カッティングステッカーの作成
車に貼るカッティングステッカーの依頼があり、作成することになった。そのデータ作成に苦戦したので備忘録として。
【目次】
ステッカーはカットするデータなので、印刷と違ってカットラインを作成することになる。
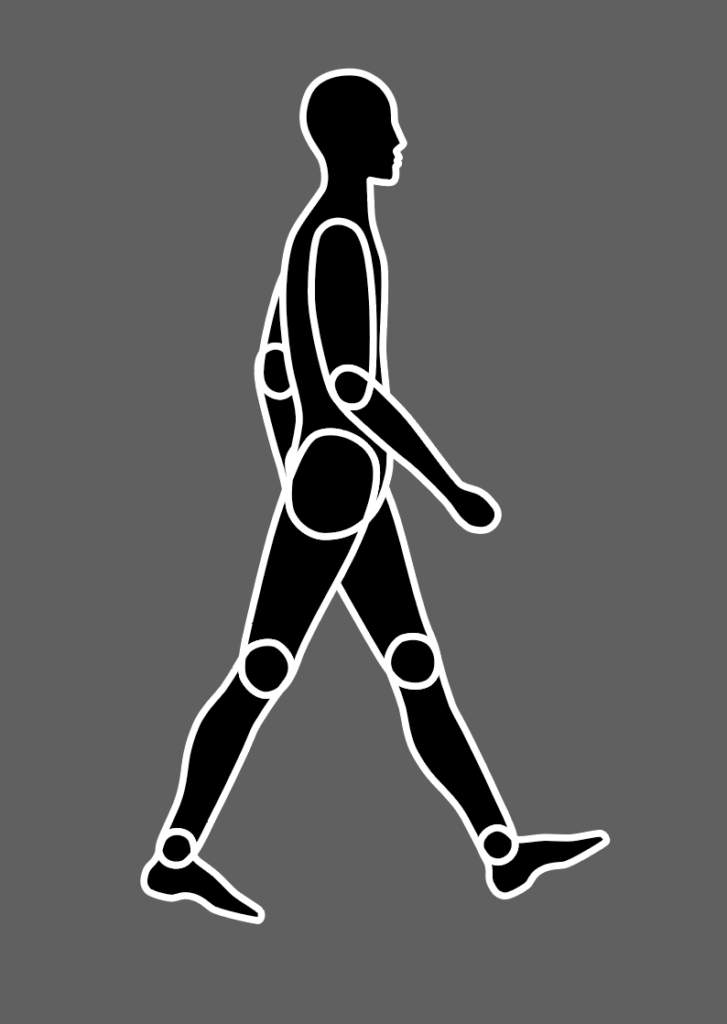
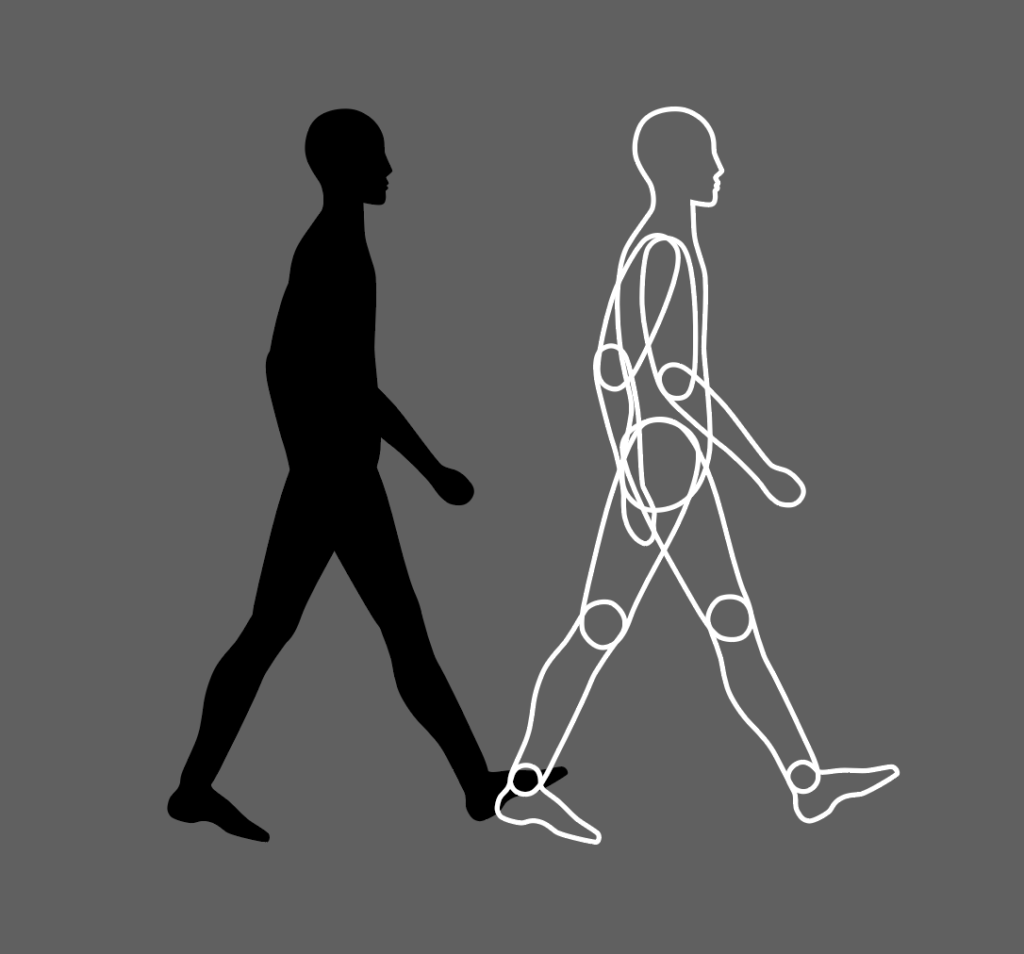
こちらが切り抜くデータの一部。印刷ならこのままだけれど、カットするには、黒い部分がシールになり、白い部分は不要になるので、黒い部分のみのデータとなる。このデータはパスで作られ、線と塗りで出来ているので、分離する必要がある。
