イラレでQRコードのバリエーションを作成する
※「QRコード」は(株)デンソーウェーブの登録商標です。
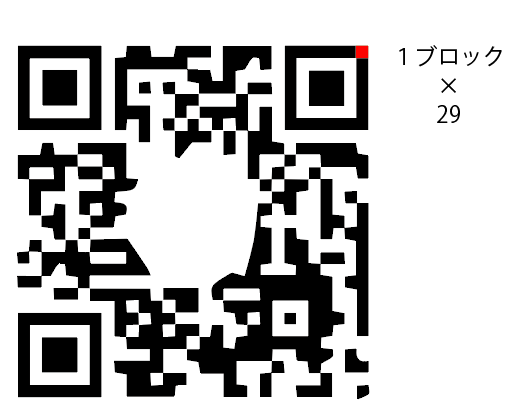
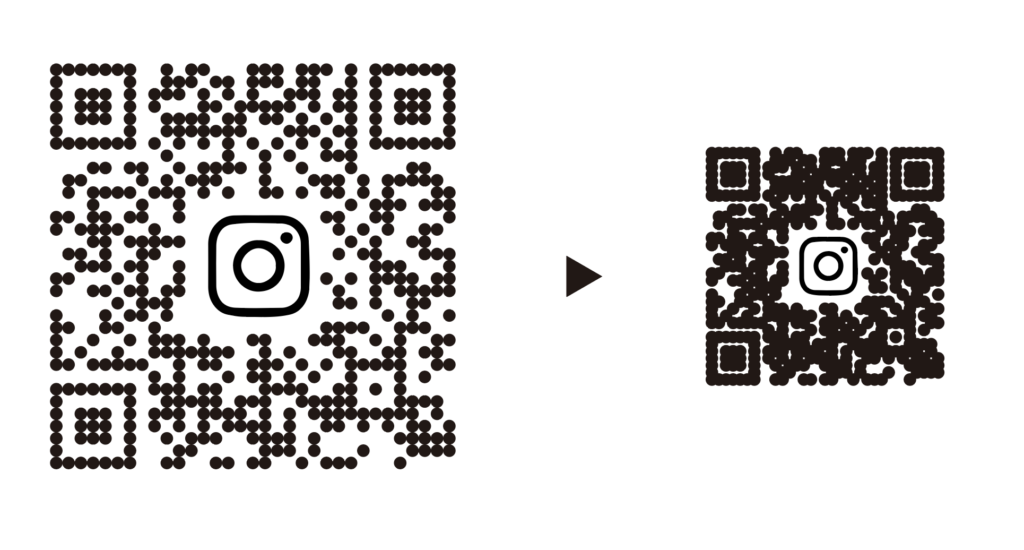
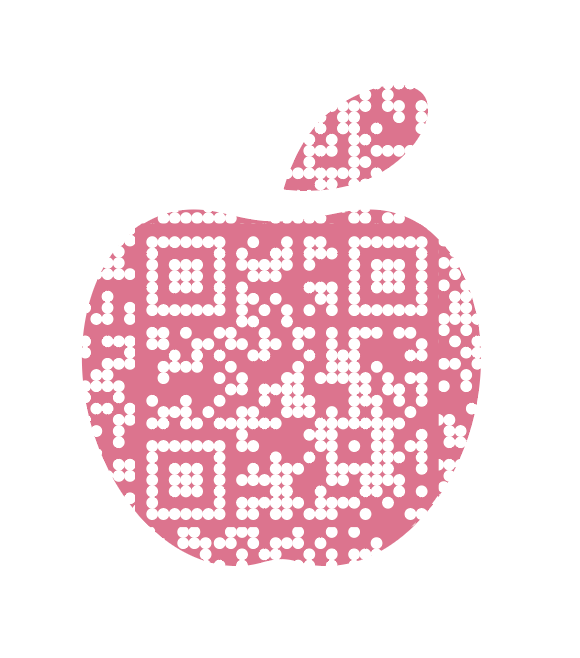
こんなQRコードを作ることができます。
名刺の作成で、よくQRコードを利用する機会が多い。個人的には、QRコード自体、便利な一方デザインがいまいちだなぁと、残念な気持ちもある。いずれカメラ技術が向上して、URLやメアドを照会するだけで読み込める機能ができればいいのに、と願っている(人任せ)。
そこで、せめてQRコードを色々デザインできれば、と以前検索して以来、習得したものをたまにやると、忘れていることがあるため、備忘録としてまとめました。
意外とノウハウのサイトがないので、お役に立てれば光栄です。
まぁまぁ手間はかかります。
※2021年一部修正しました:完成画像を変更、手順の確認。
1.QRコードの作成
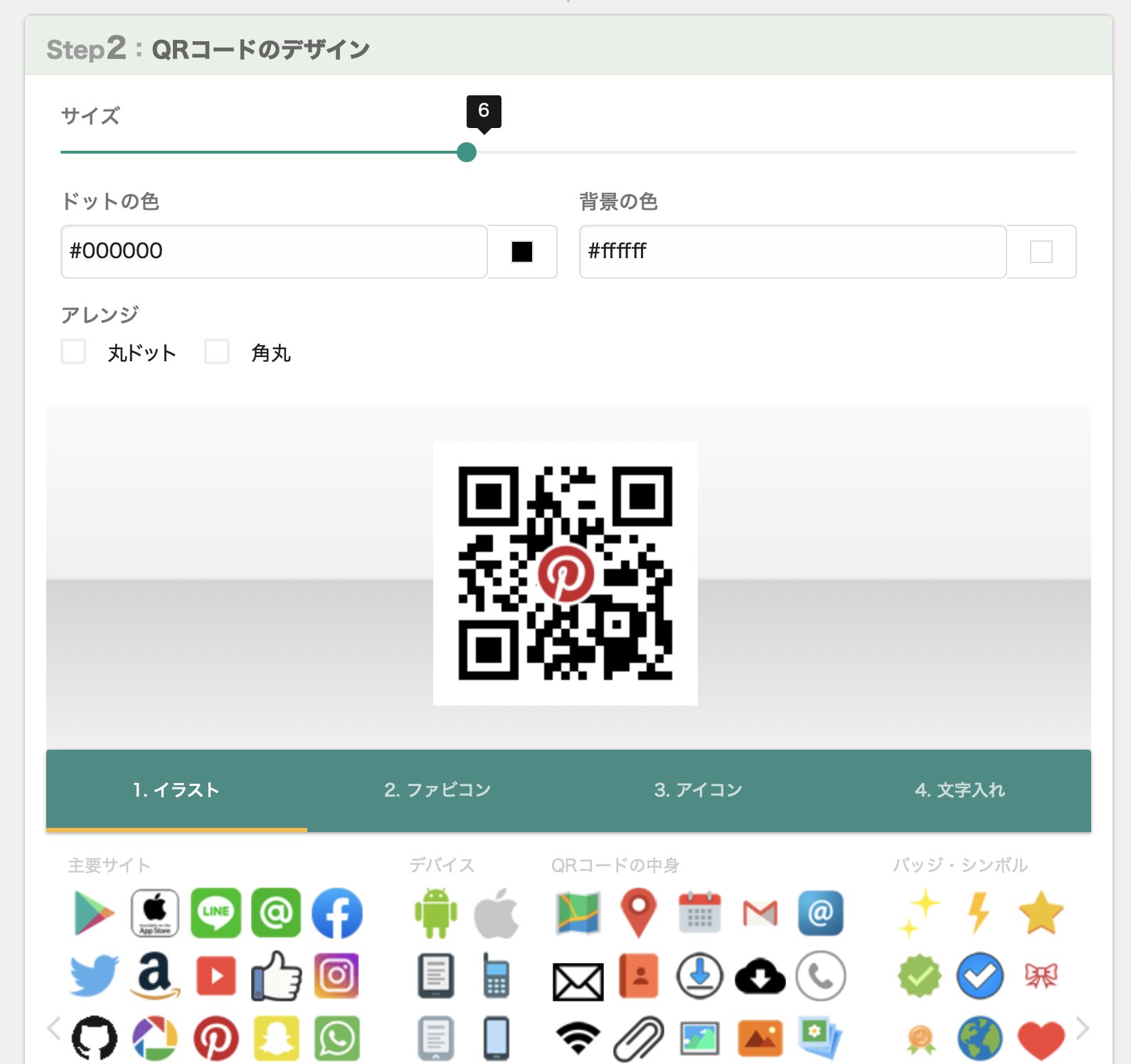
