QRコードはデザインを変えにくい
前回のドット化以降、特に考察することもなかったQRコード。
今回、名刺を作成したものの「読み込めないので修正したい。かっこいい感じに。」という依頼があったので、QRコードのデザインについて再度考える機会を得た。
結果として、採用されず、結局デザインしなくてよかったんじゃんw、という結果だったけれど、何事も未来のデザインに活きると切り替え、よい機会だったと思うようにした。
QRコードの難しいのは、大きくデザインを変更できないこと。読み込むために必須の、角の塗り潰された部分。そして周囲と区別をつけないといけないので、コントラスが低いと読み込めない。
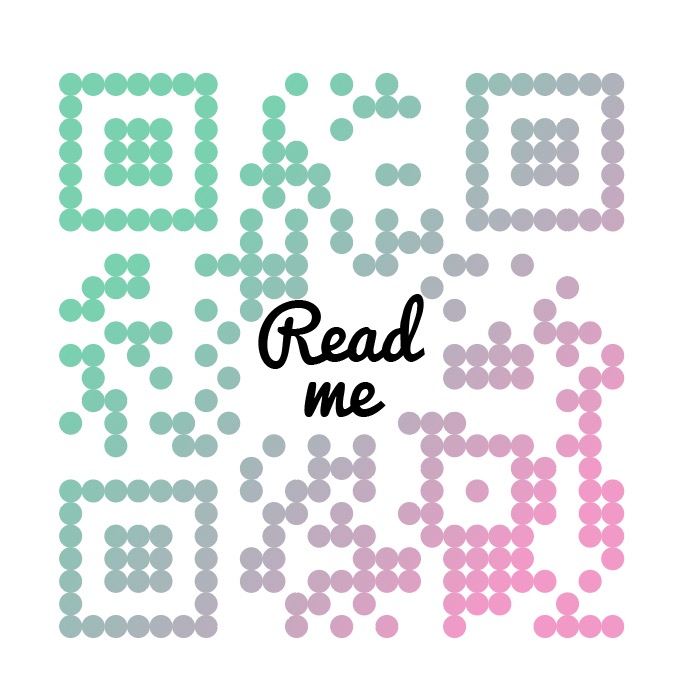
作成したものは、白地の紙にピンク、そして小さいサイズだったけれど、スマホのカメラでギリギリ読み込めるサイズを作成。ただ、iPhone11Proのカメラのような、高性能のカメラは暗いところでも補正してくれてしまうので、作成した名刺を読み込むためにコツが必要だった。
それより以前のバージョンであれば拡大すれば読み込めるのだが、依頼主が扱いにくいと判断したらしく、再修正となる。それ以前に紙を取り寄せ、何度も試印刷して、本入稿したけれど、まぁ、残念でした。
確かに、試印刷と最終印刷ではロット数の違いなのか、印刷の濃度も違ったので、オンデマンドの不安定さもあったように思う。
QRコードデザインその2
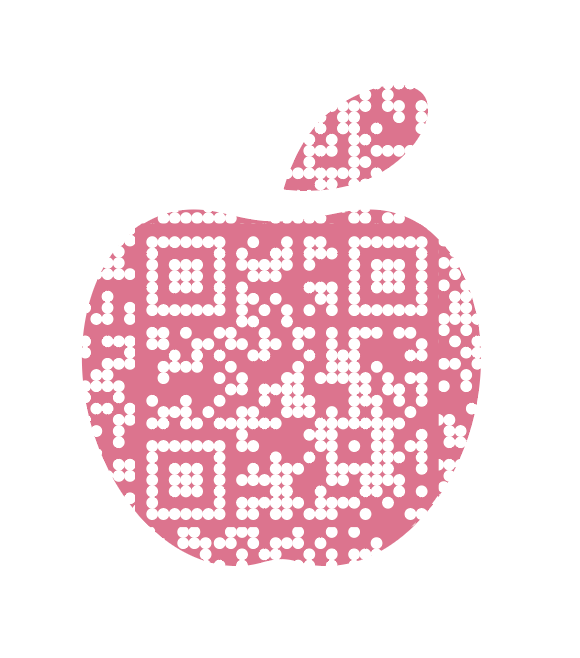
かっこいい感じ、を模索した結果、カモフラージュに行き着く。
QRコードの角ドットでベタ塗りの絵にし、その中にQRコードを忍ばせる。今まではQRコードの四角が外枠だったので、今回はまさに枠を取っ払う形に。
今回はパスファインダーを多用。その理解も深まったけれど、ドットの集合体を複合パスにしないとうまくいかなかったり、グループ化だと一部にしか効かなかったりと、悩ましい現象が多発。
名刺サイズのイラストなので、QRコードの大きさにも限界があり、小さい媒体でデザインするのは難しいなとも感じた。
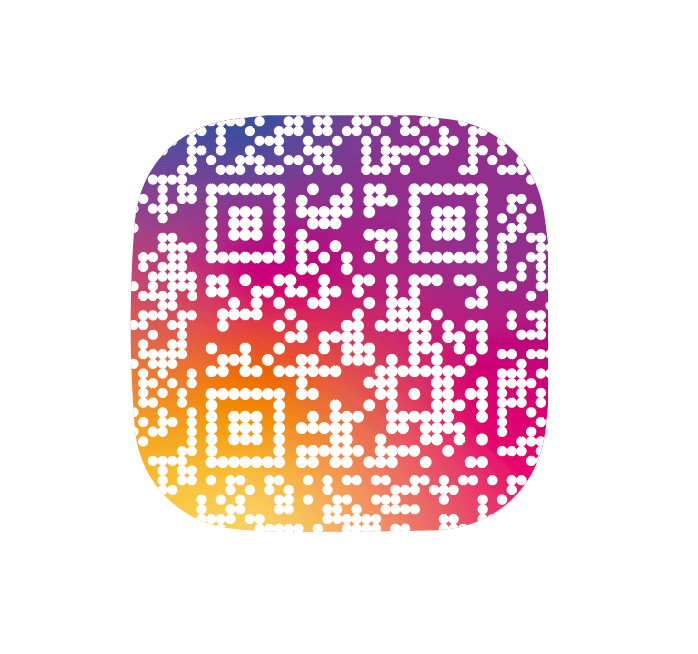
インスタ風にしてみたり。最近グラデーションは使い慣れてきたので、成長を感じたりする。
黄色の部分は難しいけれど、モニター上は読み込みが可能。これを印刷すると、また違う結果になるのだろう。
印刷するまで結果が分からないのも、面白味でもあり難しさでもある。
しばらくQRコードは触りたくない笑。




Comment