塗りを線で抜く方法をいくつか考えた結果、一番簡単なのは、抜きたい形の線を作り、アウトラインの後結合して抜くということ。ダイカットとかカットパスということを知る。
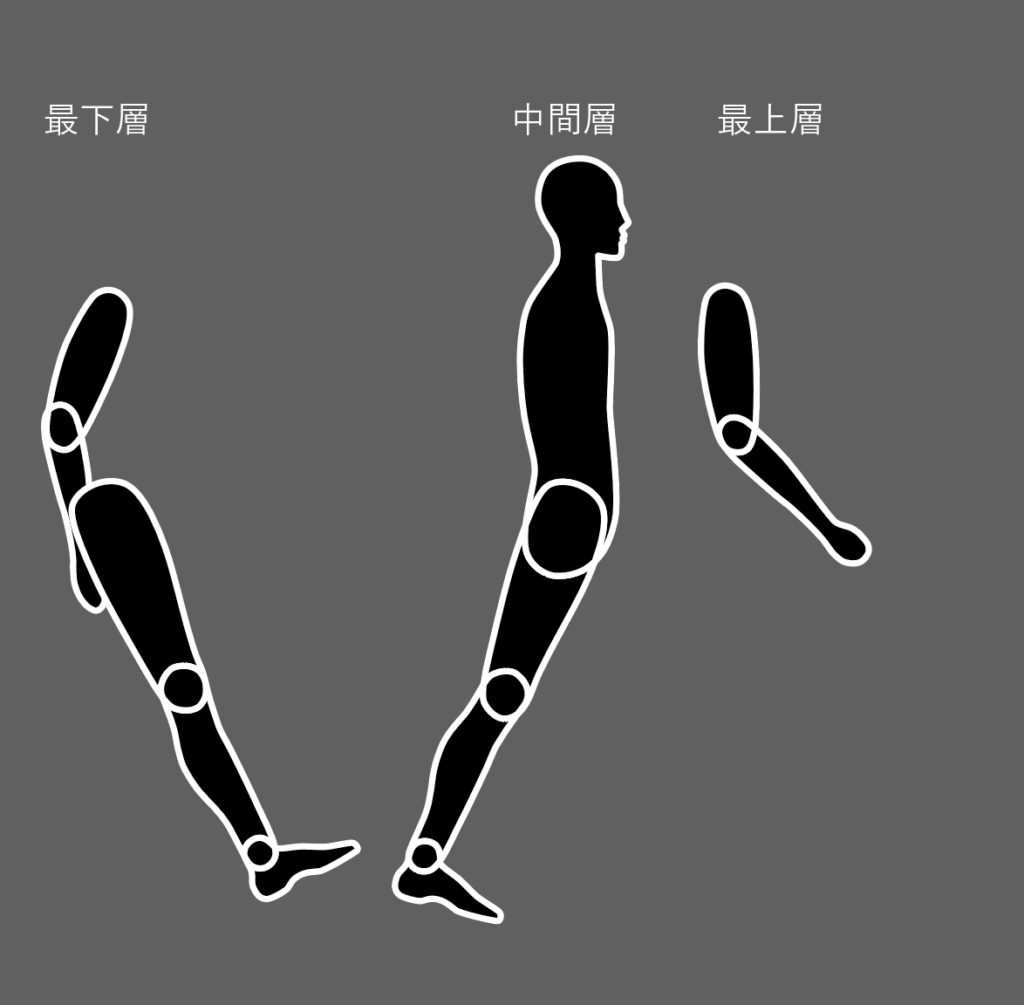
ちなみにこのイラスト、さらにややこしいポイントは、白い線がパーツを分割するように、パスファインダーで分割されている。分割していないと、マネキンみたいになるので、そこも厄介ポイント。
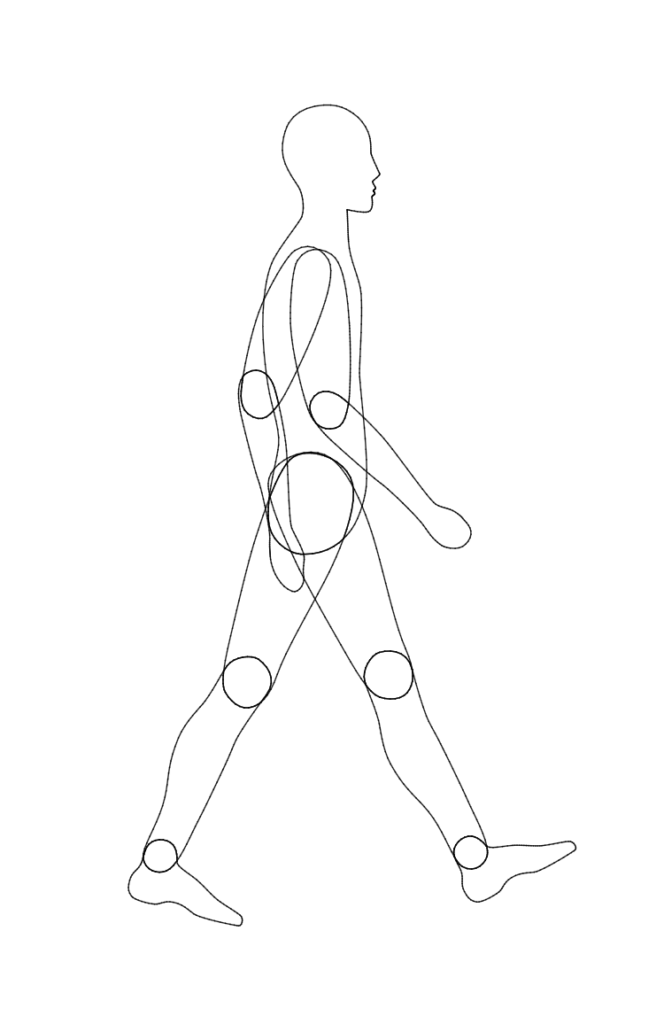
分割していないと、こんな感じになってしまう。
塗りを線で抜く方法|パスのアウトライン
結論は手間がかかる作業だった。出来るけれど、いまいち。
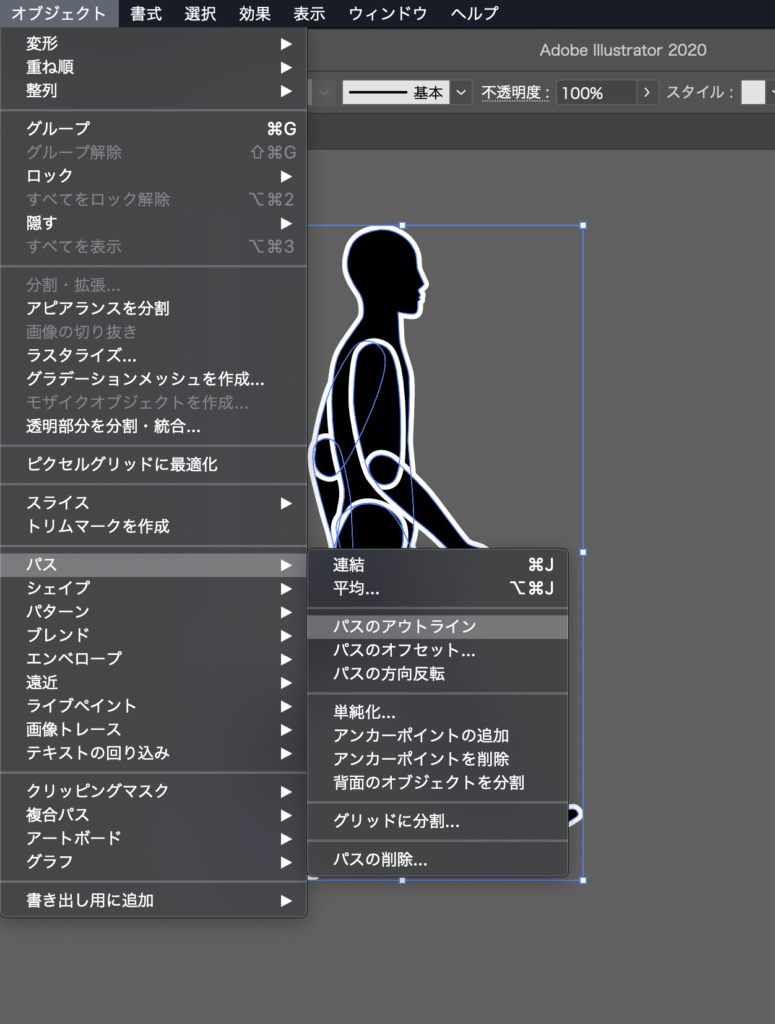