毎度使っているのは、こちらのシンプルなサイト。作れればなんでも良いと思います。
テキストでもURLでも、なんでも作れます。アイコン入りか否かでデザインは異なるので、今回はアイコン入りの方法で作成。
URLなどを入れたのち、特に設定せず作成。色は後ほどイラレで変更できるので、そのまま。
アイコンは、入れたい形に似たものを選びます。丸なら丸、四角なら四角っぽいアイコンを、柄は問わずに選びます。
あとは作成ボタンで完成。サイズもそのままで良いかと。複雑である場合は、大きいサイズの方がよいです。
2.イラレでトレース
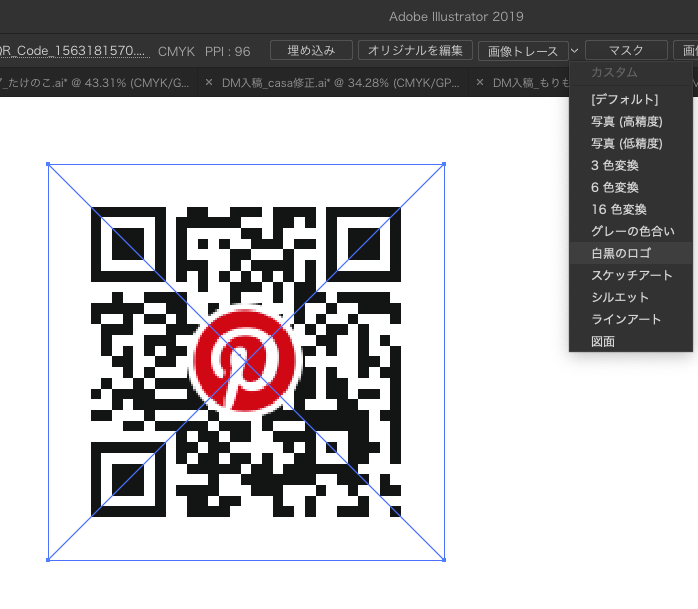
作成したpngファイルをイラレへ。そして「白黒のロゴ」でトレースし、拡張します。
いらない枠やアイコンは削除します。削除した様で残っていることがあるので、アウトラインモードで確認するとなお、よいかと。
3.モザイクオブジェクトの作成
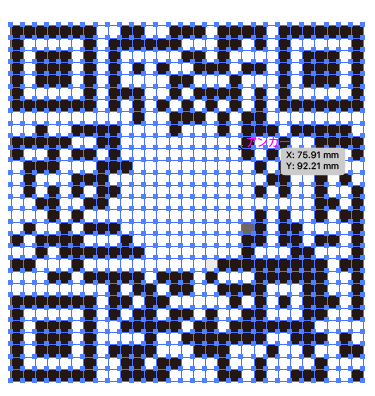
