラグインもいらなかった…。でもgoogleのアルバムアーカイブも4月2日まで。
snsとしてはfacebookにおされているのだろうか…。













Comment