まず最初に思いついたの、パスにアウトラインをかけて、前面オブジェクトで型抜き。
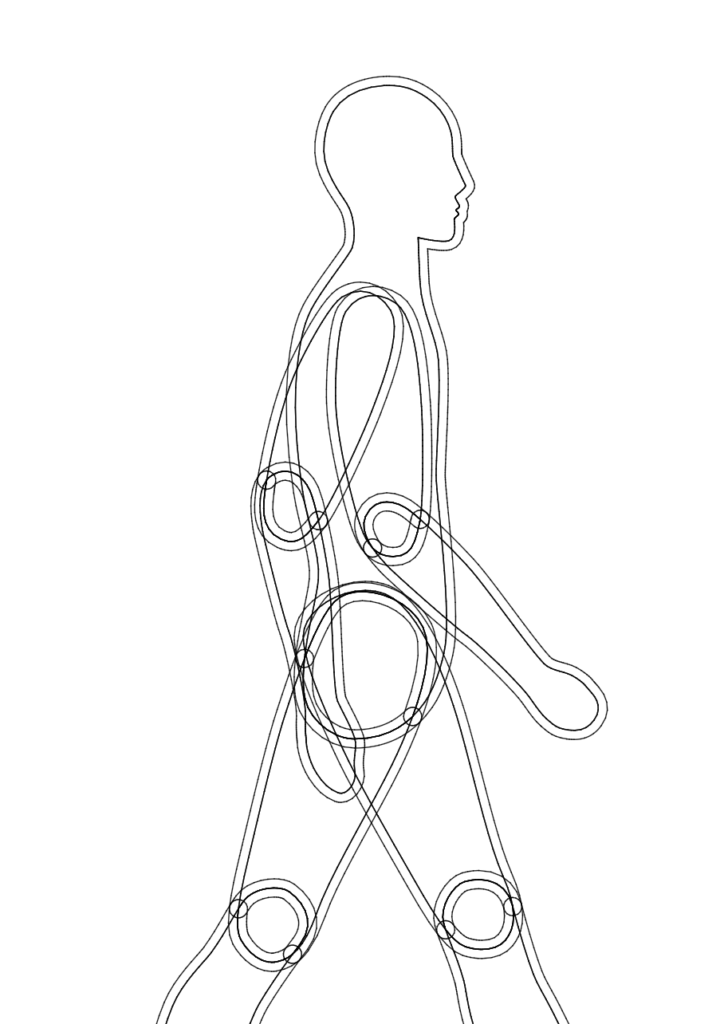
元のデータはこのような感じで、後の腕まで作ってあるもの。
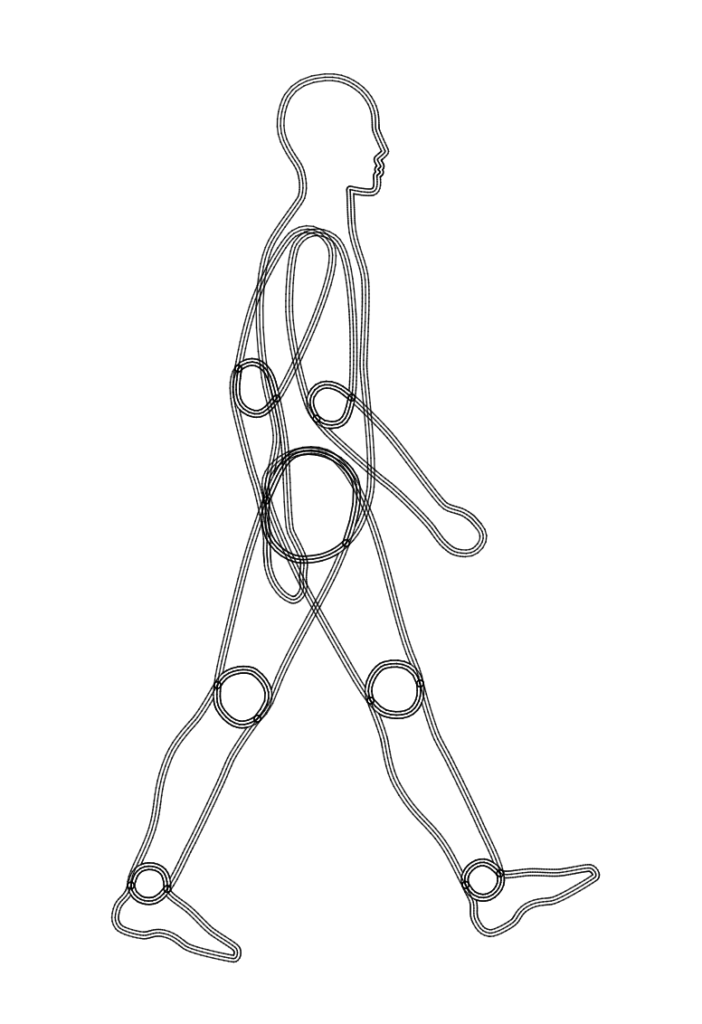
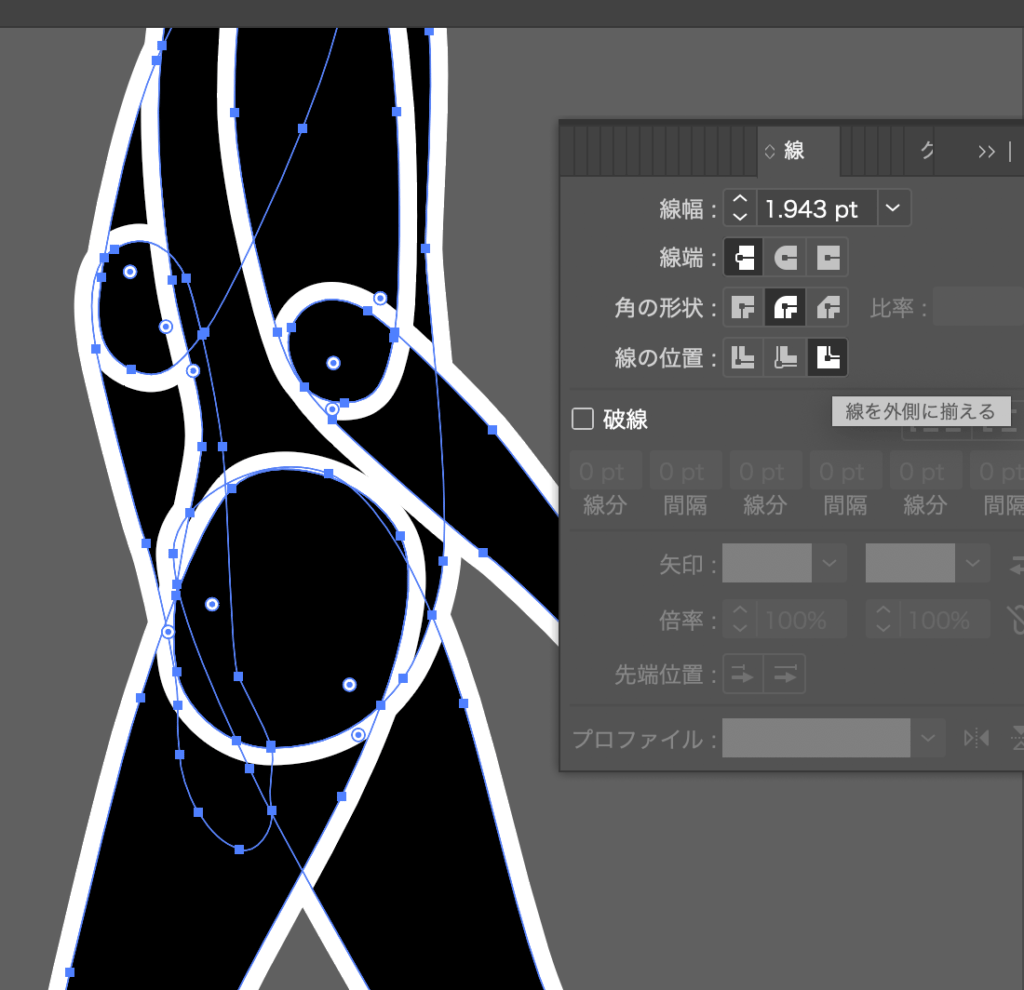
線にアウトラインをかけるとこうなる。三重線で、外・内の線は線のアウトライン、真ん中が塗りのアウトライン。
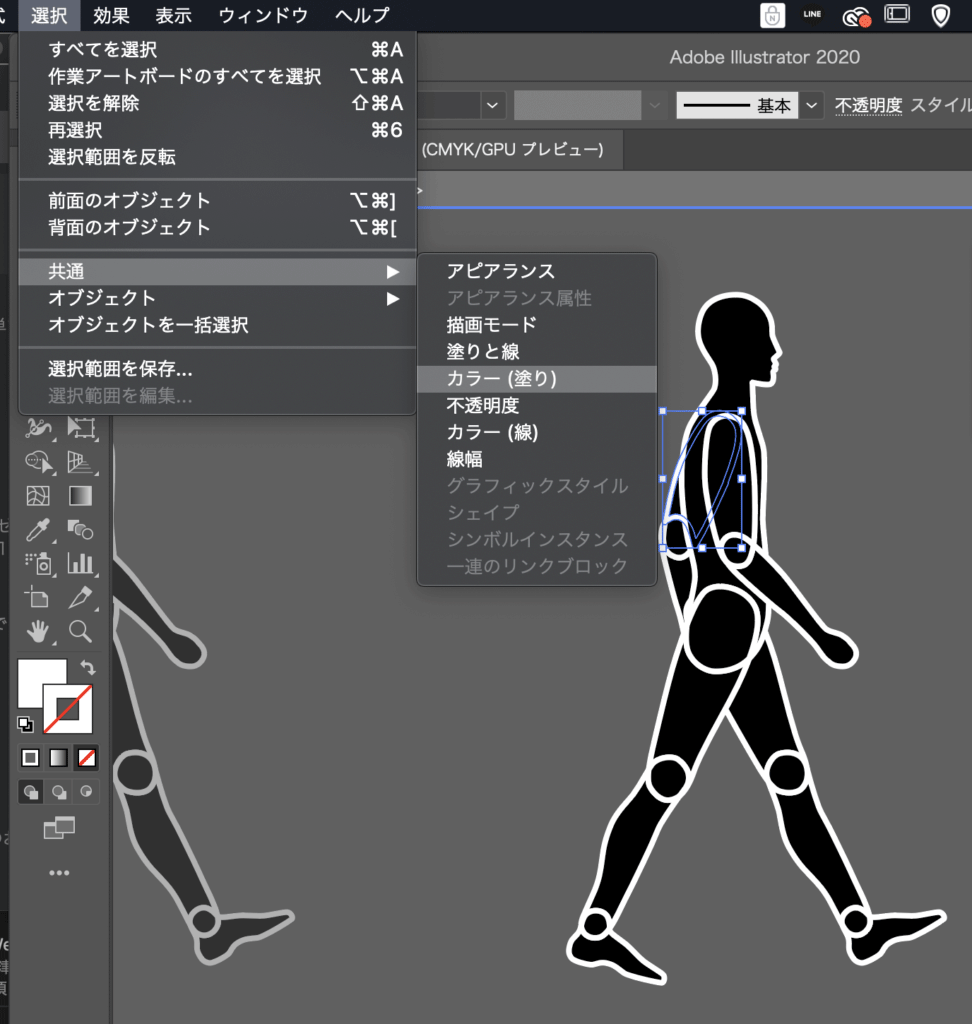
グループ化は全て解除し、塗りと線を分割した状態にする。