モザイクオブジェクト作成の前後で、最小単位(ブロック)のいくつで構成されているか数えます。複雑なほど多くなります。上図のごとく、赤いブロックを1として、縦or横のブロックを数えます。白黒が交互になっている列などを利用すると数えやすいかと。(単位をピクセルにして、数えない方法も試したものの、計算だけでは綺麗なドットにならないので、ここはアナログで数えたほうがベター。)
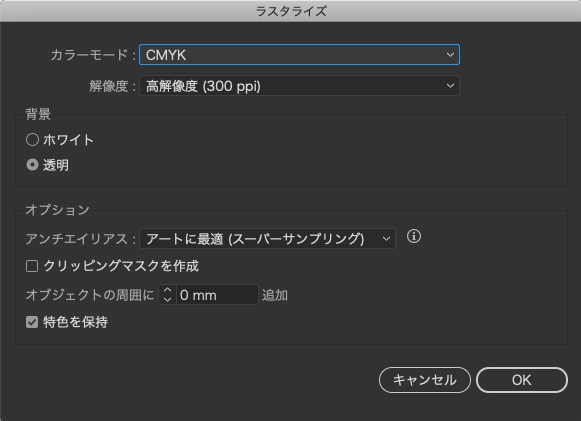
数えた数字を覚えておいて、「ラスタライズ」をかけます。
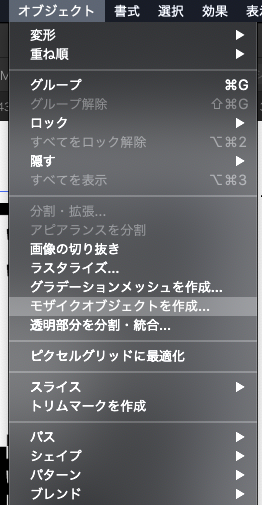
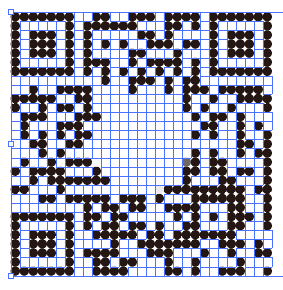
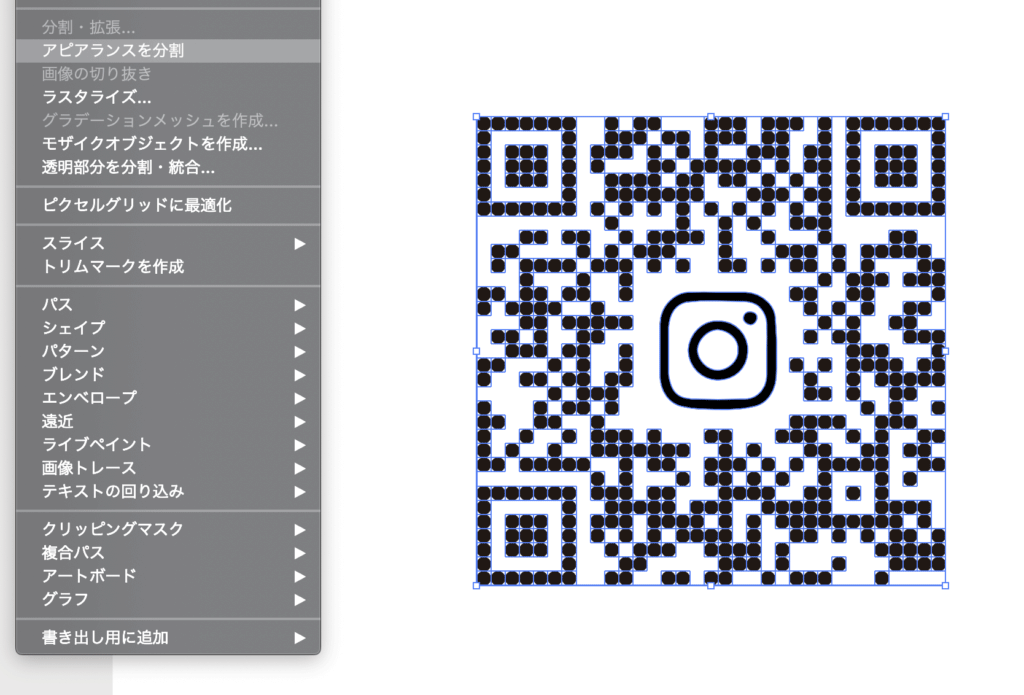
その後、「モザイクオブジェクトを作成」を実行。
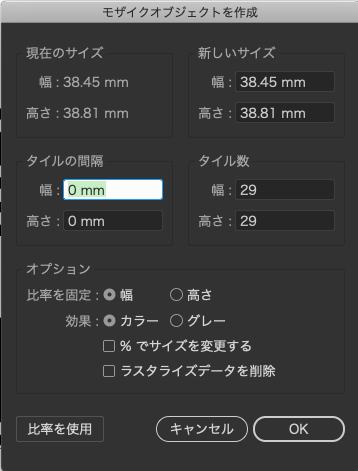
先程数えた数字を、タイル数に入れます。
OKをすると、モザイクオブジェクトになります。
4.ブロックをばらしてドット化
モザイクオブジェクトが完成後、グループ化を解除します。
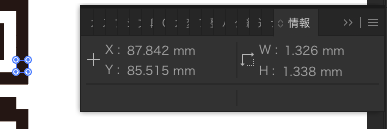
そして、ブロック一つの大きさを確認します。(ウィンドウ−情報)
