久々の授業
デザイン学校の不定期な講座で、Xdの回が、毎度都合が悪かったが、ついに行けることに。
久々にデザインの勉強はやはり楽しみで、ルンルンで向かう。
夕食のため、いつもの大戸屋へ行くと、なんと閉店している。仕方なく、別店舗で済ませ向かう。
大戸屋の店員さんだけでなく、客層まで外国人かしていることに驚き。
学校に行くと、”あー、ちょっと遠い”。振り返ると、よく週に2回を3ヶ月も通ったもんだと思う。やる気のある時のエネルギーって本当にすごい。今、デザインに向いているエネルギーはあるが、あの時の必死さと比較してどうなんだろうと考えたりする。
色々使える
少し前、スマホアプリを作ってみたく、ちょこっといじっていたXd。しかし基本がないので、ネットの情報を元に見よう見まねでは、正しく使えていなかったと思われる。
本日の講義は基本的な使い方で、分かりやすかった、、、のに、すんごい眠気。まさかPCとデザインを前にして、こんなにも眠くなるかという方が気になって仕方がない。
Xd、はレイアウトや動作の構成にとても便利だと感じた。確かに、これでサイトの挙動まで提案したら、HPできてるじゃんと勘違いしちゃうよね、と思う。また、プレゼンなどにも使えるとの事。
近々そういうネタがないので、次にWebやプレゼンなどの資料作りには是非に使ってみたい。
一番便利そうなのは、やはりWebのレイアウト。要素間の間隔や一括入力など、今までAiでやっていたけど、こちらの方が、ぽんぽんできちゃいそうだ。しかも動くし。
そしてソフトが軽量なので、サクサク動く。InDesignが約850MB、Aiが約1GBに対し、Xdは約350MB。ええー!
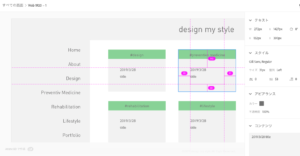
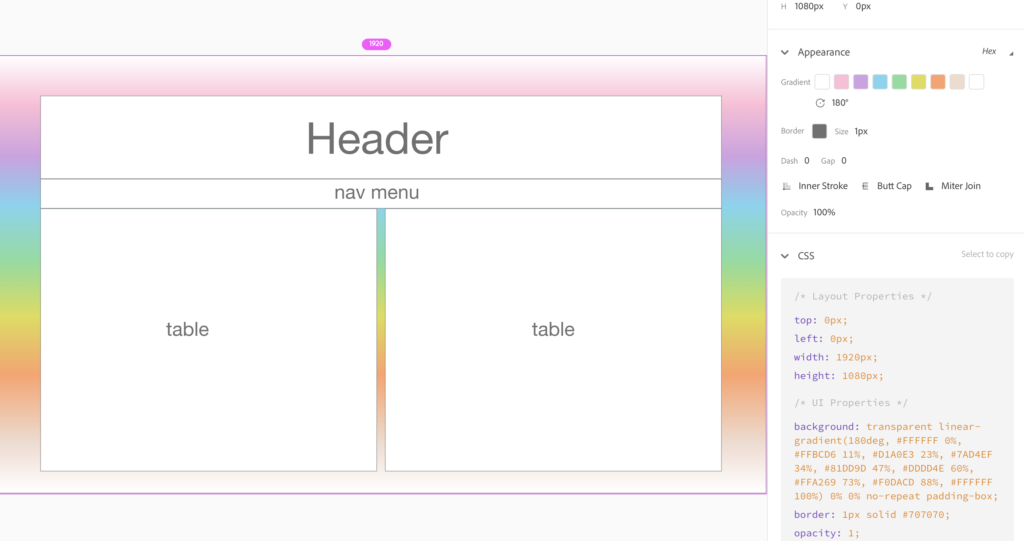
病みつきになりそうです。思い出しながら今回のトップページを作成。ものの5分位でできちゃうし、マージンなども表示してくれる。そして共有するときに、開発者用であれば、指定しなくてもブラウザ上で確認できちゃう。
これは使いこなすのが楽しみ。




Comment