塗りと線をそれぞれ共通カラーで選択して合体。
シンプルに、線を合体しても重なっている部分も繋がってしまい意味がない。他に、パーツごとで合体してみたりも試みたが、線のアウトラインは複合パスになっていることもあり、色々ややこしいので諦めた。
この線を塗りで抜くにも、三重線の中心にあるので、抜くと線が細く削れてしまう。(パスのオフセットで最後太らせると言うこともできるだろうけど、超手間。)
そこで、線を塗りの外側に設定してみる。
線を外側にすれば、塗りで抜いても削れない。
そしてアウトラインを再びかける。
どうかと思ったら、今度は分割していることが仇となり、二重に重なっている肘や膝、股関節が二重のアウトラインでこれも目的と違った。塗りで抜くどころではない。
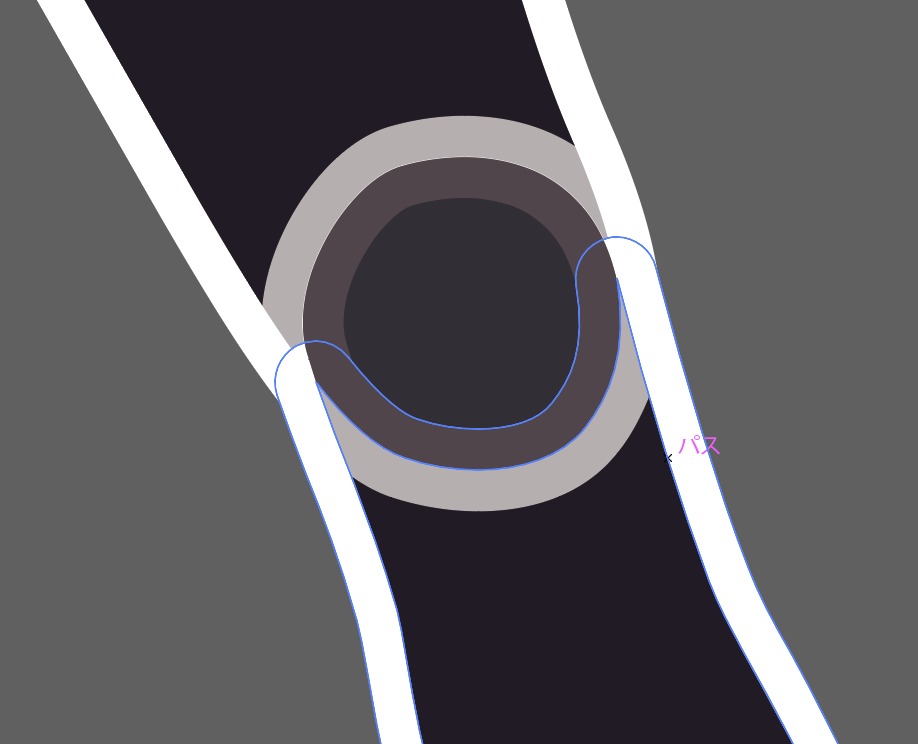
重なった部分を透明度を下げるとこのようになっている。関節の中心の丸が大きいため、縮小してアウトラインかければきれいにいったけれど、結局重なっている部分を塗りで抜く必要があり、線のアウトラインをしてからの方法はイマイチ。
塗りを線で抜く方法|レイヤー別
アウトラインが重なった部分の分割がややこしいので、レイヤーごとに抜いてはどうかとトライ。
こちらも、結果から言えば、複雑なのでイマイチ。
パーツをこのように分けて、それぞれ抜いたらどうかと考えたけれど、結局各々だと重ねて抜いての繰り返しで、ややこしいので却下。
塗りを線で抜く方法|線をカットして整える
最終的にはこちらが一番楽で確実。