ここでは、ブロックひとつが、約1.3mmということがわかります。正方形なので、大体でOK。(ピクセル数値でもOK)
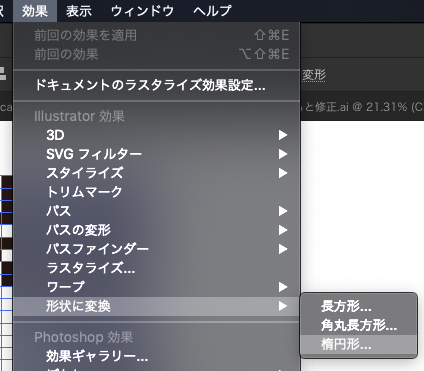
そして全てのブロックを選択した状態で、「効果」−「形状に変換」−「楕円形」を選択します。
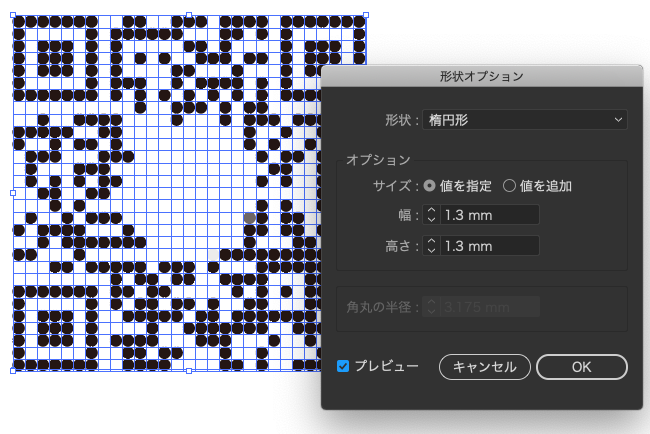
サイズ「値を指定」、幅と高さに、先程確認したブロックのサイズを入力します。先程の、1.3mmを入力。プレビューになっているので、丸ドットになっているのがわかります。
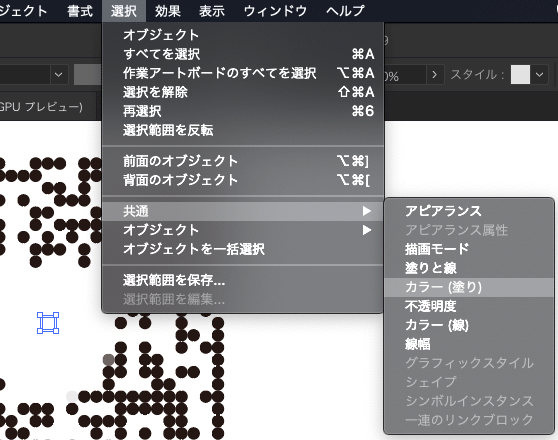
ほぼ完成していますが、白いドットも存在しているので、白いものは一括で削除するために、白いドットを一つ選択した状態で、「選択」−「共通」−「カラー(塗り)」を実行します。(ラスタライズする時の背景をどちらにしても、白は残ります)
白が一括で選択されるので、削除します。削除されたかどうかは、アウトラインモードで確認するとわかるかと。(ここでは、なぜか外枠が残ってしまったので、追加で削除しました)