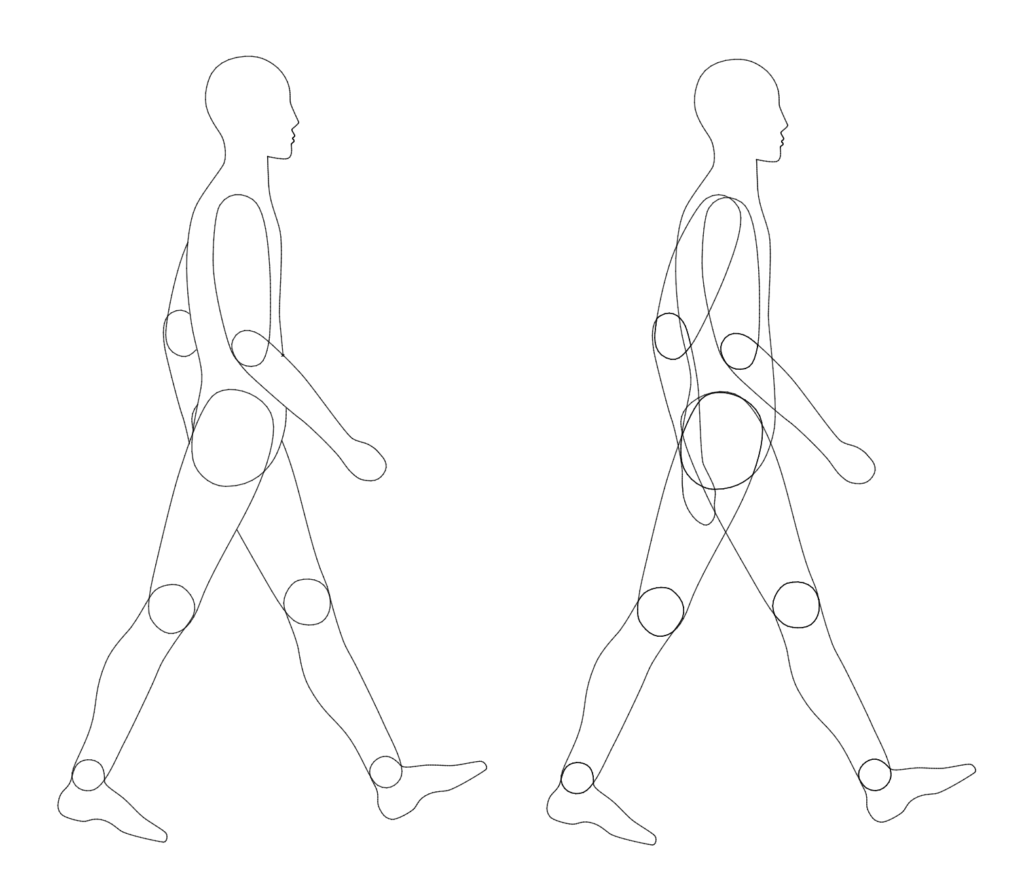
左が結果としてよかった形、右は元々のもの。何が違うかといえば、重なっている線を削除し、線を合体しても問題ない形に整えた。少々手間はかかるけれど、他の重ねて抜いての作業よりは断然楽でシンプル。
塗りと線でパーツを分ける。塗りの黒のほうは合体しておいてOK。
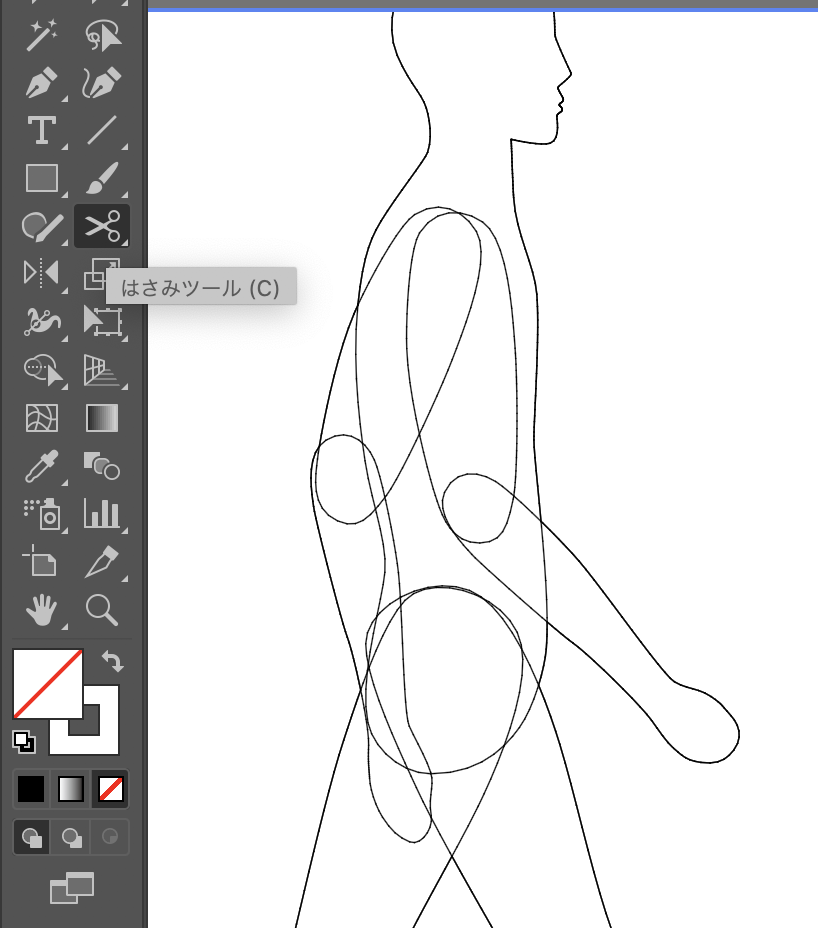
線のオブジェクトの、不要なパスをはさみツールでカットしていく。
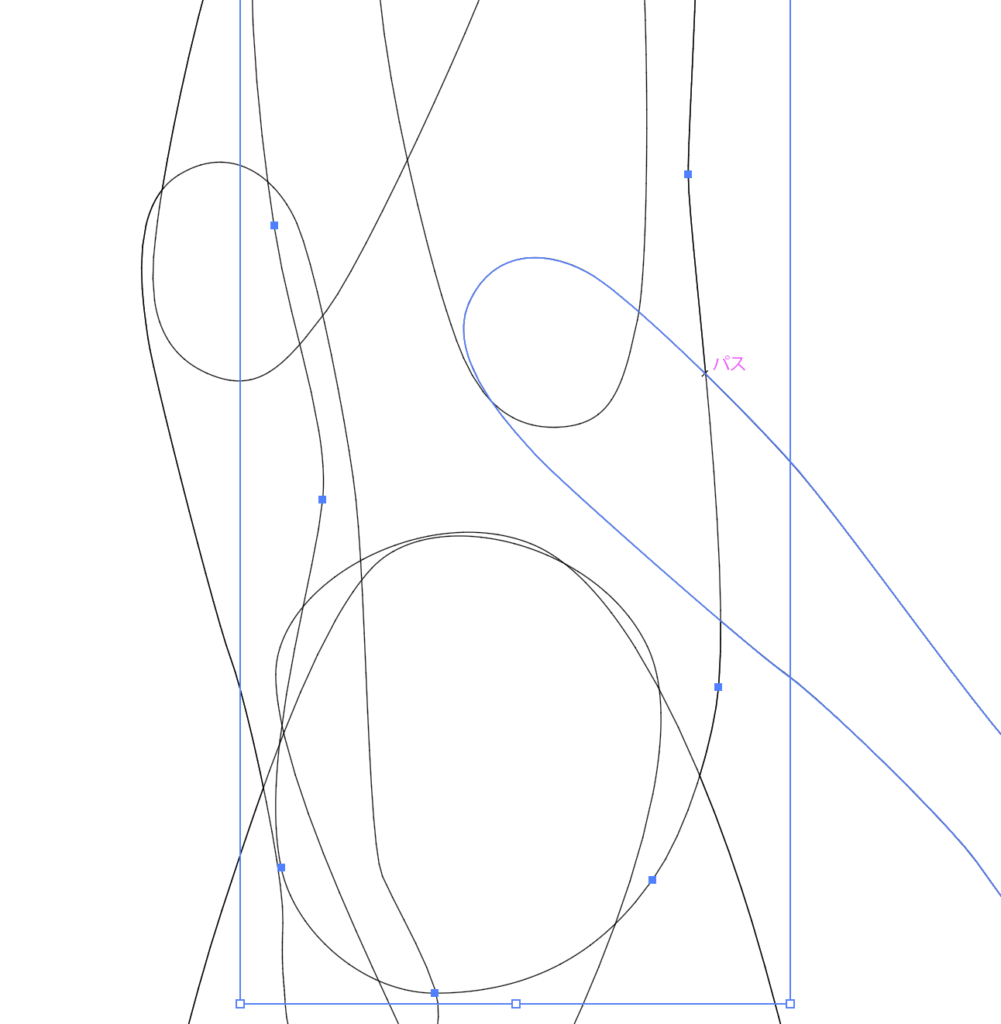
腕と胴体の重なっているところであれば、腕が最前面なので、胴体のパスが不要。そこで、胴体のパスを選択。
腕のパスと重なっているポイントにカーソルを持っていくと、「交差」と表示される。上図では、スクショの関係でパスと表示されるけれど…。カット時に別のパスが選択されてしまう場合は、ロックをかけて対応を。
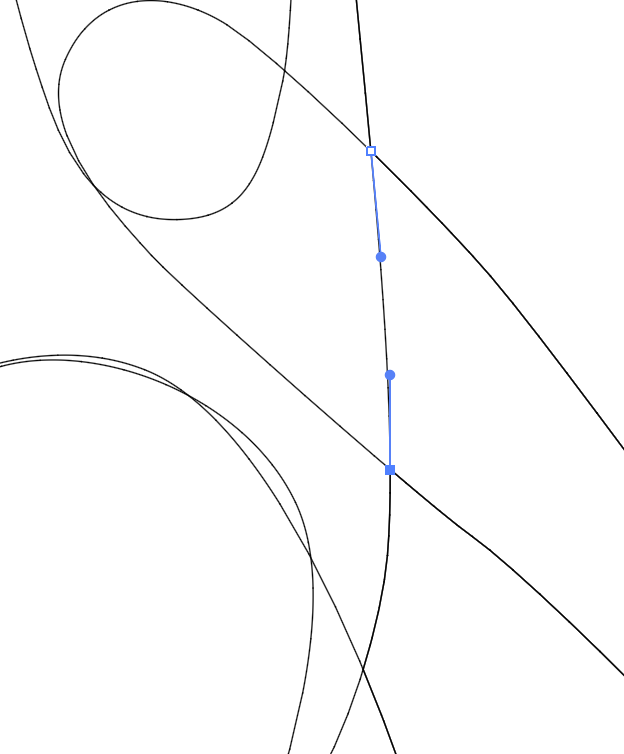
それぞれカットすると、カットされた不要な部分が選択される。
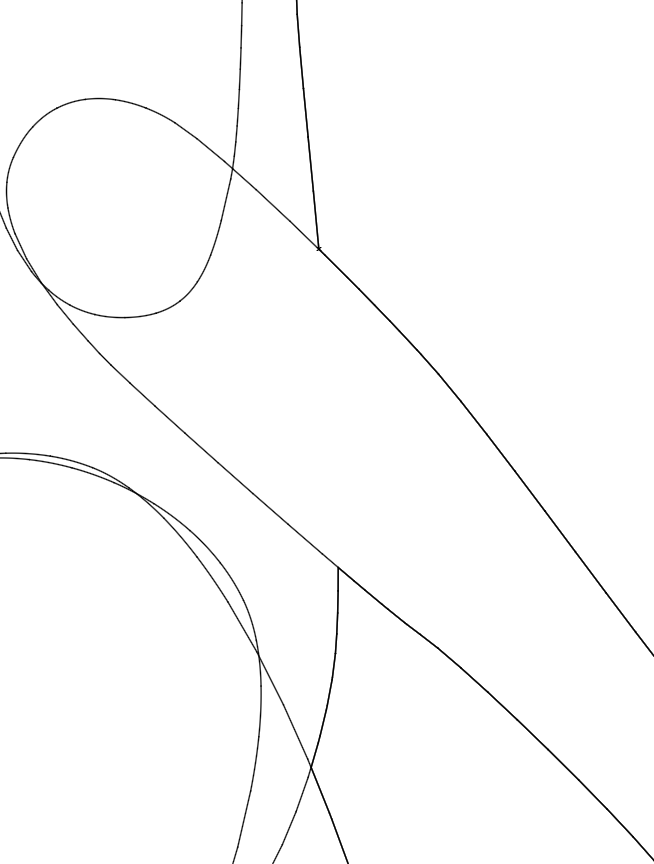
そのまま削除すればスッキリなくなる。同じ要領で重なっている不要なパスを削除していくと、合体しても問題のないパスとなる。
ただ、ここで注意したいのが、パスをカットしているのでオープンパスとなっている。そのため、カット後に塗りを設定して合体すると、せっかく切ったのにまた不要な線が追加されてしまうので、あくまで線のみのオブジェクトとして扱った方が良い。
あとは黒の塗りの上に、整えた線のオブジェクトを重ね、線はアウトラインをかけて合体し、前面オブジェクトで抜くと綺麗に抜ける。
目的とするオブジェクトの完成。
まとめ
なかなかない作業だけれど、やはりシンプルな方が間違いも起きないし、楽。
抜く作業を一回で済ませるなら、抜き型をきちんと作っておいた方がとても楽。線を抜く形に整えて不要な重なりをなくしてから、最後に一気に抜くのは、まさにクッキーなどの型抜きと一緒。
カッティングステッカーデータ作成のお役に立てれば幸いです。




























Comment