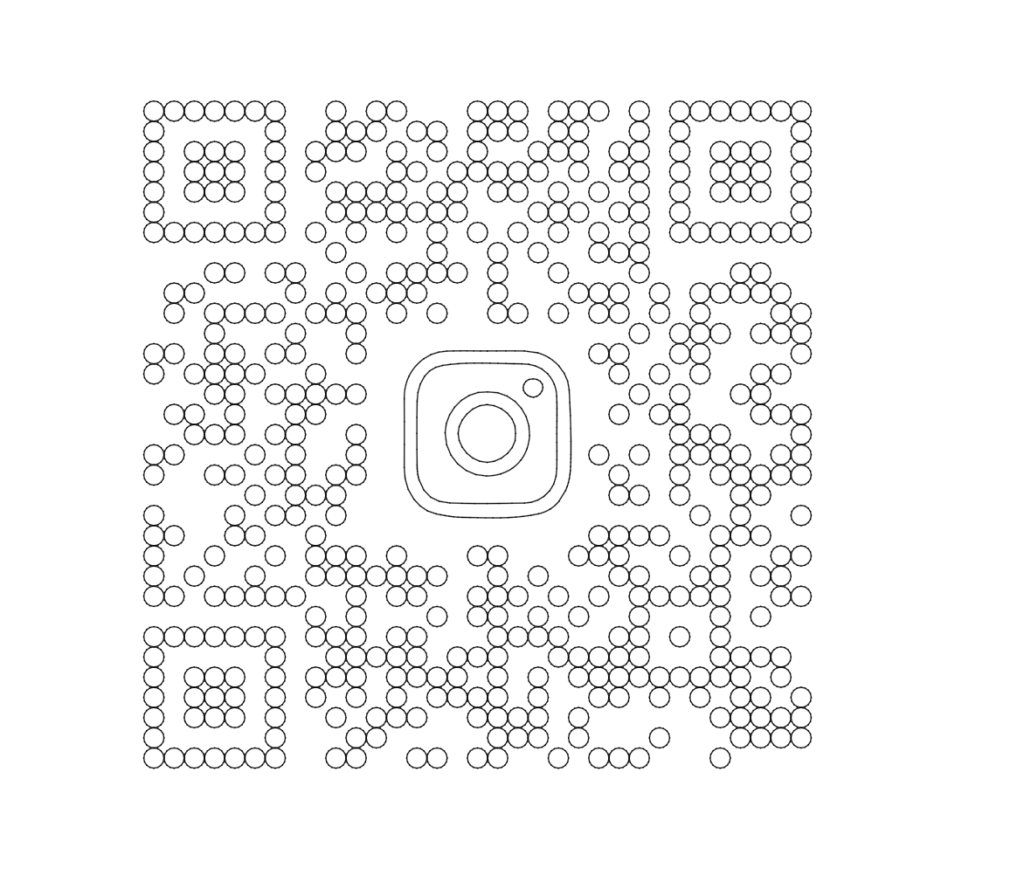
5.完成!お好きにカラーリング
お疲れ様でした。あとはお好きに色などを変更しましょう。デザインQRコードサービスのようなカラー変更以外に、形状を選べば星とか色々変更できると思います。複合パスにすればグラデも可能。
アイコン入りの中心が空白のデザインを作成したので、アイコンやテキストなど、お好きに入れられます。
6.拡大縮小のために
出来上がったQRコードを拡大縮小すると、形が崩れてしまいます。
縮小すると上図のように黒つぶれ、拡大するとドットの間が広がってしまいます。なぜなら、見かけ上しか変形していないから。
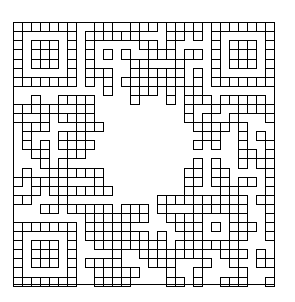
アウトラインで見ると、丸にしたにもかかわらず、アウトライン では四角いままです。そこで、アピアランスの分割をして、見かけ上通り、実際に形を変えます。
「オブジェクト」−「アピアランスの分割」をクリックします。
アウトライン でも形が変わります。これで拡大・縮小しても形は維持されます。
7.QRコードの最小サイズ
経験ですが、1cmが限度でした。それ以下だと、シンプルなURLなど、ドット(情報)が少なければいけるかと思われますが、コントラストが強くないと読み込めなかったりするので、デザインできる限界は1cmまでと認識された方がいいと思います。
追記:1cmより小さくても、カメラで拡大すれば、読み込めます。カメラで拡大しなければ1cmが限界ですが、拡大すれば読み込める限りは小さくできそうです。
また、大きくても背景とのコントラストが低いと、読み込めないことがありました。
やっぱり手間、な方はサービスもあるので、こちらを活用されてはいかがでしょうか。























QRの角3箇所のマーク部分はドット同士が繋がっていないと認識できない可能性が大きい(読み取りソフトがQRコードを探す際にその形状で検索している)ので、もとの形のまま多少角を丸くする程度のほうが安全です。
またアイコン入りを元画像にする必要はないです。簡易なアイコン挿入だった場合は普通のQRにアイコン置いて塗りつぶしただけなのでわざわざアイコン入りで作る意味がなく、アイコンをドットとして解釈した結果にに寄せたQRを生成していた場合は別のアイコンだとその意味が無くなります。
エラー訂正率を指定できる生成方法で訂正率を上げたほうが効果的かと思われます。